苹果 13 香系列发布个把月了,已经都快被玩腻了,我的个人手机也早已经更换了,你们可以记一下,iPhone 13pro……
iPhone 更新的硬件提升对我们 UI 来说聊胜于无,iOS 15 更新步子也很小,感知不明显。但是 iOS 15 的设计规范,却一声不响的迎来一波重大更新!
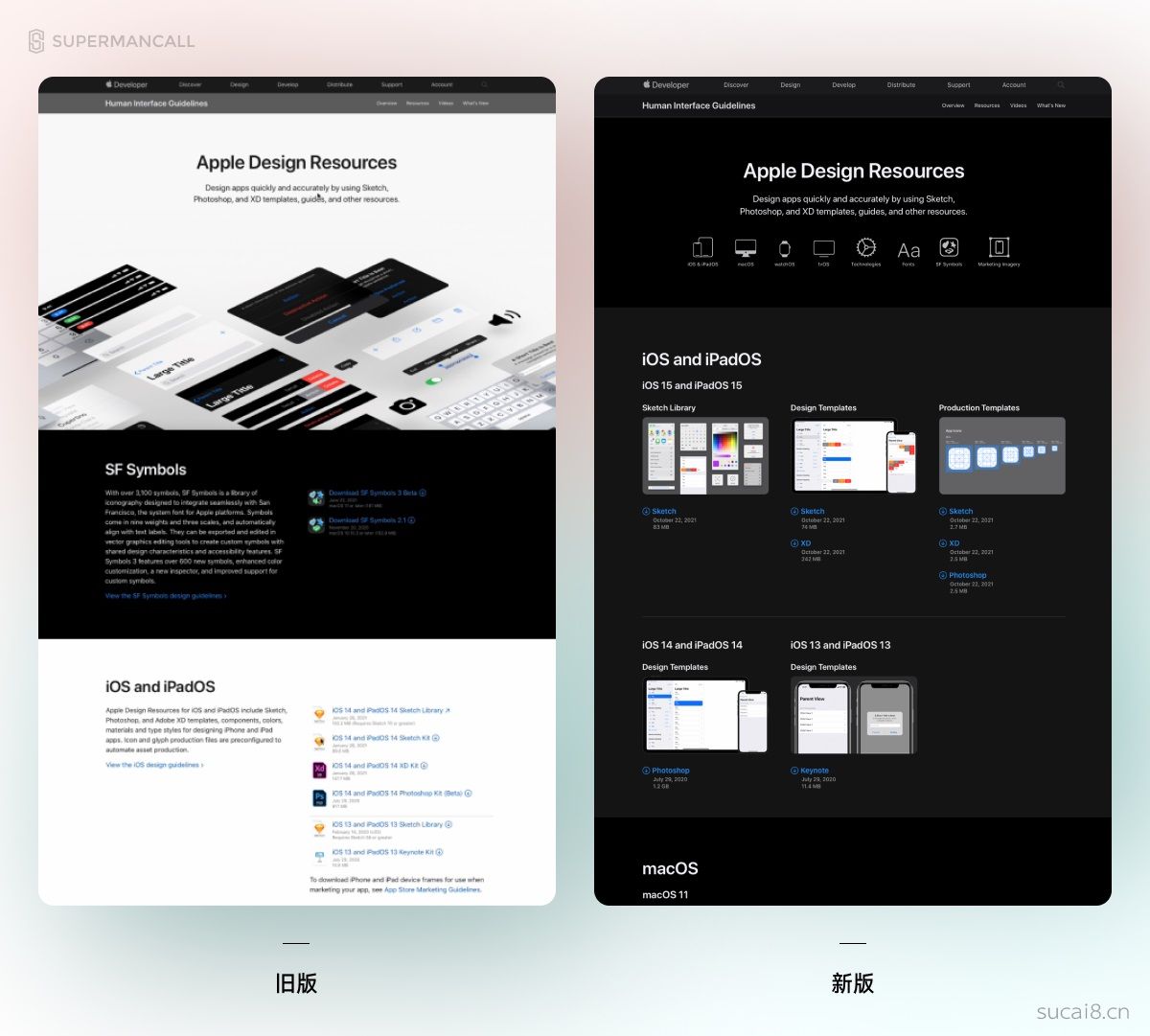
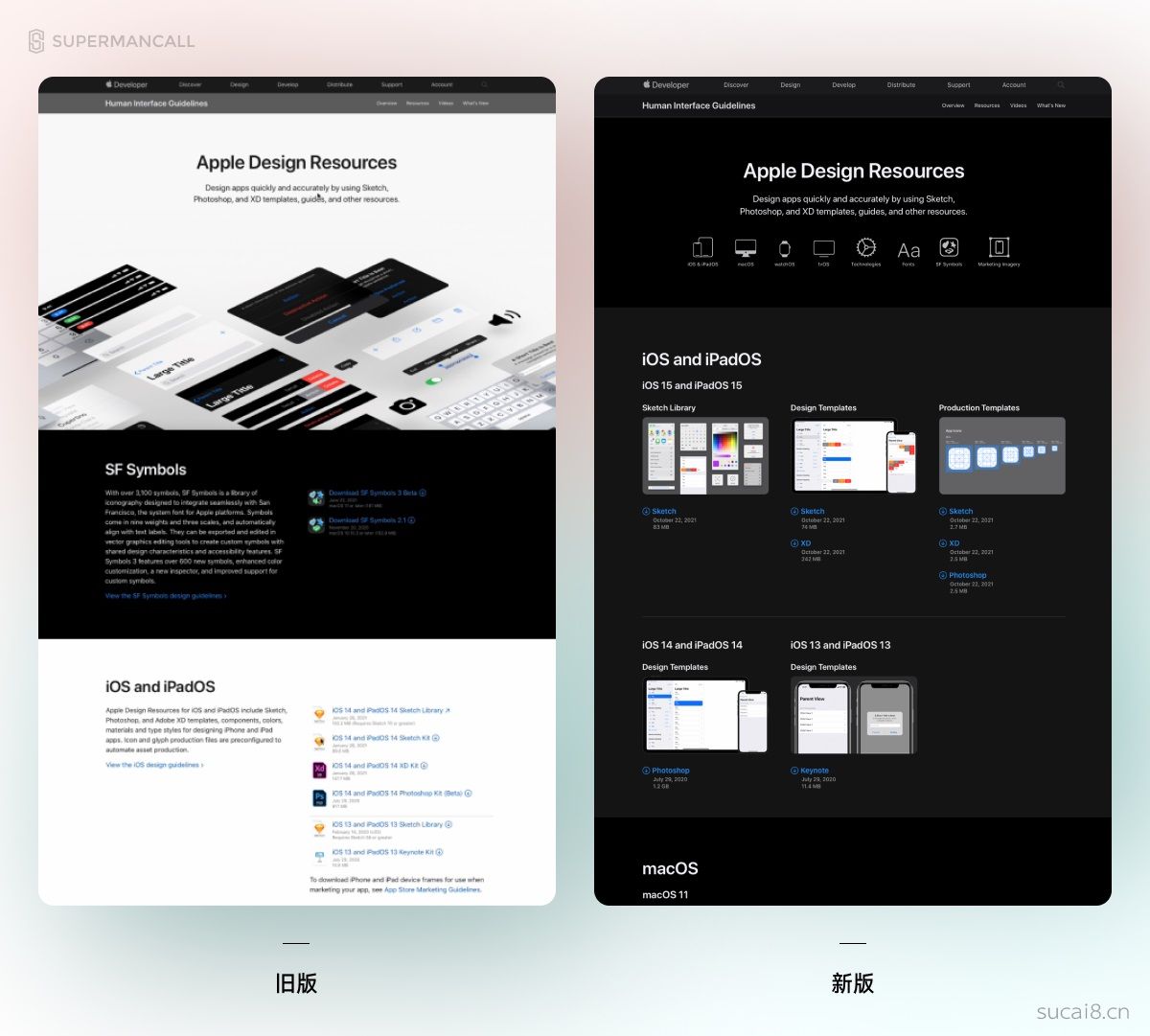
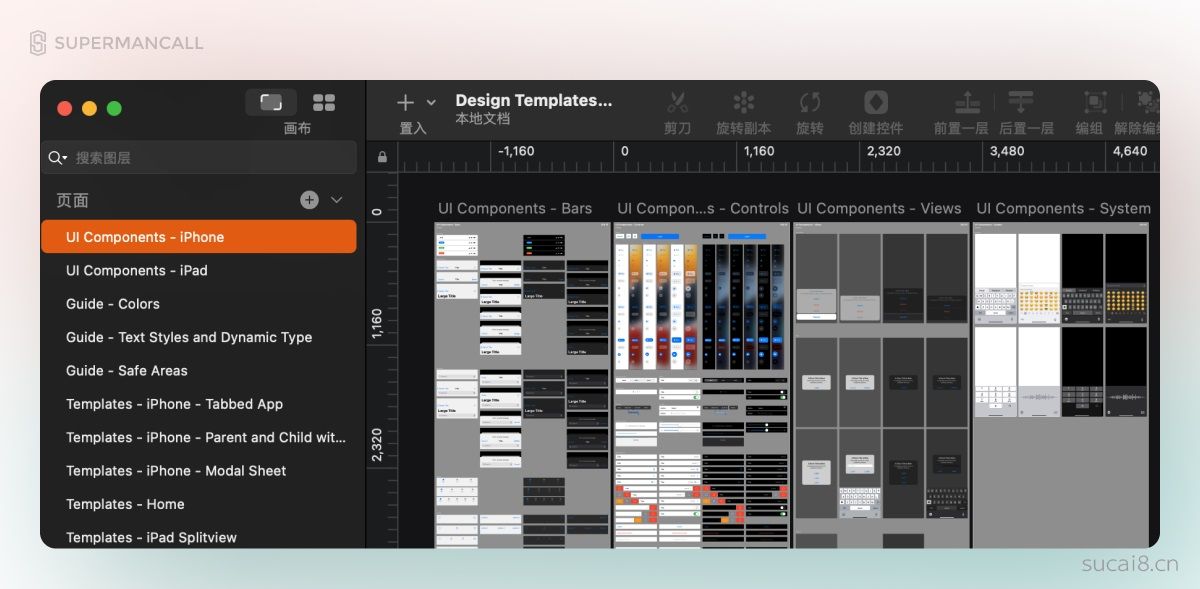
