前不久一个朋友把自己设计的字体发我看,说总感觉差点意思,但又不知道问题出在哪里,就觉得没有网上看到的字体那么专业,我看了一下,发现主要问题是没有细节、缺少变化,所以显得有点粗糙。葱爷借这个机会,给大家分享几个可以让字体设计更有细节的技巧。
给笔画加衬线
相对而言,笔画有衬线的文字要比没有衬线的看起来更精致、更有细节,比如宋体与黑体的对比,衬线的种类非常多,可以根据不同字体的调性来进行设计。
 · ·
上图的两种衬线比较适合一些笔画较粗、偏向强劲有力的字体。
 · ·
上图的两种衬线则比较适合文雅一点的字体。
圆角处理
即把笔画的端点、笔画交叉处、转角等位置做成圆角,圆角比直角给人的感觉更精致,有被修饰过的感觉,当然,圆角并不适合所有字体。
当圆角比较大时,文字的调性会偏向于温和、可爱。
 · ·
如果想要减少可爱的感觉,那么就把圆角尽量缩小或者把笔画做细一点。
 · ·
把笔画交叉处断开
即在文字某些笔画交叉的地方,把其中的一个笔画裁掉一小段,使两个笔画从交叉变成分离的状态,这么处理可以使文字看起来更透气,也可以增加字体的设计感和细节。
 · ·
在笔画交叉处切口
这种处理方式与上一条技巧类似,不同的是不需要把笔画完全切断,而是只开一道口子,而这道口子具体的形态也可以有很多种,当然,这也是由字体的笔画结构所决定的。
 · ·
笔画别太整齐
