编者按:这篇文章出自于 Divami Design Labs,这个团队专精于用户体验设计,文章最早发布于 www.divami.com , 如果对于 UX 设计感兴趣或者需要找到用户体验领域的合作方,可以联系 Divami。下面的文章是 Divami Design Labs 对于信息架构知识的成系统的梳理:
如果你对于UI和UX有所熟悉,那么一定会听说过「信息架构」的名词,这个概念通常会缩写为「IA」。
 · ·
UX领域的设计专家 Jared Spool 对于信息架构有一个颇为值得玩味的描述:
「如果设计的足够好,它会显得自然而隐形。只有当它做的不够好的时候,我们才会注意到设计的存在。」
对于经验丰富和优秀的 UX 设计师而言,都很清楚,让设计真正「隐形」的根基,始终是优秀可靠的信息架构设计。
如今的互联网已经进化了很长的时间,并且大量的功能和服务开始融入生活的方方面面,整体上每分钟都在快速的进化,这种进化的目的,是竭尽全力地去贴合用户的生活和习惯。这也意味着一件事情,就是用户对于最轻微的混乱和不适,都能够轻松感知到(即使他们并不确知背后的逻辑),移动互联网刚刚崛起时截然不同,「干净清爽」成了如今用户体验领域最重要的关键词。
想要超越视觉美学,制造出更加出色、流畅的用户体验,产品和用户体验设计师先要成为优秀的信息架构师才行。
严格意义上来说,信息架构是一门独立学科,如今被整合到用户体验设计这个领域当中了。UX 设计师、布道师、作家 Pia Klancar 将信息架构称为「秩序科学」。从古埃及的图书馆到如今混乱不堪的互联网,信息架构一直同人类的信息获取和处理的需求,紧密关联。
信息架构将内容梳理组织到贴合产品与用户两者,从而确保功能简单而易于获取。它需要考虑到目标受众、产品类型、竞品、品牌以及营销和运营需求。
信息架构通常由四个部分构成,任何信息架构通常都是由这4个部分构成。
组织系统能够帮助用户预测有哪些不同类型的信息。
