相比于去年 iOS 14 带来的小组件和 APP 资源库的功能,今年 iOS 15 的升级幅度似乎确实没有那么大。
接下来就从设计师的角度来看看 iOS 15 带来的视觉和体验的变化。
 · ·
通知中心的重新设计
iOS 15 对通知中心进行了视觉排版上的优化,放大了 APP 图标并置于卡片的左侧,让用户可以通过图标更轻松的区分和查看消息。
消息小卡片的圆角也更加圆滑,圆角接近于与控制中心按钮的大小,这种圆角更大的设计也更容易将用户的视线过渡到内容中心,同时也使得 iOS 系统设计风格能够更加一致。
在通讯类 APP 的推送中,采用了联系人照片 + APP 小图标的组合形态,增加信息来源的辨识度,以这种形式更清晰地告知用户,所收到的信息的来源和属性。(目前国内的 APP 例如微信、飞书的消息通知等都还没有完全适配)
 · ·
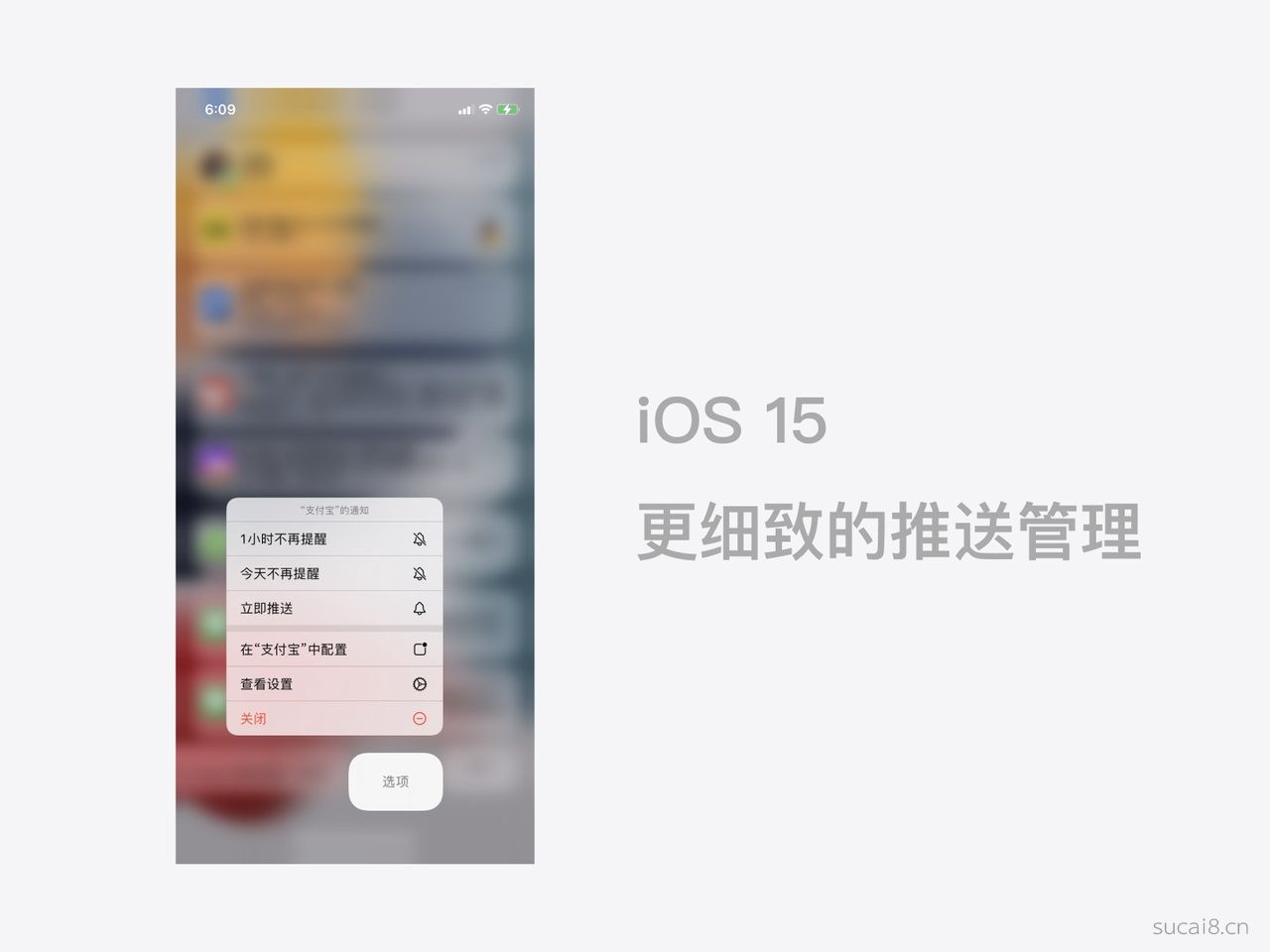
值得注意的是,iOS 15 还可以根据用户设置的时间来定时推送,这些定时推送会构成一个较大的通知摘要卡片,而摘要的内容会进行智能排序,这种机制将会对设计和运营有较大的影响(所以 APP 通知推送会因为这种机制形成新一轮的内卷么?)