有些设计师在排版和设计字体的时候都喜欢严格对齐处理,这样的版面和字体都容易显得太拘束、没有变化,所以,有时候刻意让文字的笔画不对齐,甚至把文字的排版也做错位处理,保持自然的感觉会更耐看。
 · ·
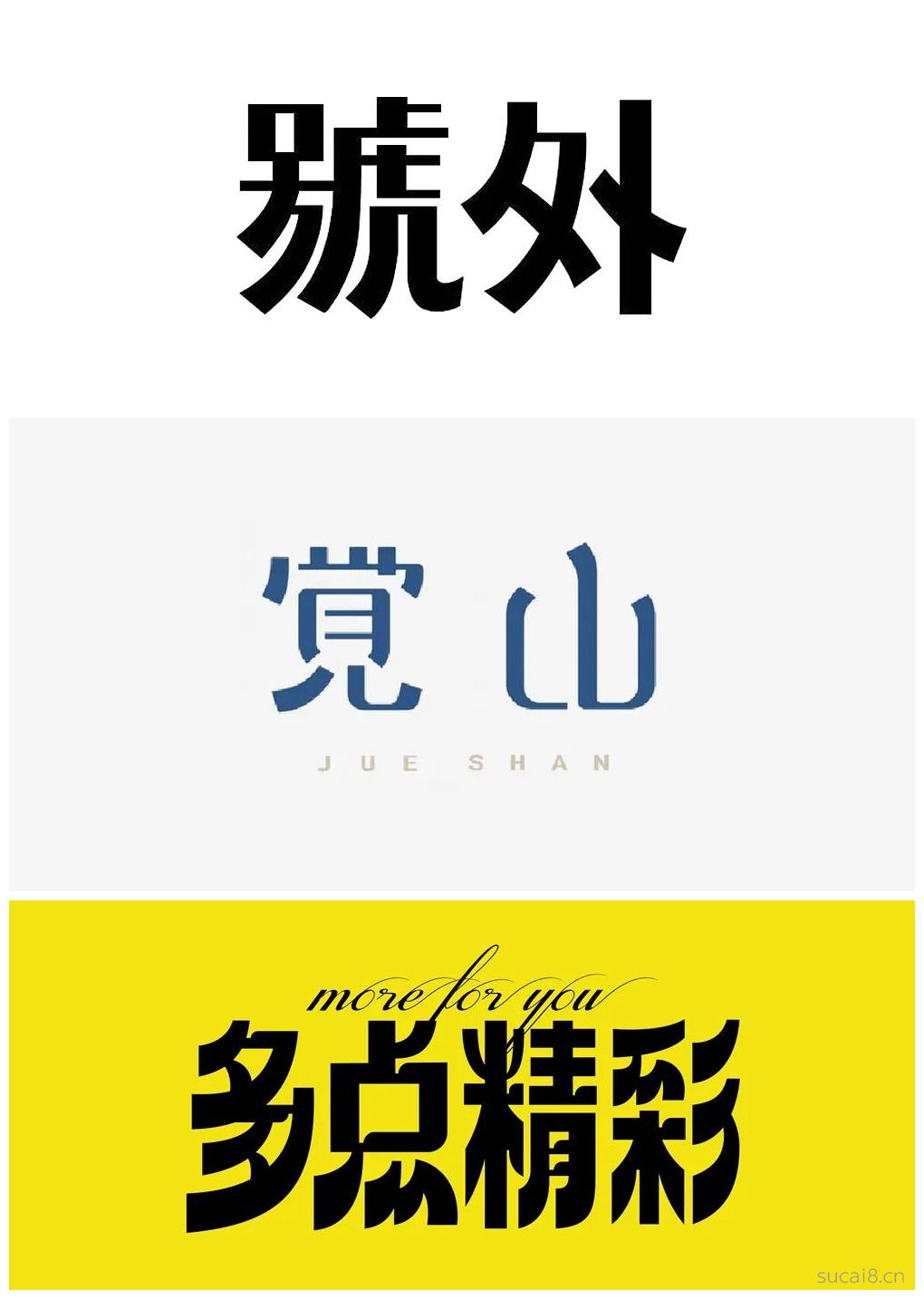
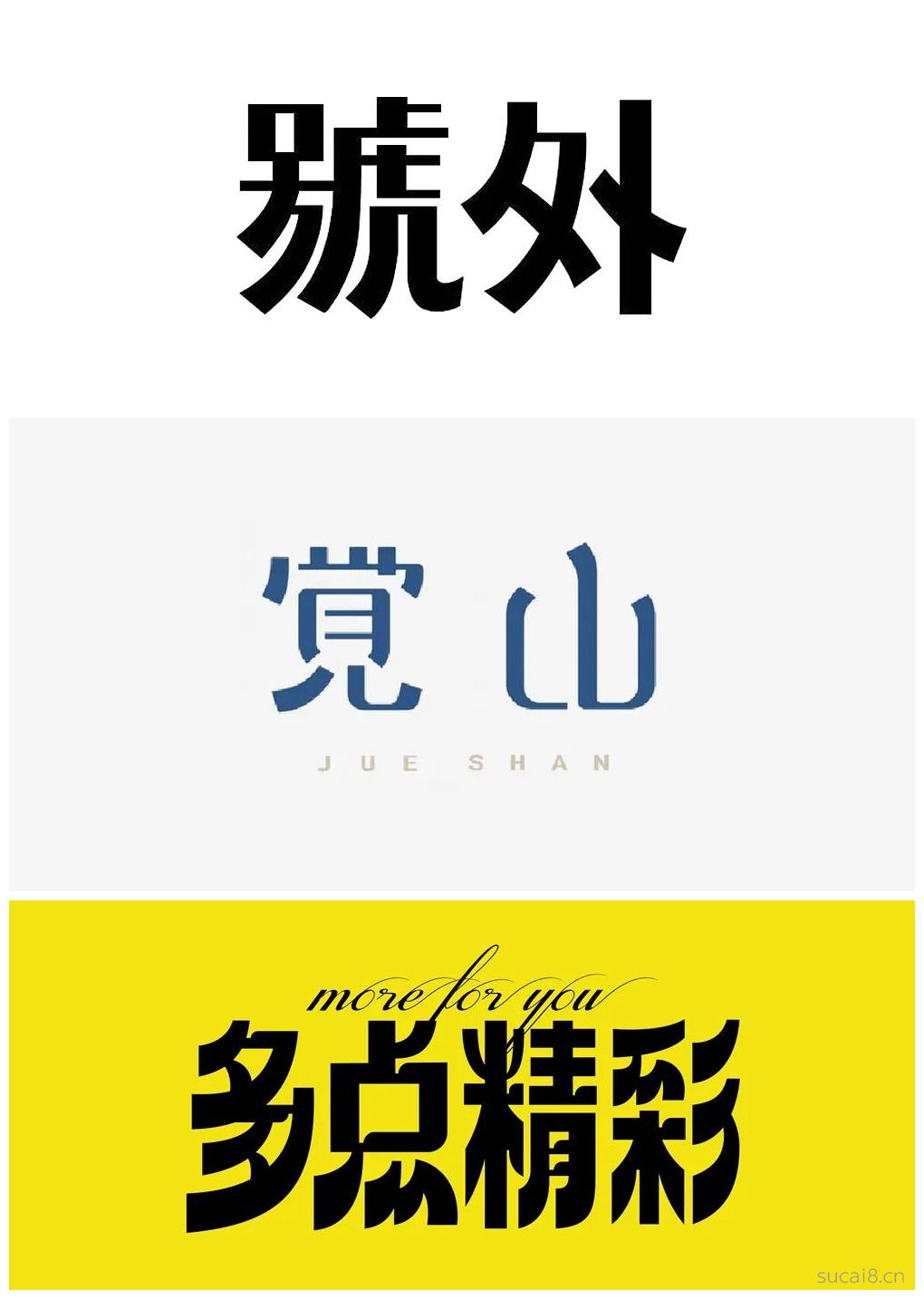
连笔
连笔是手写字体惯用的方式,但也经常被设计师用到宋体和黑体的字体设计中来,把文字中的某些笔画做一些局部的连笔处理,可以适当中和某些字体给人过于刚硬的感觉,同时也给字体增添了一些细节。
 · ·
笔画有粗细变化
通常来说非等线体比等线体设计起来会更加麻烦一点,所以很多设计师会习惯性把字体设计成等线体,而这类字体的笔画相对来说变化比较少,所以如果给笔画(通常是曲线笔画)做一点粗细变化,那么也可以让字体看起来更丰富。
 · ·
结语
以上每个技巧并不具备普适性,而是适合某些特定调性的字体设计,并且往往是要综合起来使用,所以,我们要根据自己的实际需要来选择使用,另外,细节虽重要,但是字体本身的骨架和造型好看、字体调性符合设计需求才是关键,切勿本末倒置。
注:文中作品整理于网络,如有侵权,请联系删除.
欢迎关注作者的微信公众号:「葱爷」 | 
 ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
·