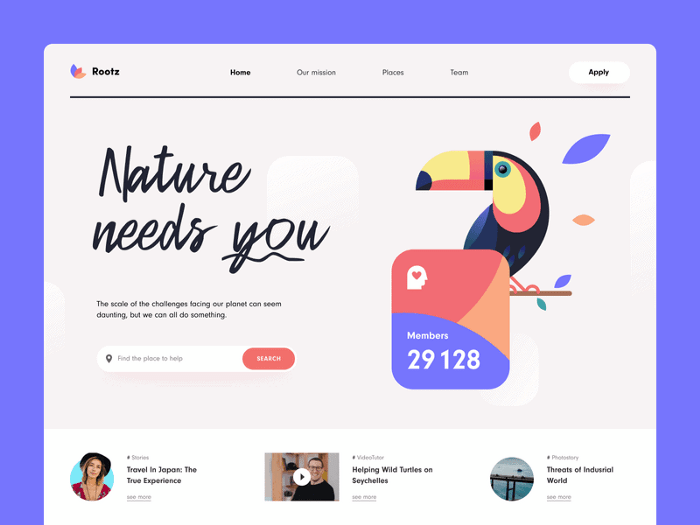
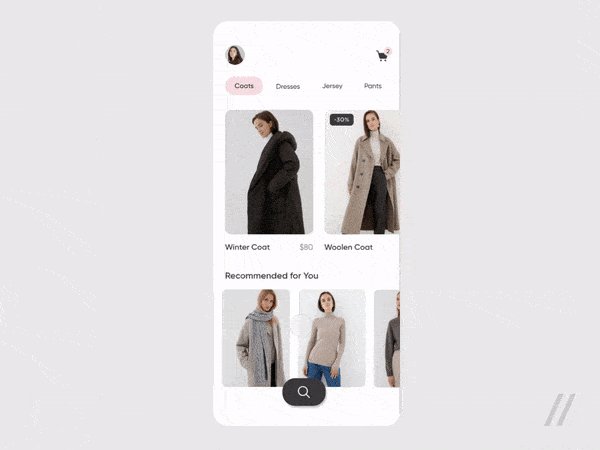
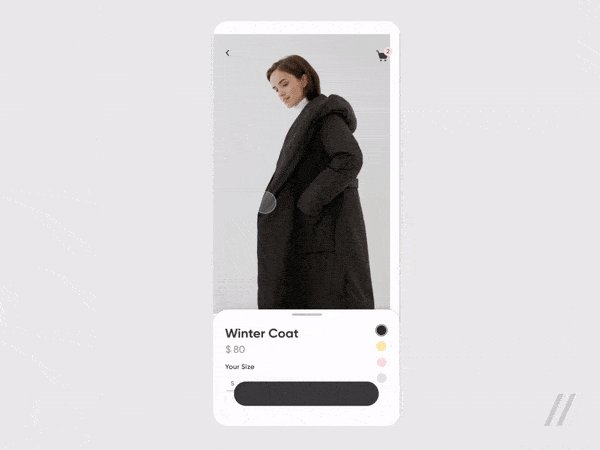
组织系统的第一个核心是「信息层级」,将元素根据重要性和相关性来确定顺序,然后赋予不同的大小、对比度、颜色,并且选取对应的对齐模式。下面就是范例:
 · ·
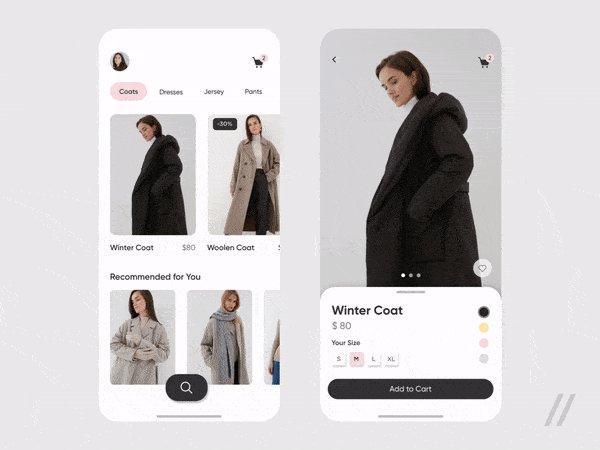
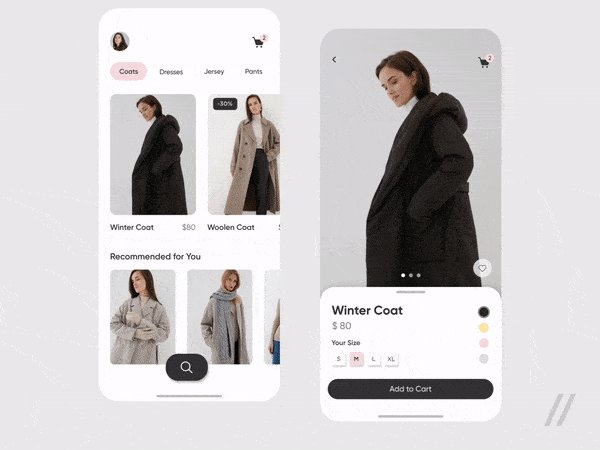
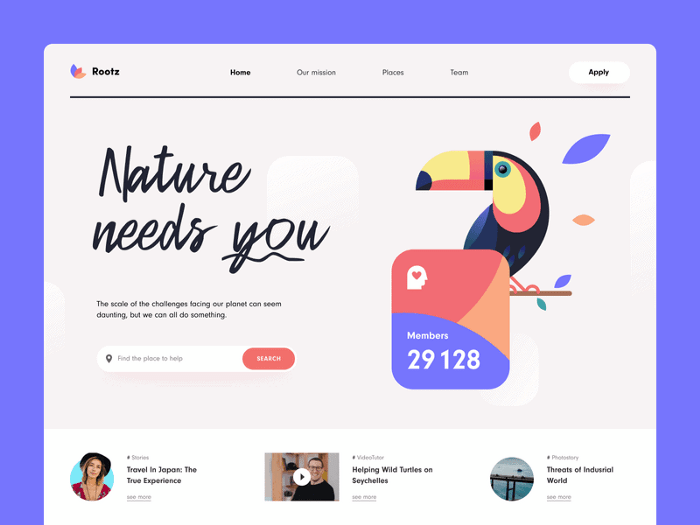
第二个组成部分是「排序系统」,也就是按照操作的难易程度来分配分配导航位置。在下面的点上网站当中,这种导航易用性就体现的非常明显:
 · ·
第三个部分是「矩阵」,说白了就是将内容按照字母顺序、数字、时间等方式进行分组,并且为用户提供最合理的选项。
标签页系统基本上就是将信息和内容按照主题或者功能,打包堆叠成为一组独立的页面,借由图标或者链接来组成导航组件,避免将信息一次性全部铺在一起,降低认知过载的问题。在网页上使用的时候,还可以加入一些悬停效果,来增加整体的吸引力。
 · ·
这里说的导航系统,更接近于用户流程,是更底层的概念。通常说的是,用户如果在给定的页面中如何移动,抵达想要找的页面。当然,导航系统本身的逻辑和研究可以单独出一个系列文章。
搜索系统对于复杂界面是至关重要的,用户需要拥有包括搜索栏、过滤筛选组件等工具,才能有效地筛选出信息,针对内容进行分类处理,最终找到想要的内容。
想要信息架构整体达到合格的技术要求,需要遵循 Dan Brown的 8 大原则来做优化:
- 1、对象原则:界面中的任何内容动应该视作为有生命周期、属性、行为的对象。