更新的内容不是我们前面分享过的 iOS 文字规范,而是规范附带的组件库内容。首先官网的资源页面就迎来了一波更新,终于从混乱不堪的排版改成 “人看” 的信息架构了。
 · ·
前往查看:https://developer.apple.com/design/resources/
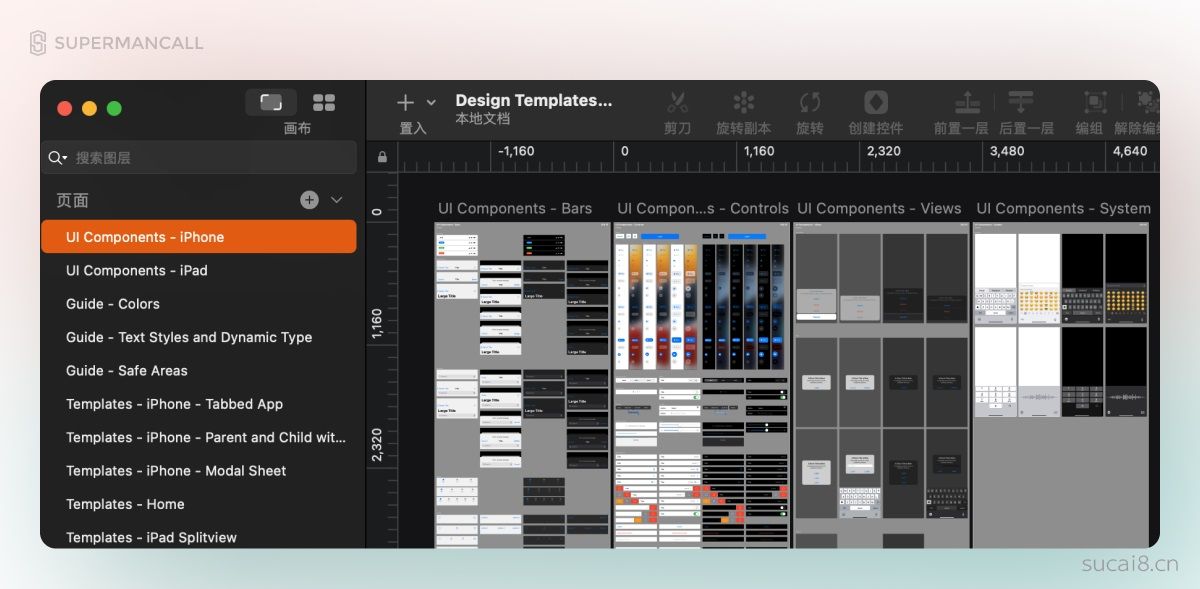
在规范组件库内,可以通过查看 Design Templates + Components + Guides 这个文件的 UI Components – iPhone 页面,来检索 iPhone 新的官方素材。