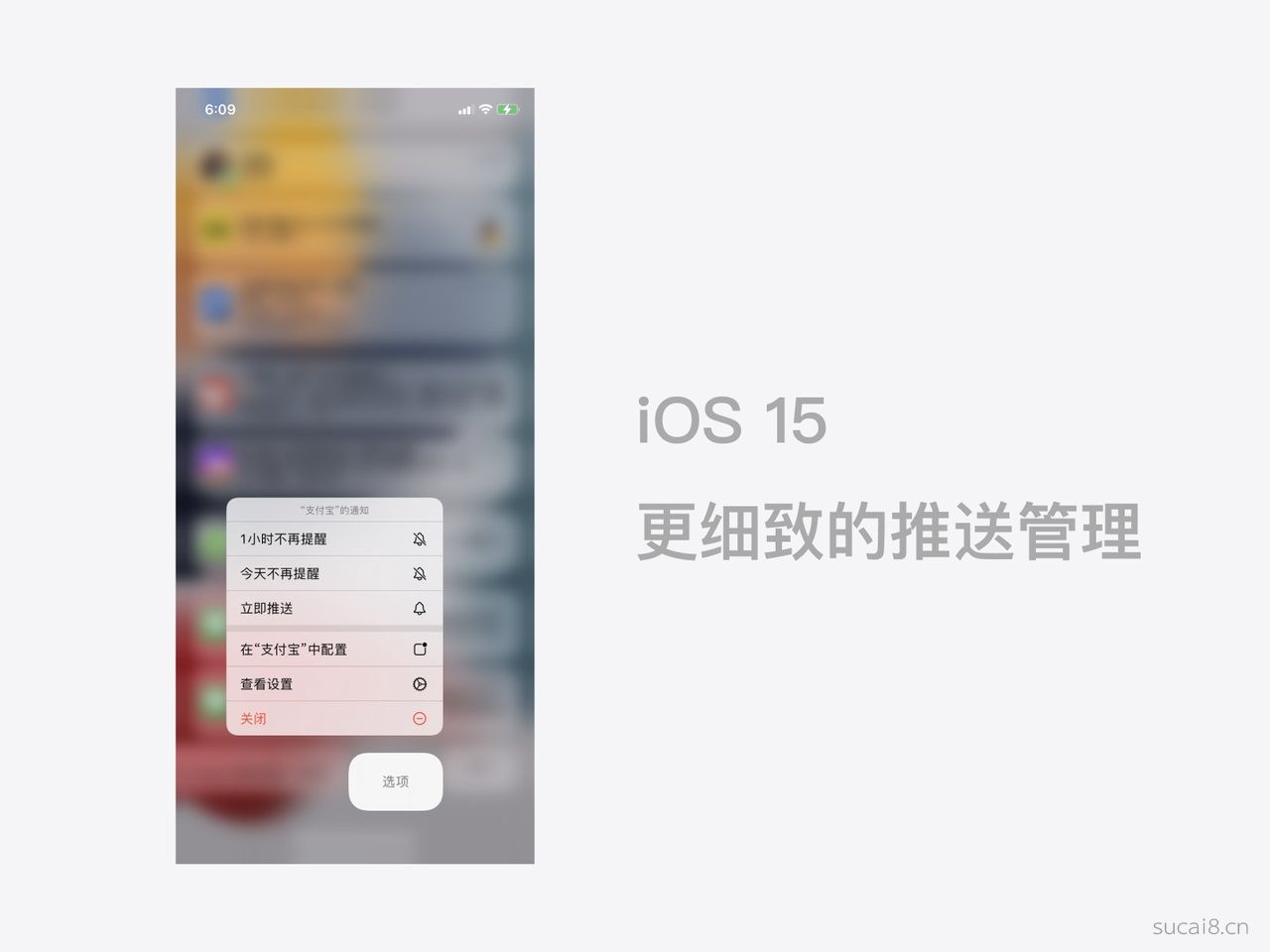
随着营销推送的内容越来越密集,用户承受的信息压力也越来越大,苹果也在尝试构建更多细分场景下的推送管理,在 iOS 15 中用户可以选择让 APP「静音一小时」或者「今天不再推送」来避免干扰。
 · ·
更好用的 Safari 浏览器