- 2、选择原则:遵循「少即是多」的原则。
- 3、公开原则:始终让用户可以预览、了解搜索之后的信息和结果。
- 4、举例原则:在呈现类别的时候,通过举例说明内容的性质。
- 5、前门原则:假定至少有 50% 的用户会从首页以外的区域进入网站。
- 6、多分类原则:采用多分类的的方案,为用户提供更多的浏览的选择。
- 7、聚焦导航原则:保持导航足够简单,不要让不同的东西和不同的路径混到一起。
- 8、增长原则:假设网站和APP是具有成长性的,要让界面和导航具有可拓展性。
当你开始设计的时候,请务必让内容的创作者也一起参与进来,这一点很重要,因为你需要围绕内容来构建网站,而不是反过来。
1、定义公司目标
让公司的主要利益相关者参与进来,并且回答以下问题的答案:
- 你为什避免要做这个界面的设计?
- 你打算用它实现什么样的目标?
- 你的目标是赚取更多的收入吗?
- 你是否正在考虑降低成本?
- 目标是帮助用户作出更好的决策吗?
2、定义用户的目标
仔细思考如何进行用户访谈,怎样构建用户画像,典型用例,以及最糟糕的情况。另外,仔细思考一下可能存在的技术限制的问题。
3、竞品分析
在设计自己的信息架构之前,先分析竞争对手的信息架构:
在内容上的共同点有哪些
界面导航的易用性强不强
他们的优缺点分别是什么
4、定义内容
定义内容清单,并且对内容进行审核,了解其中的可行性和有效性。
标签内容: 使用卡片分类法确定优先级,制定内容分组,并将这些内容转换为实际的菜单和站点地图
定义导航:以有意义和有效的方式来连接你的 UI 元素集合,预测用户历程的路径,并且找到最佳的可行路径。
用户测试:为每个可能的阶段来进行测试,使用不同的测试类型来获得最佳的测试结果。
信息架构是用户体验设计当中不可替代的部分,可以提供正确的转化路径,带来可用性更强的设计,并且让你的设计师和营销人员的潜力发挥出来。 | 
 ·
· ·
· ·
· ·
·