 · ·
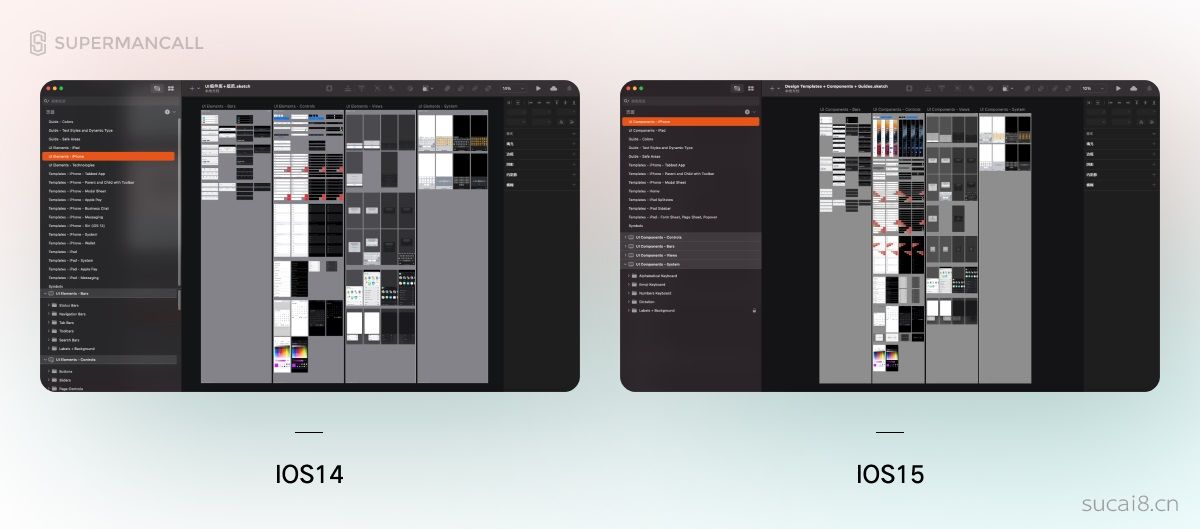
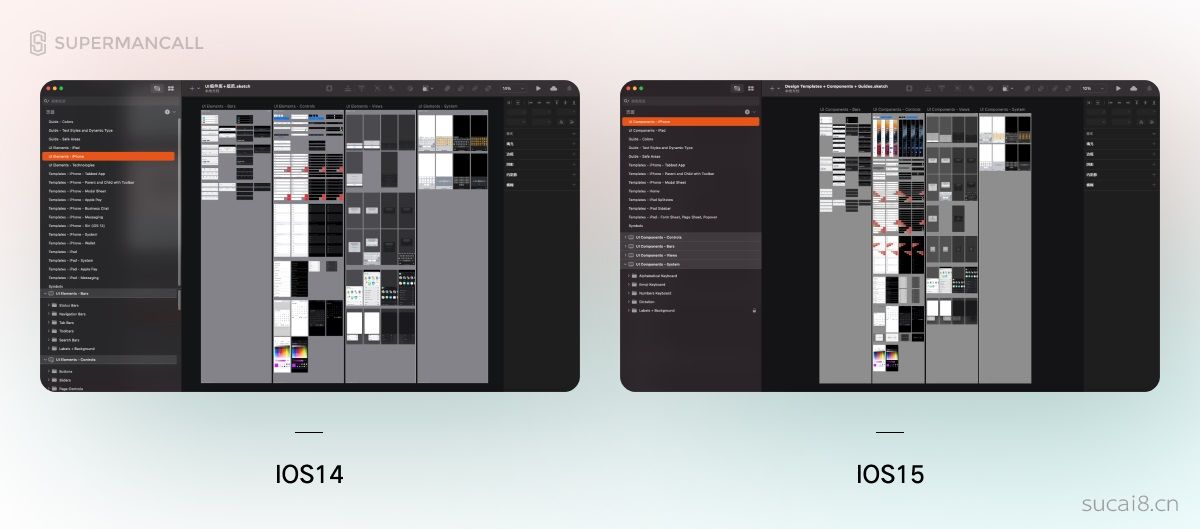
新版和老版 iOS 13 的对比,多了一些奇怪的(不痛不痒的)更新,你可以通过打开两个版本查看相同的模块来认识它们的区别。
 · ·
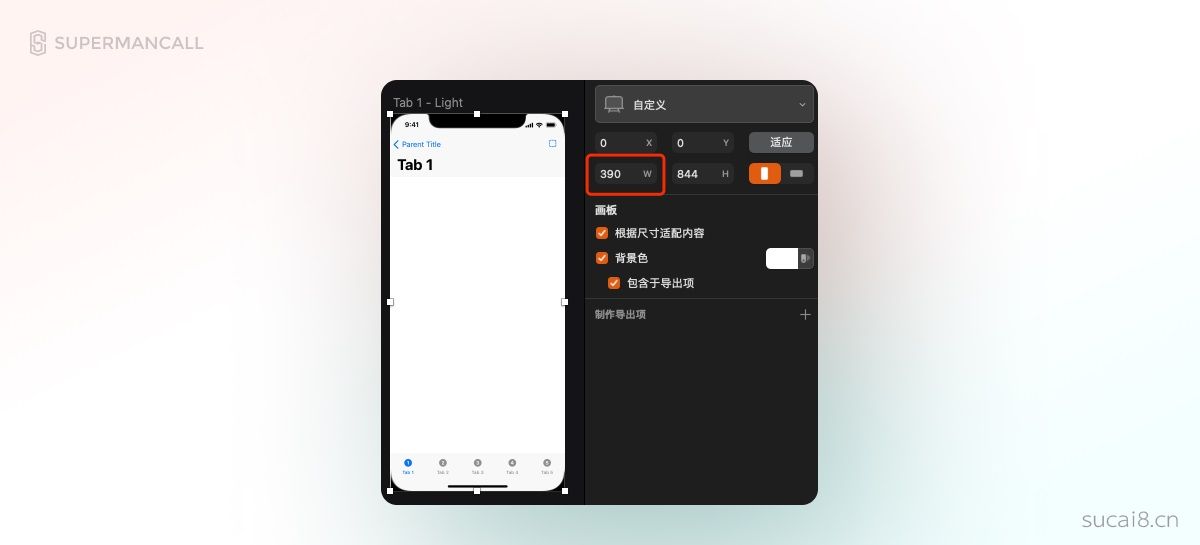
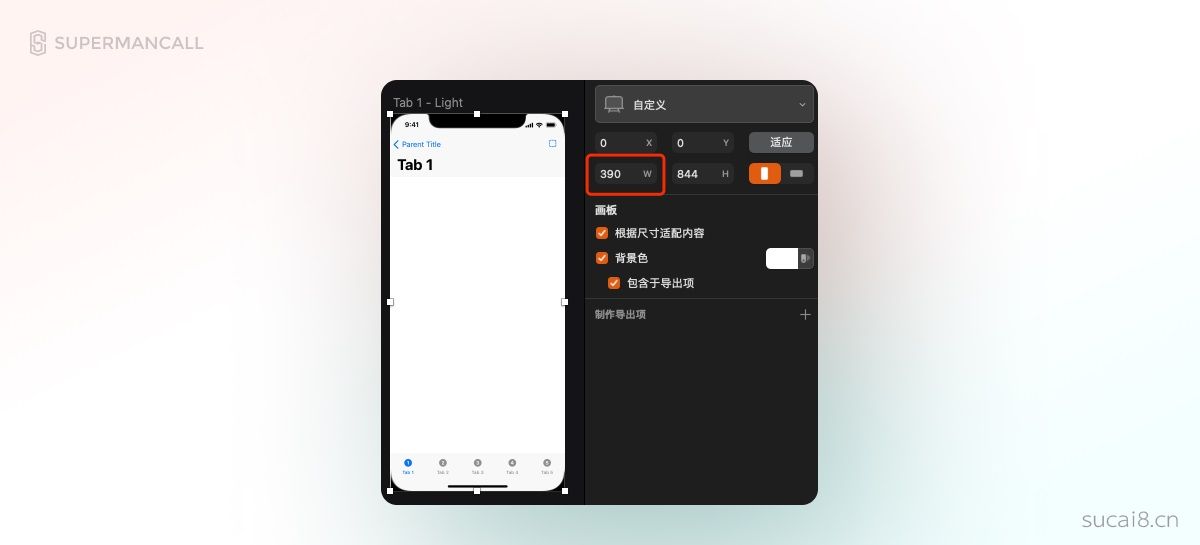