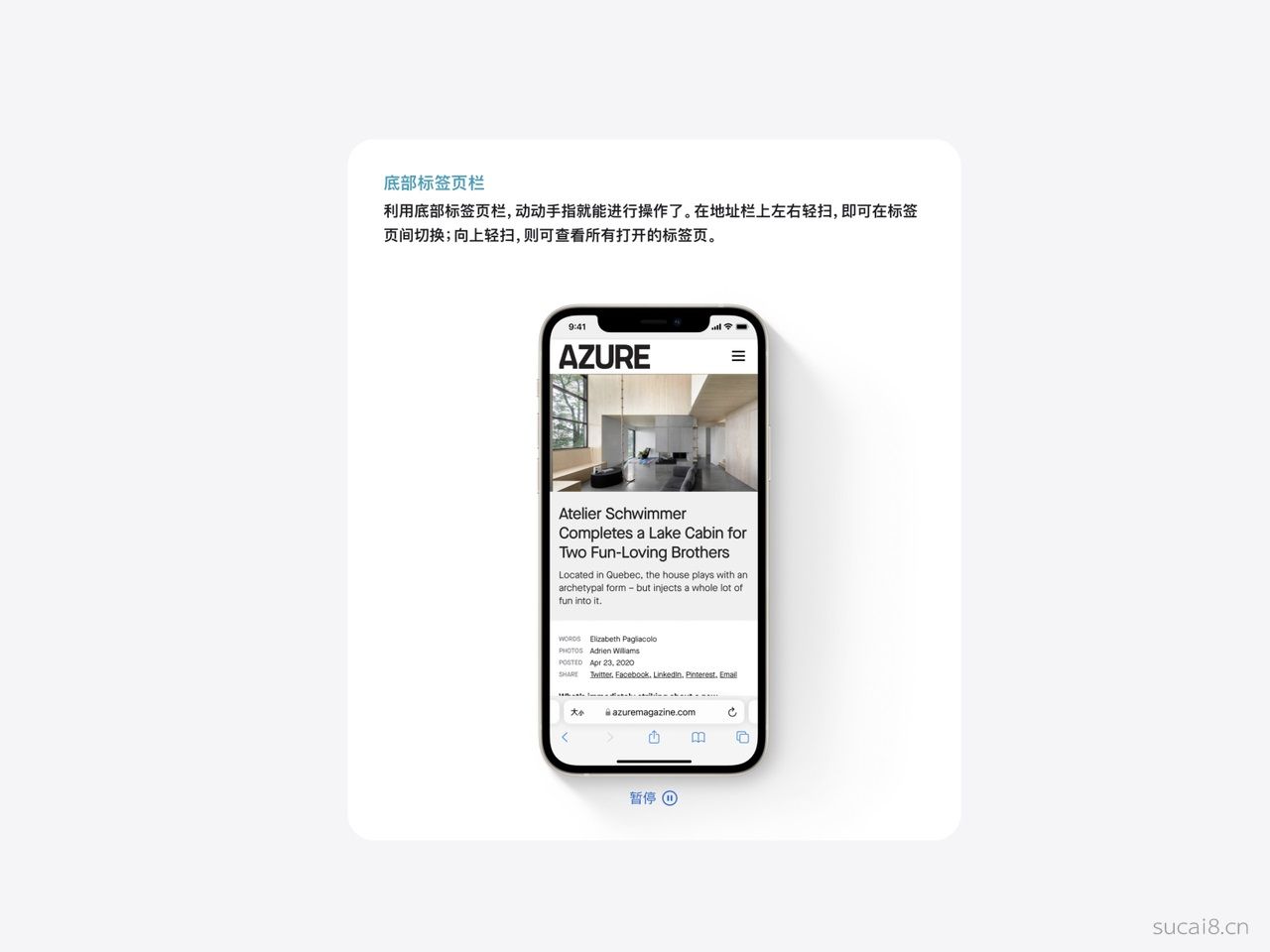
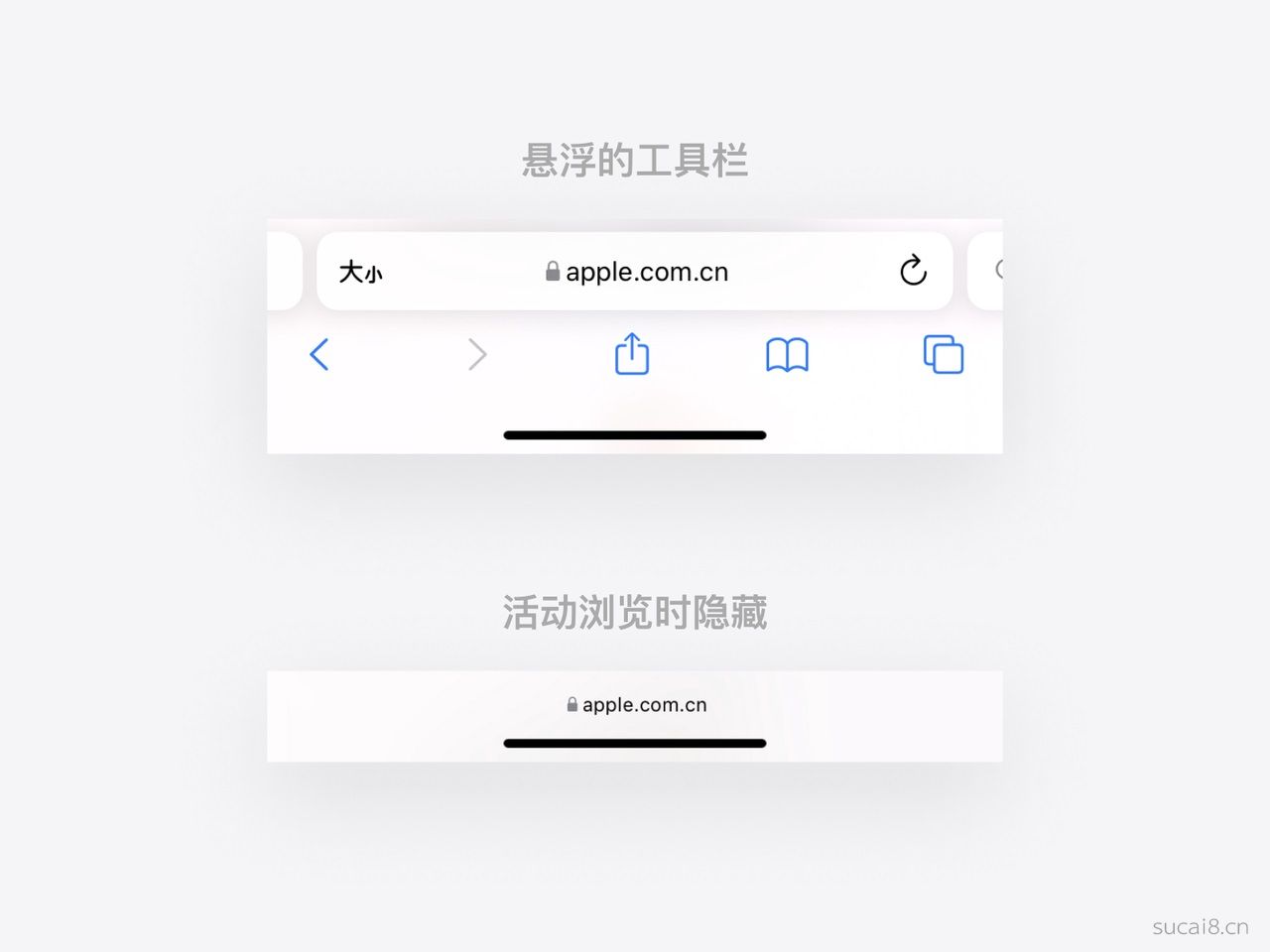
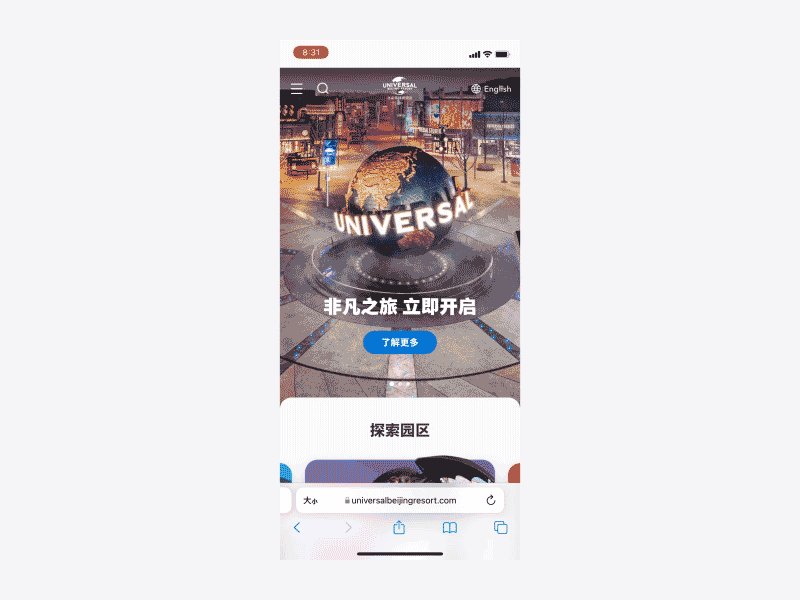
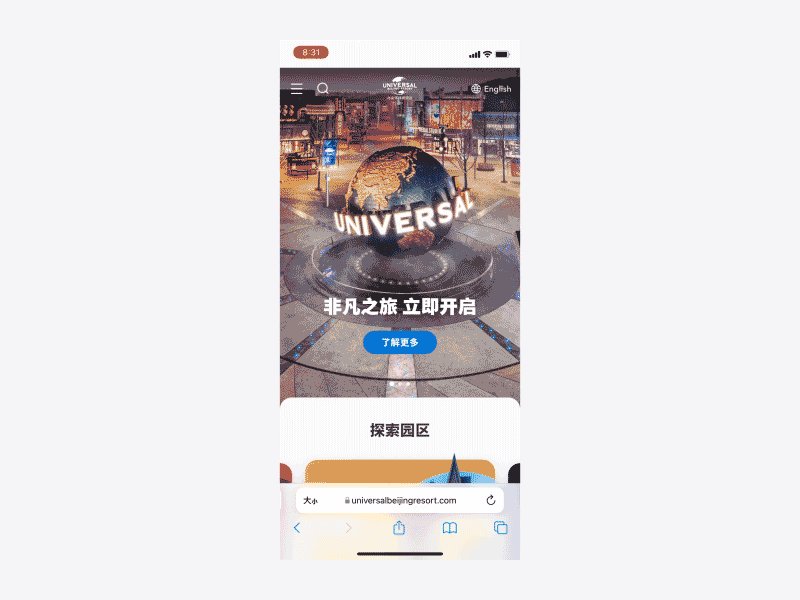