真正的重头戏,在于这次更新中苹果终于更新了默认的画布尺寸。由原来的 375 变更成了 390。
 · ·
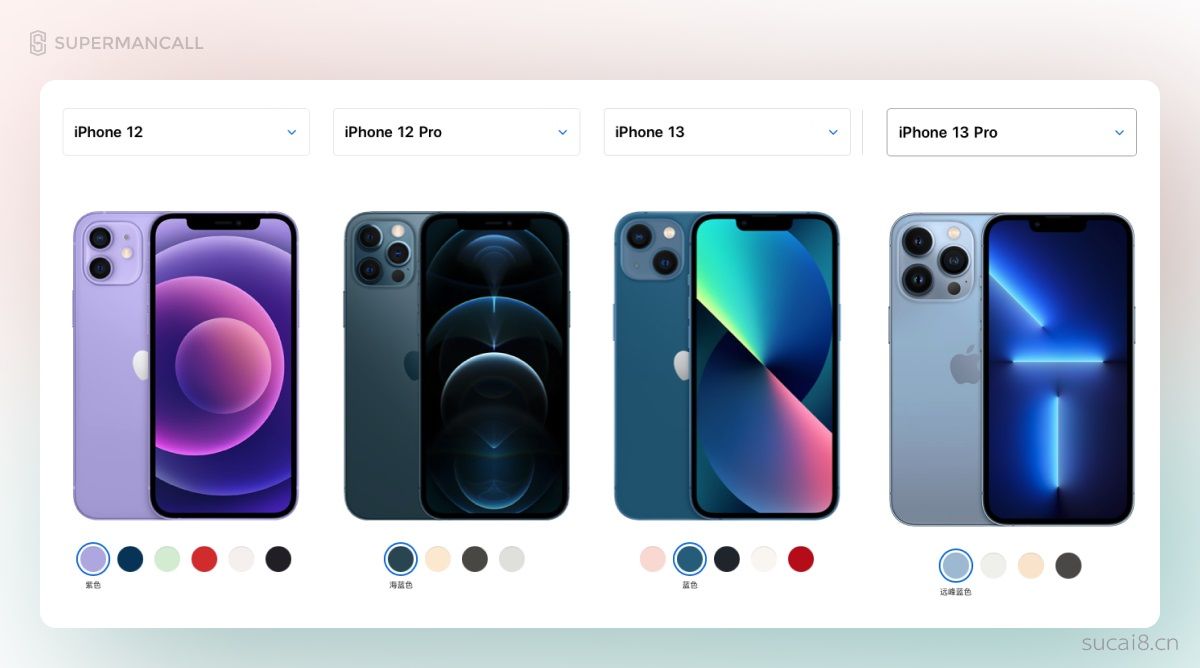
390 这个宽是 12、12pro、13、13pro 的标准尺寸,而 375 是从 iPhone6 时代开始,一直延续到今天 iPhone mini 的屏幕宽度。
 · ·
在软件行业中,为了满足适配需要的设计稿,通常从中间尺寸开始设计,然后向两侧兼容。所以长期以来 375 款的设备一直是中间尺寸的设备,包括 iphone6、X、mini。
但随着 13 系列发布,iPhone8 下架,SE 无人问津,mini 成为 iPhone 主流机型中的的最小尺寸了。
并且,12、12pro、13、13pro 做为中间尺寸和构成了目前市面占比最高的设备。自然而然这个尺寸就成为了苹果官方的选择。
 · ·
对我们来说,也就是未来创建设计稿,可以使用 390 * 844,忘掉 375 * 812 吧。
虽然在实际项目里变更尺寸不是一夜之间就能完成的,但这是迟早要面对的问题,所以,如何完成老版本界面的适配?
给大家一个简单的思路,那就在下一个版本逐步替换设计元素。先对版本涉及到的界面创建 390 的画布完成设计,再逐一修改涉及到具体宽度的组件元素。
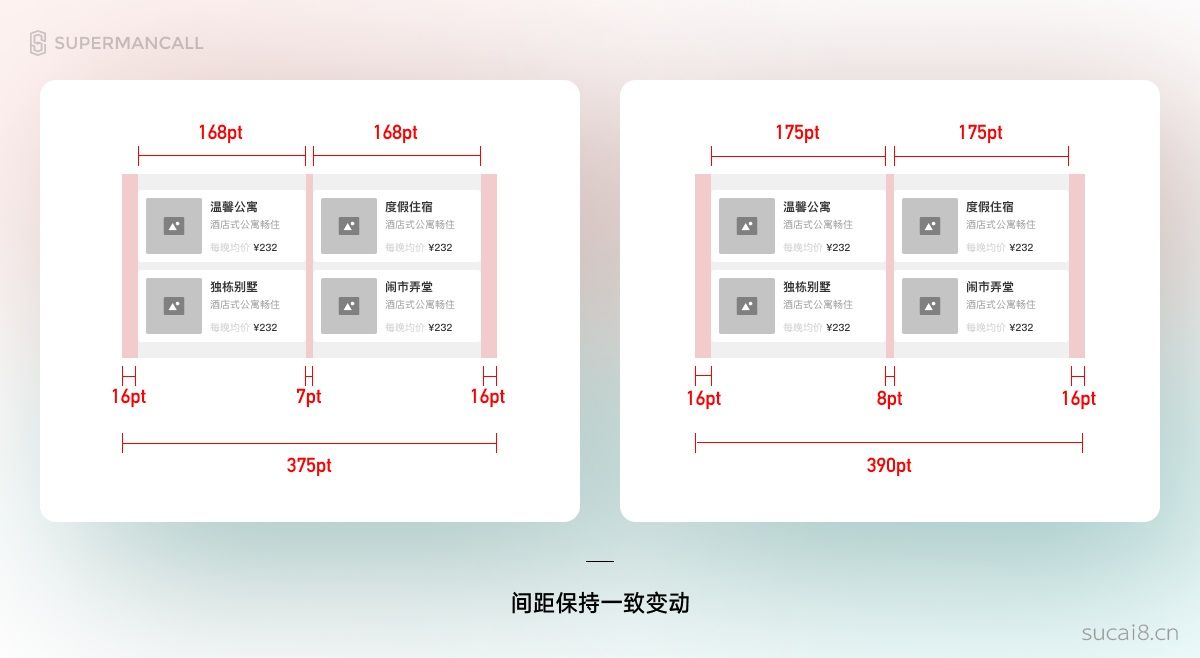
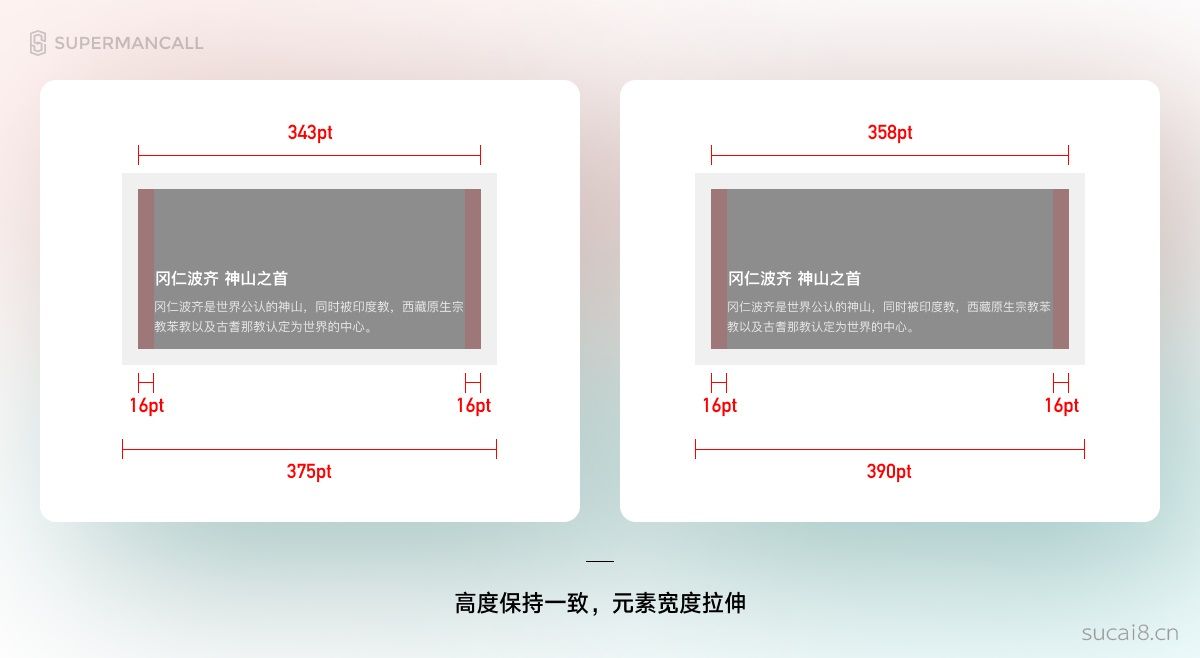
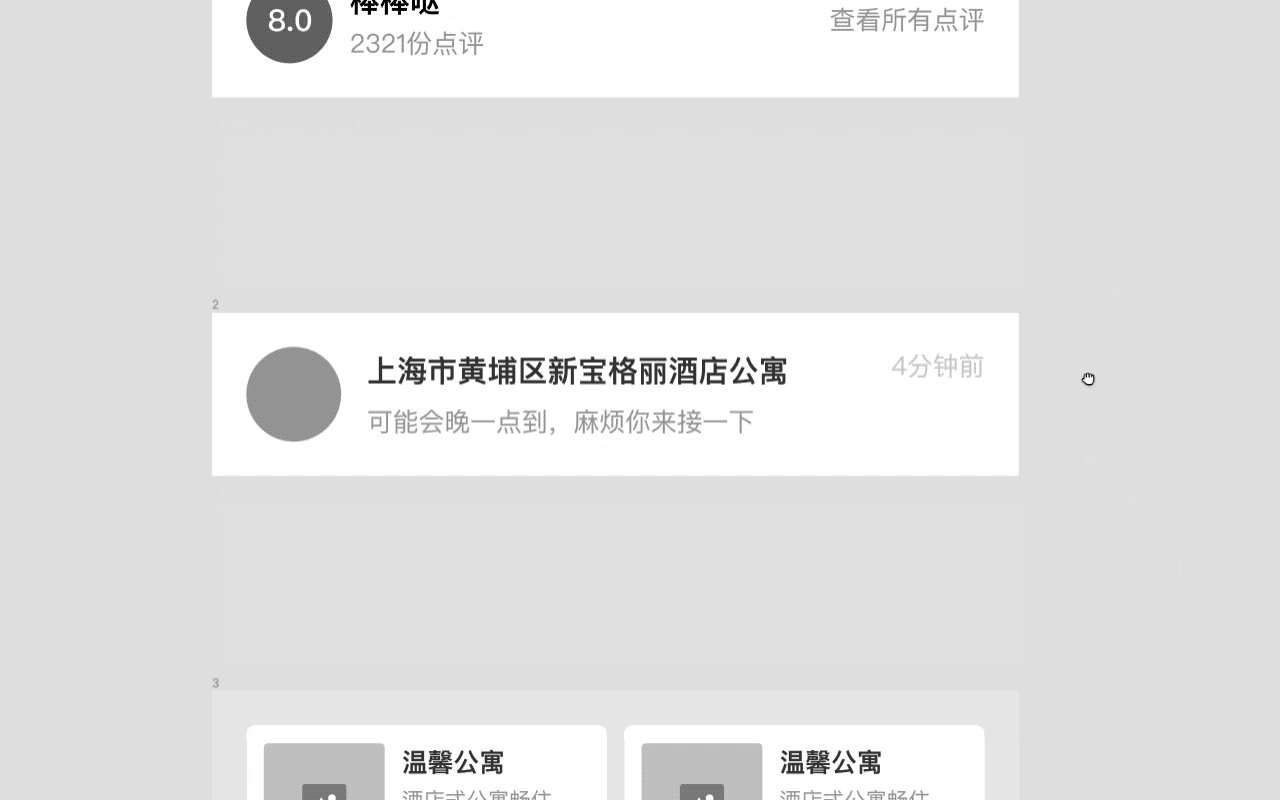
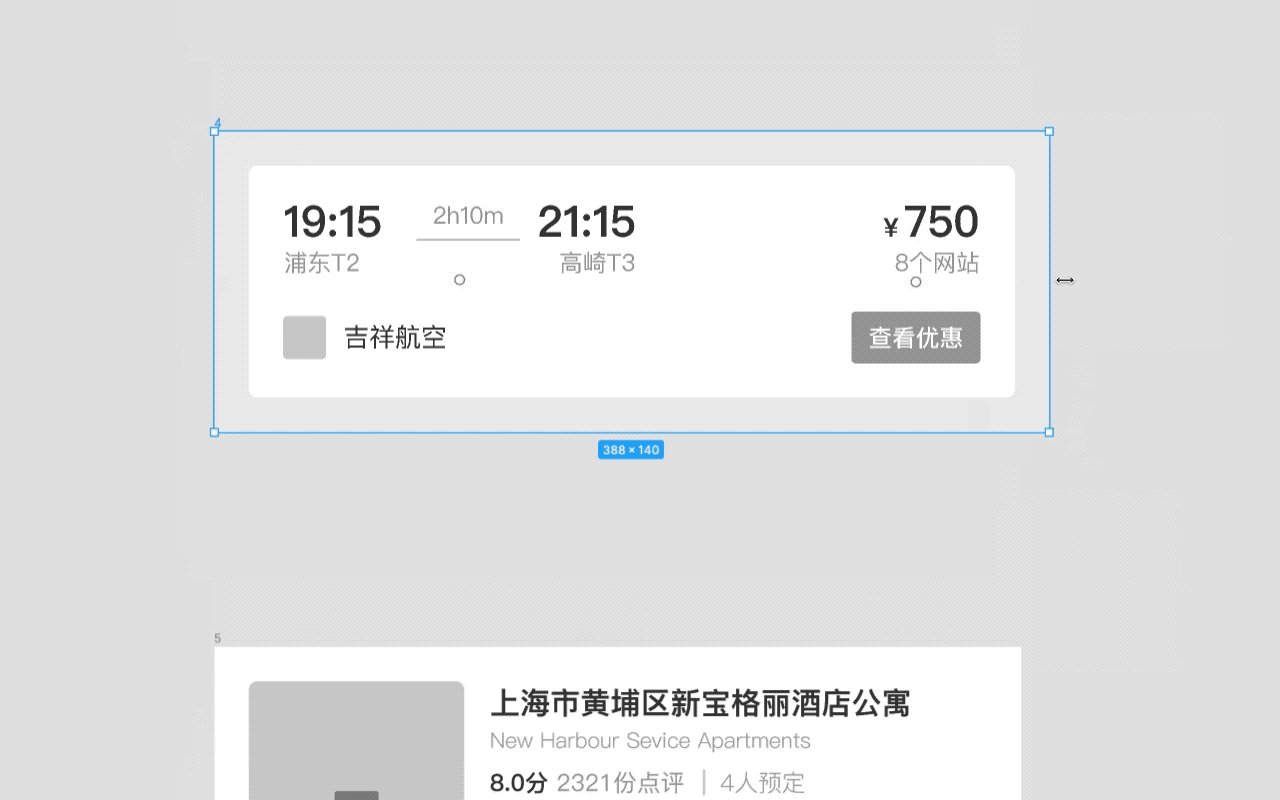
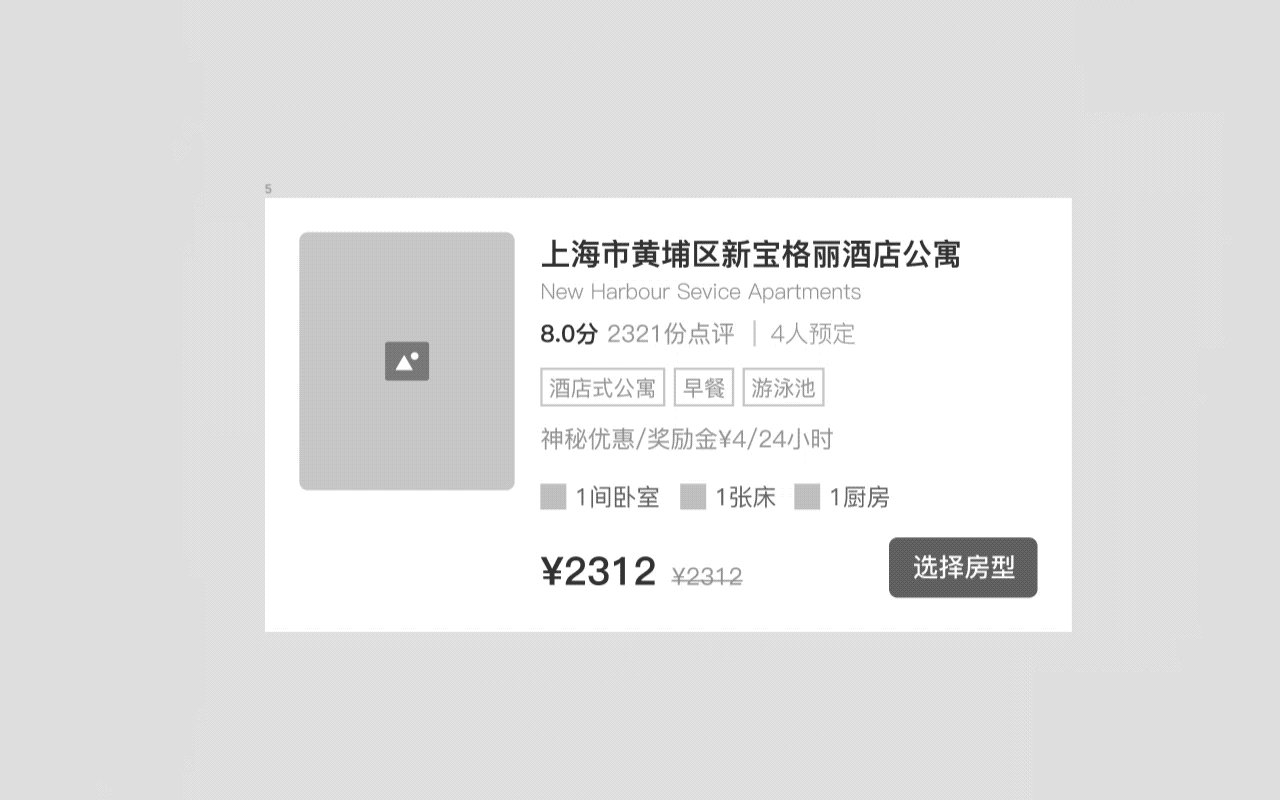
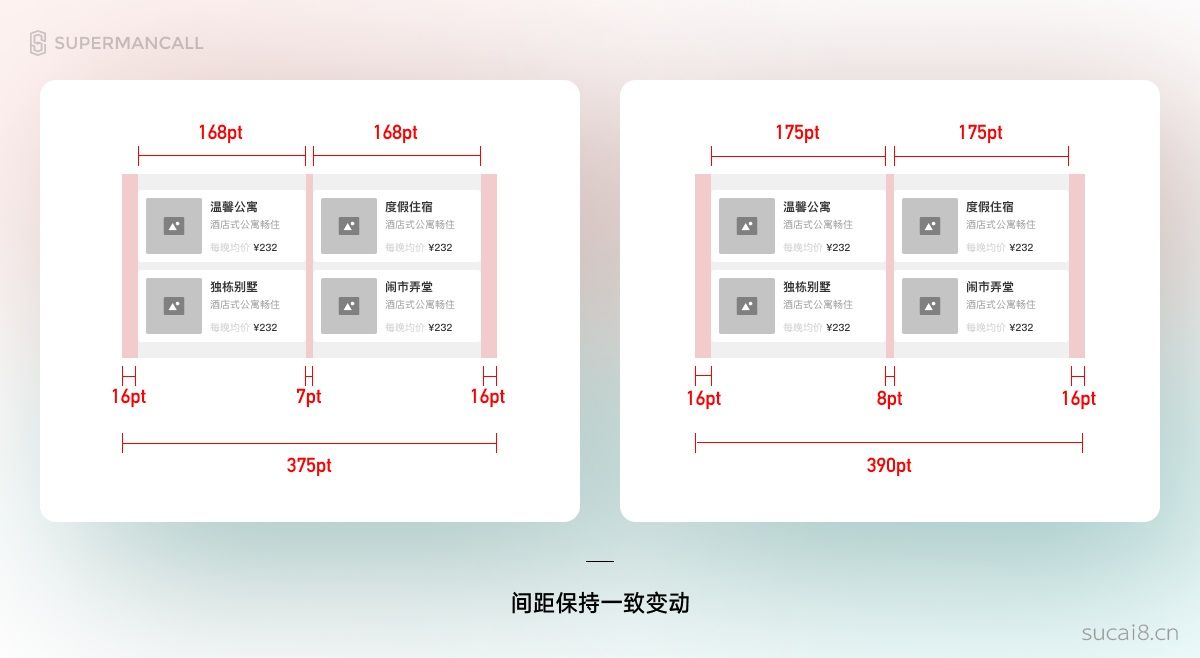