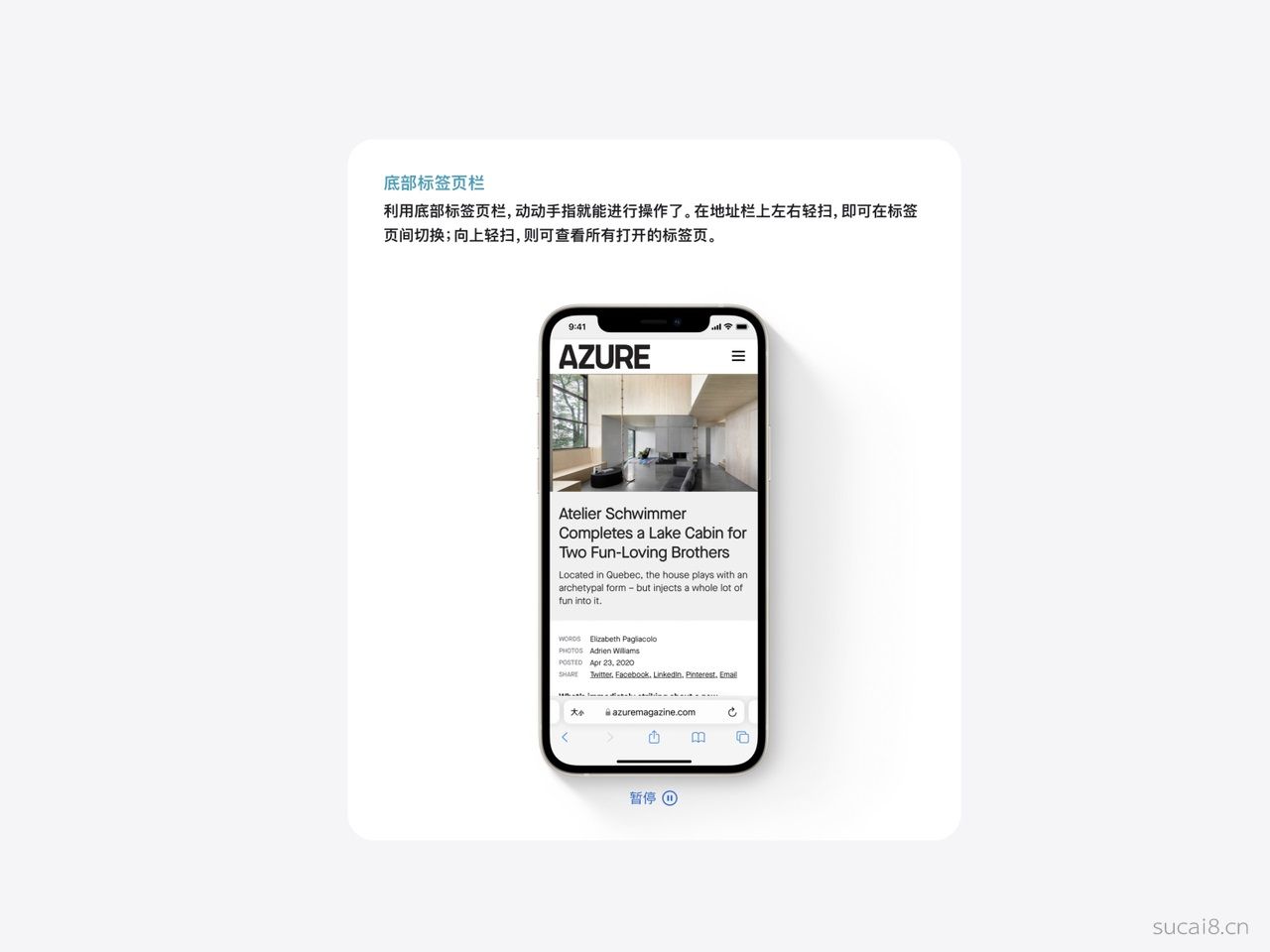
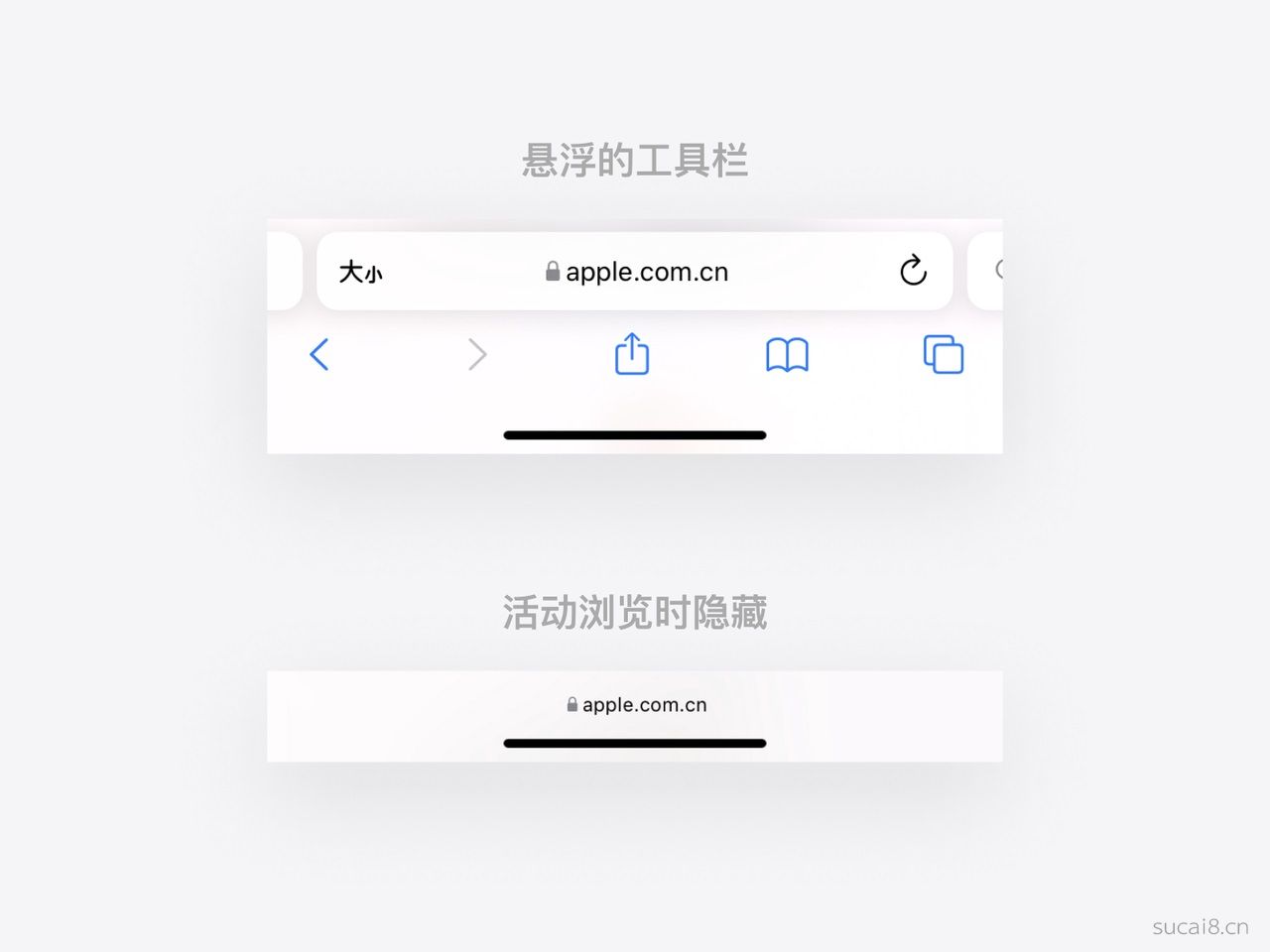
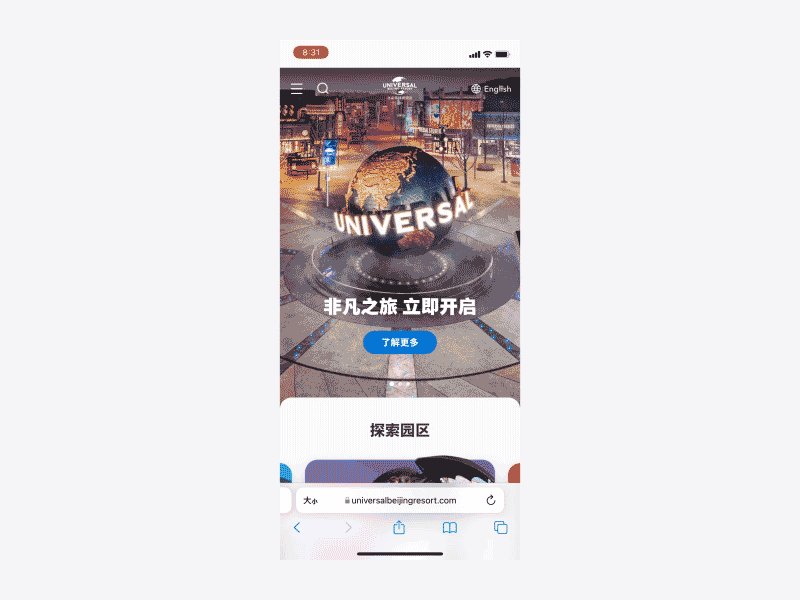
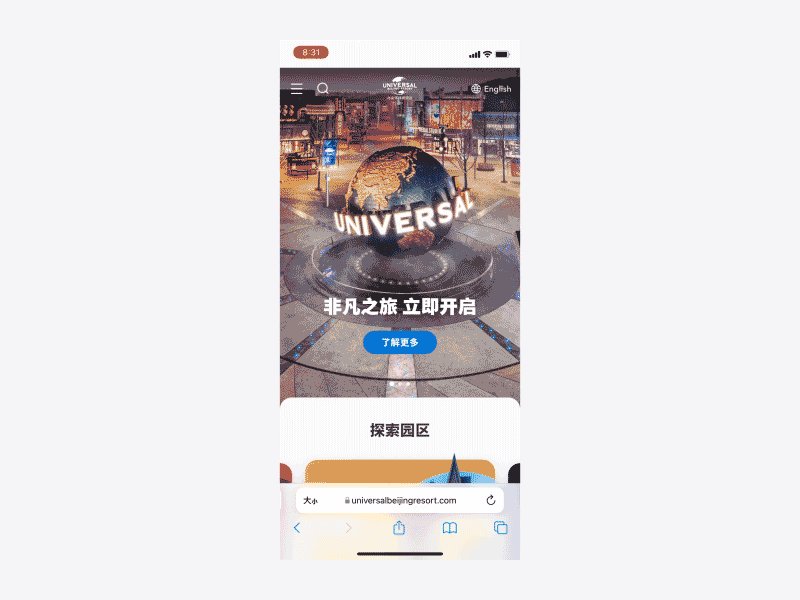