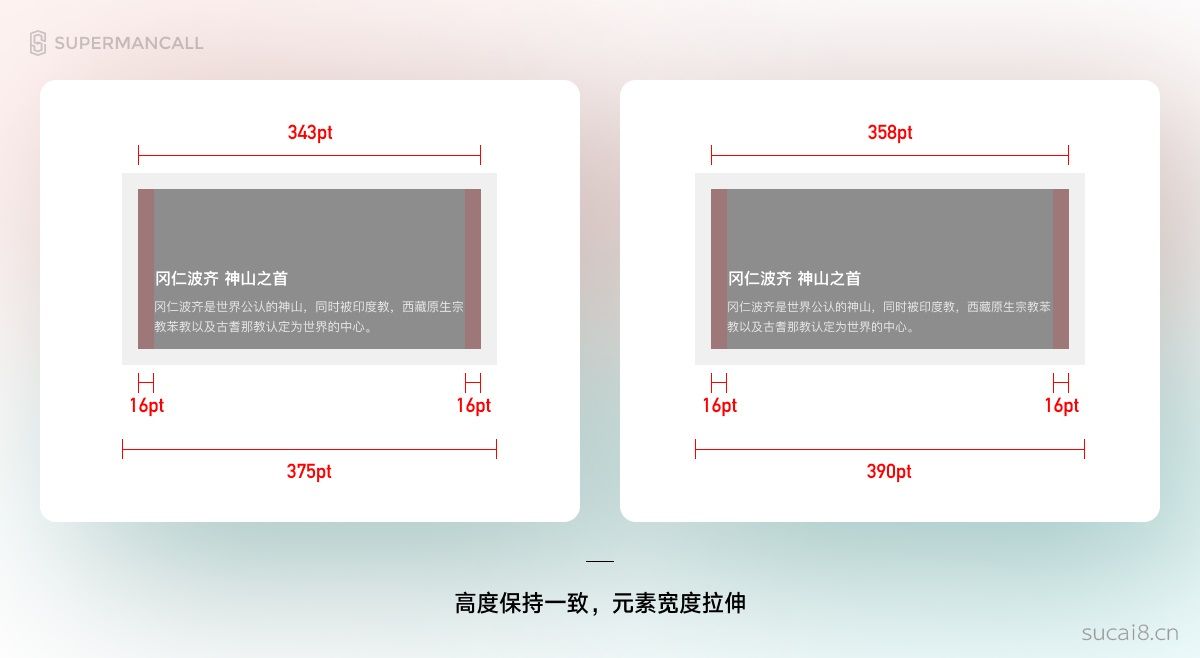
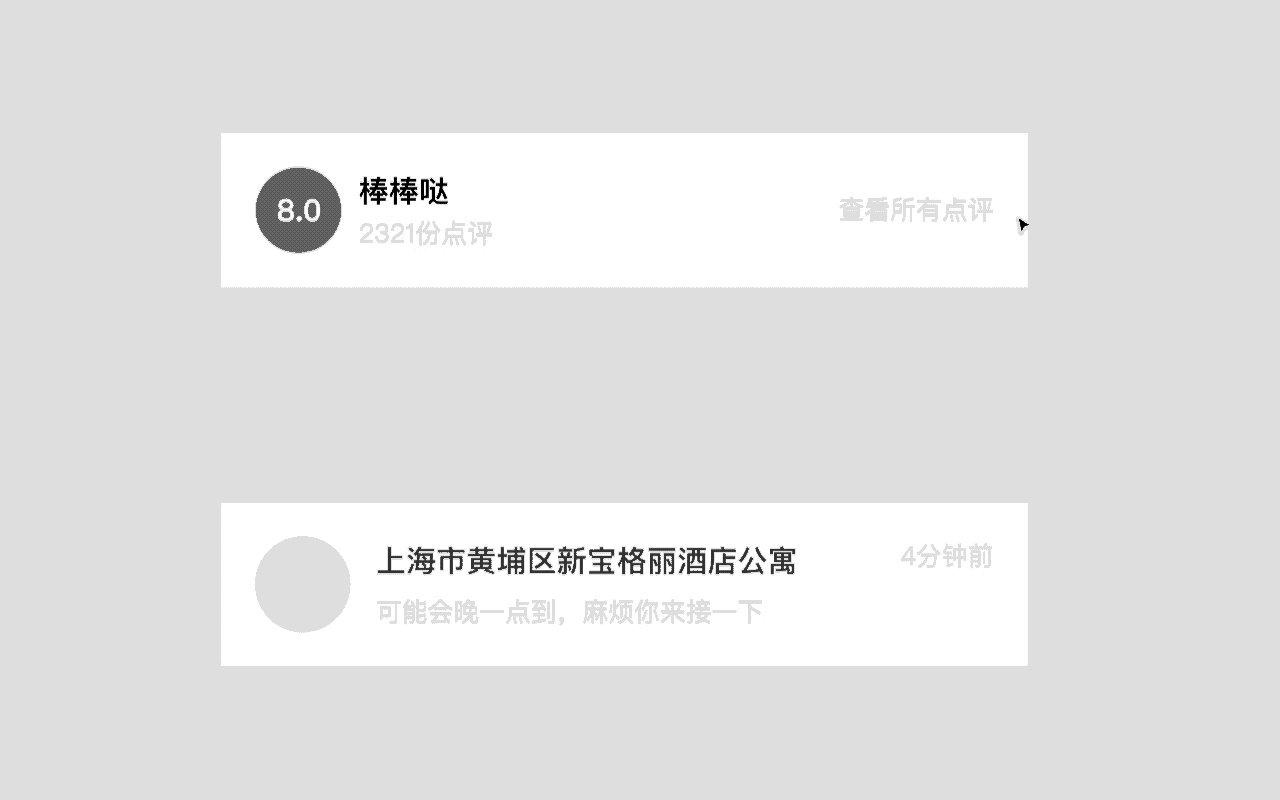
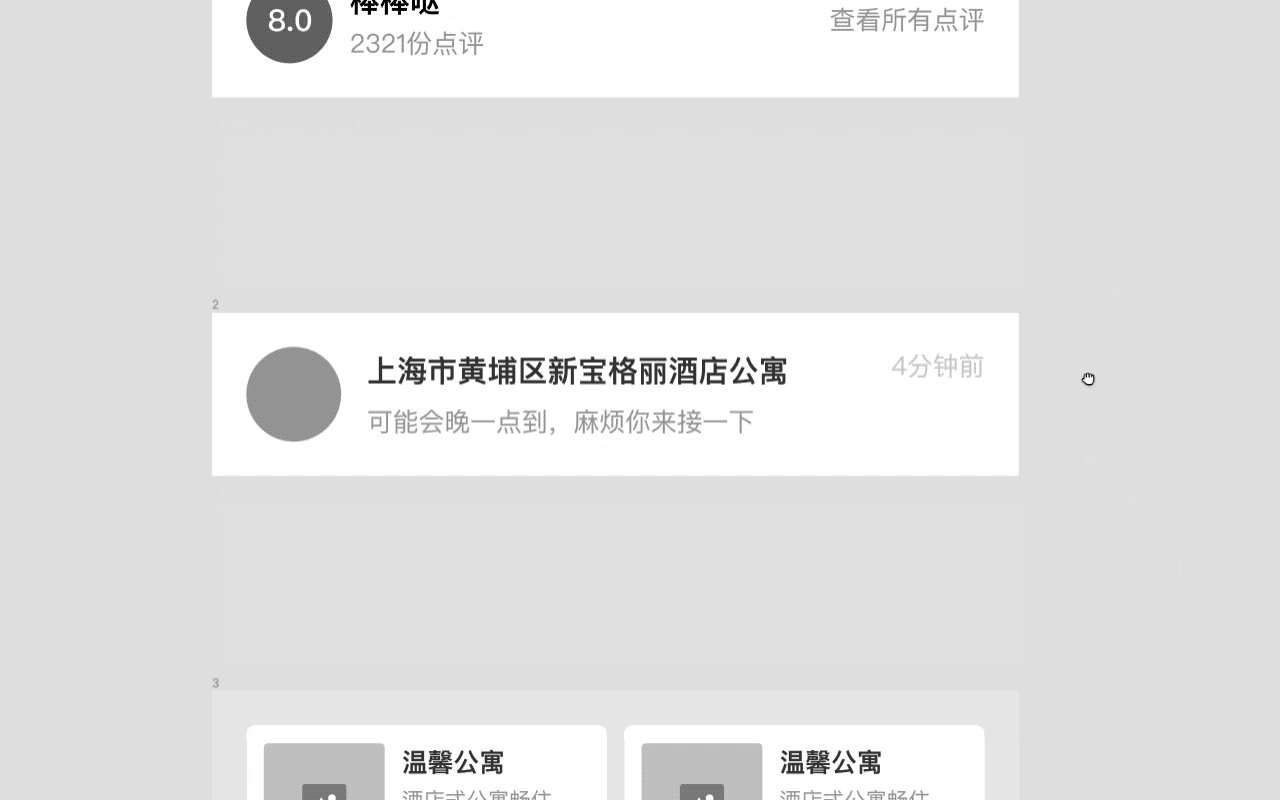
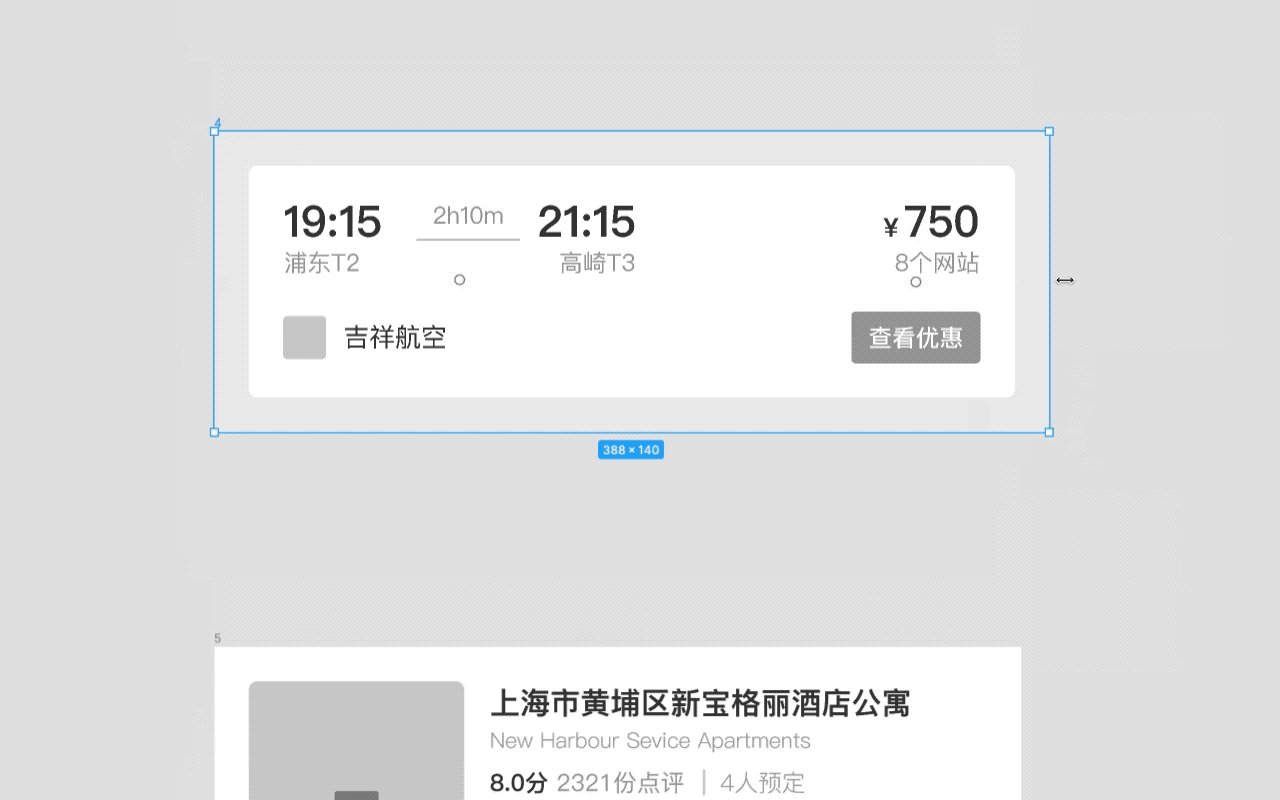
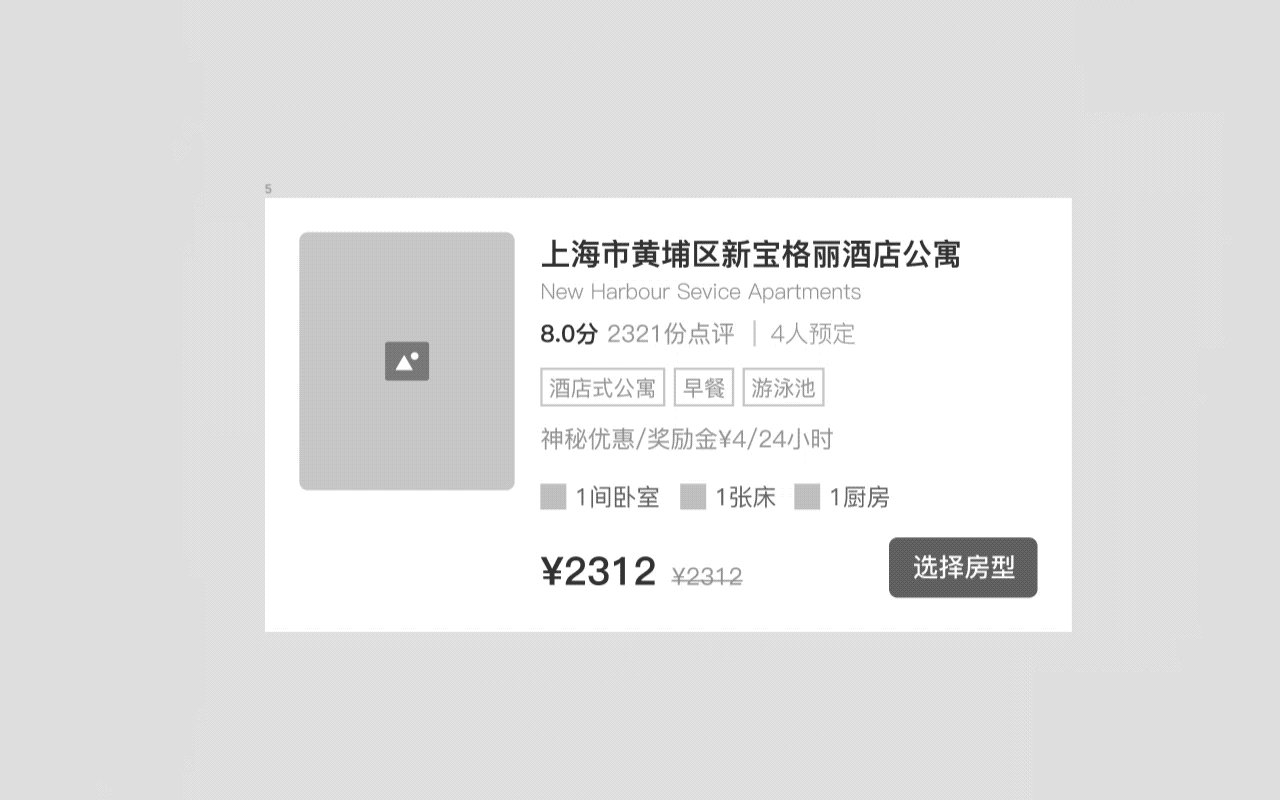
如果对手机元素尺寸的适配没有太清晰的认识,可以看看下面的几个简单的示例:
 · ·
 · ·
 · ·
这些都是最简单的适配原则,终于画布奇数变偶数,双列设计的间距可以使用偶数了!!
如果你们用 Figma 做界面,使用了 Frame 和 Auto layauto 功能,那么适配就非常的轻松,把原设计画布拉宽就完事了,最多再变更下双列设计的间距。
 · ·
但如果你是用 Sketch 或 XD 甚至是 PS 的话,那就只能老老实实用我上面提到的办法手动更新了。
今天分享到这里结束,大家周末愉快!
下回再贱……
欢迎关注作者的微信公众号:「超人的电话亭」 | 
 ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
·