新版 Safari 有较大的改进,iOS 15 将顶部的地址栏和底部的工具融合到了屏幕底部,成为了一个悬浮的交互控件,并在视觉上进行了简化,右滑动地址栏可以在不同的页面中快速切换,向上轻扫地址栏,则可查看所有打开的标签页,这种在底部操作的交互方式也更符合大屏化的趋势。
这种左右滑动和向上轻滑也明显能感觉到是从 iOS 整个系统的手势操作中迁移而来,而这种手势可以极大的降低用户的学习成本。
 · ·
在页面向下滚动时,悬浮的地址栏和工具栏会自动隐藏到底部,界面看起来沉浸感也更强。
 · ·
这种交互方式的变化逻辑也符合交互设计中的费茨定律:
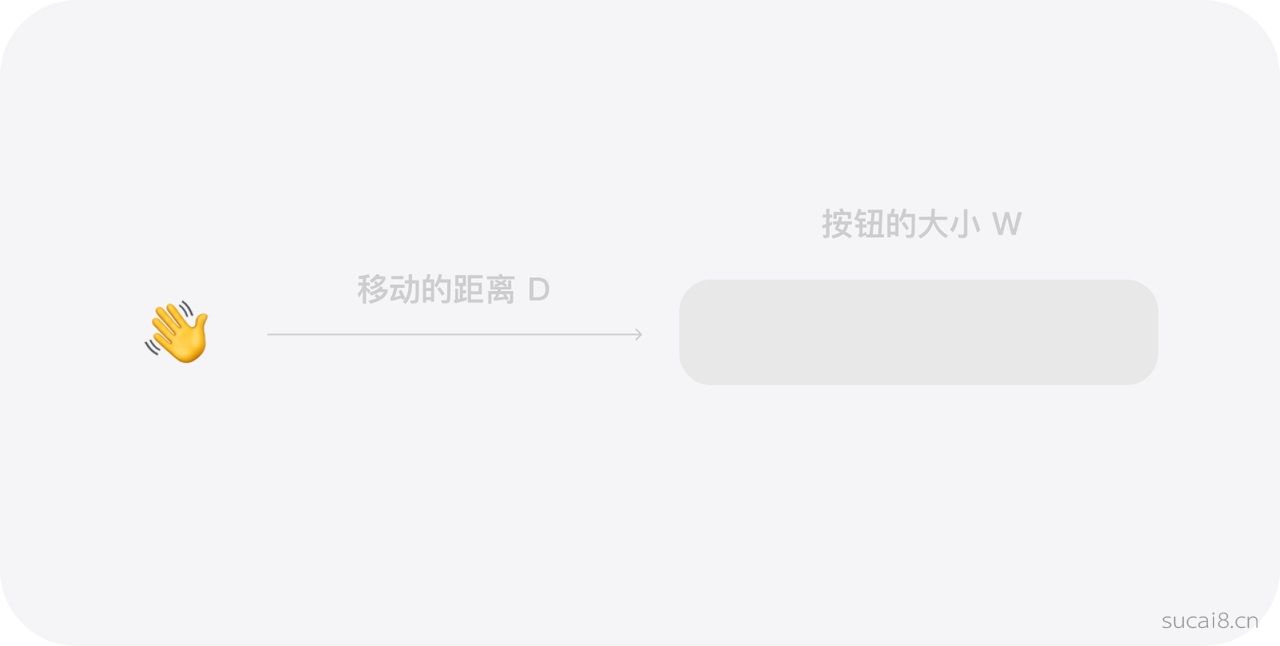
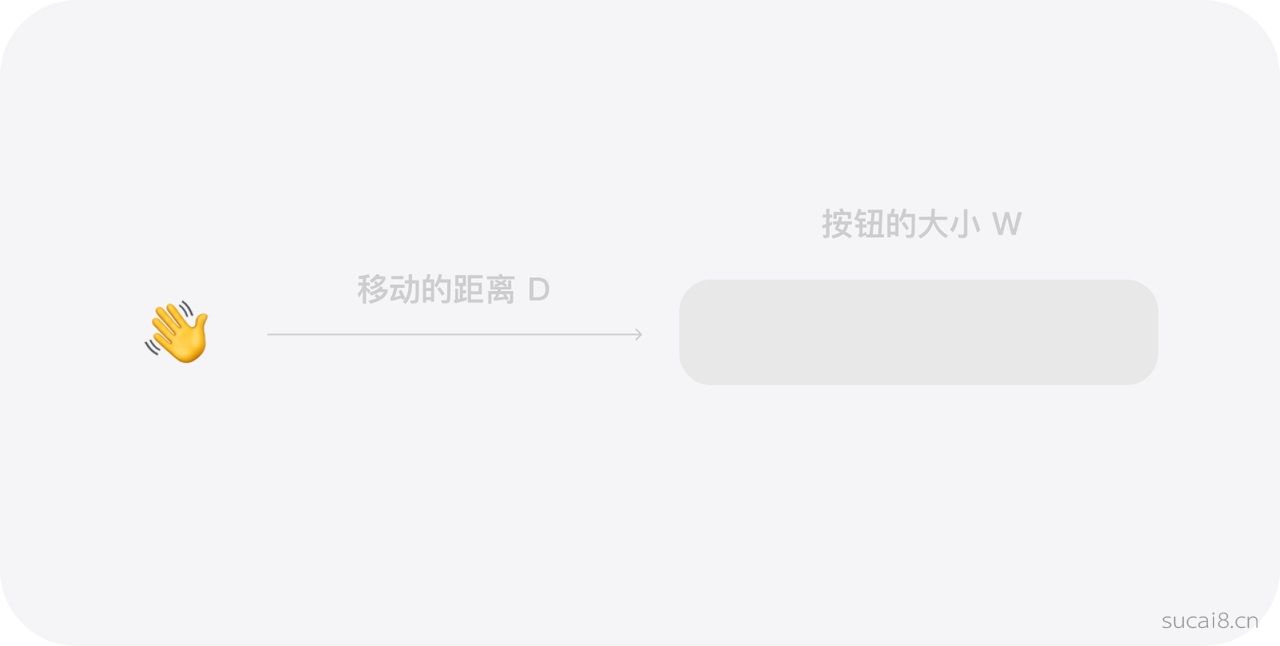
费茨定律
任意一点移动到目标中心位置所需要的时间,与目标距离正相关,与目标大小负相关
 · ·
这里举个例子来简单理解一下,手指当前的位置与按钮的距离 D 越长,所需时间越长;按钮的宽度 W 越大,所需时间越短。应用到产品设计中就是将按钮放置在离手指较近的地方,比如屏幕底部易操作区域,完成任务的时间也就会越短。
 · ·
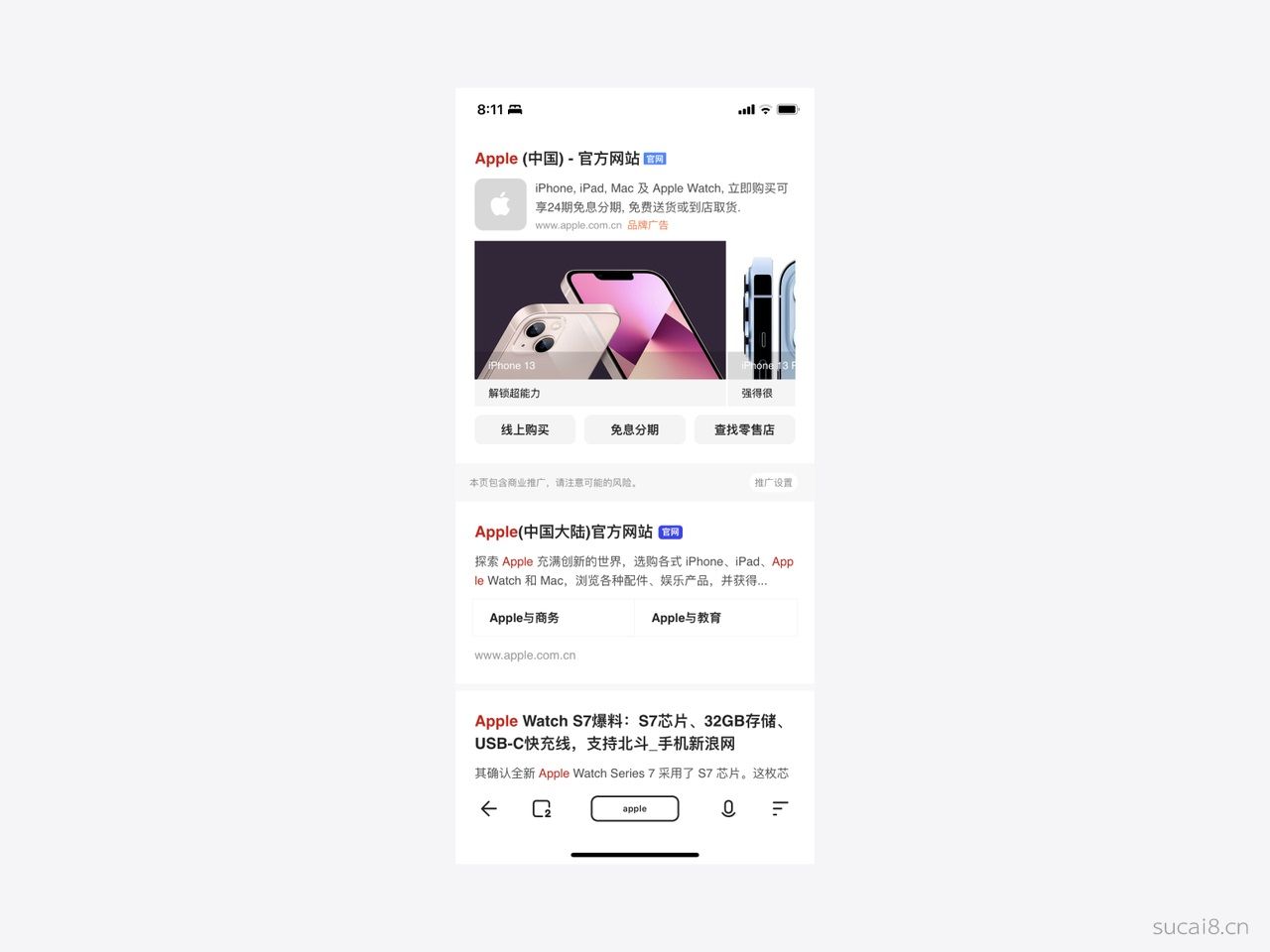
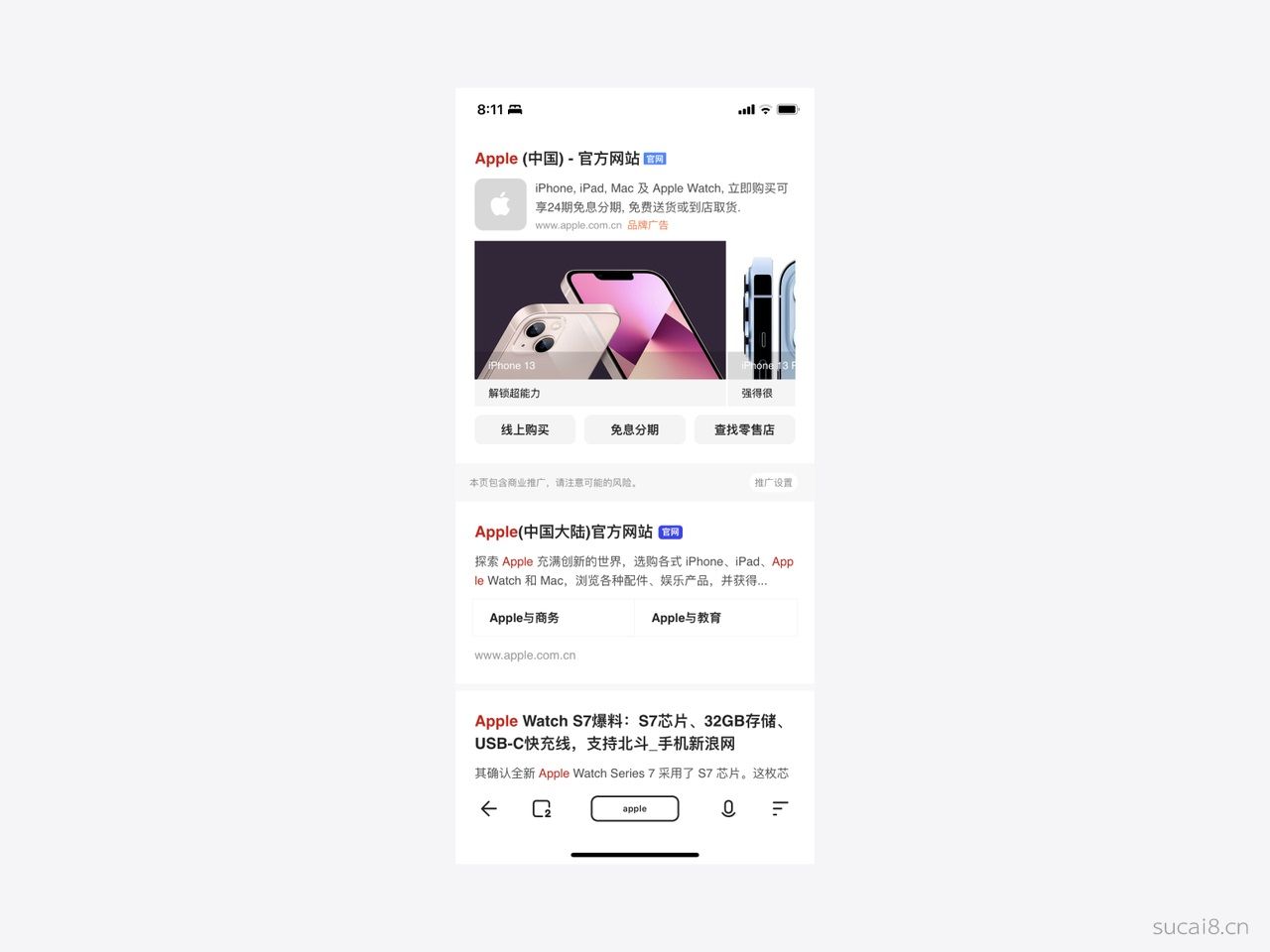
夸克浏览器同样是将输入框以及一些常用操作置于底部,这是因为我们正常握持手机时,大拇指离底部更近,所以需要进行点击操作的时底部的输入框操作起来更方便,也更快。
 · ·
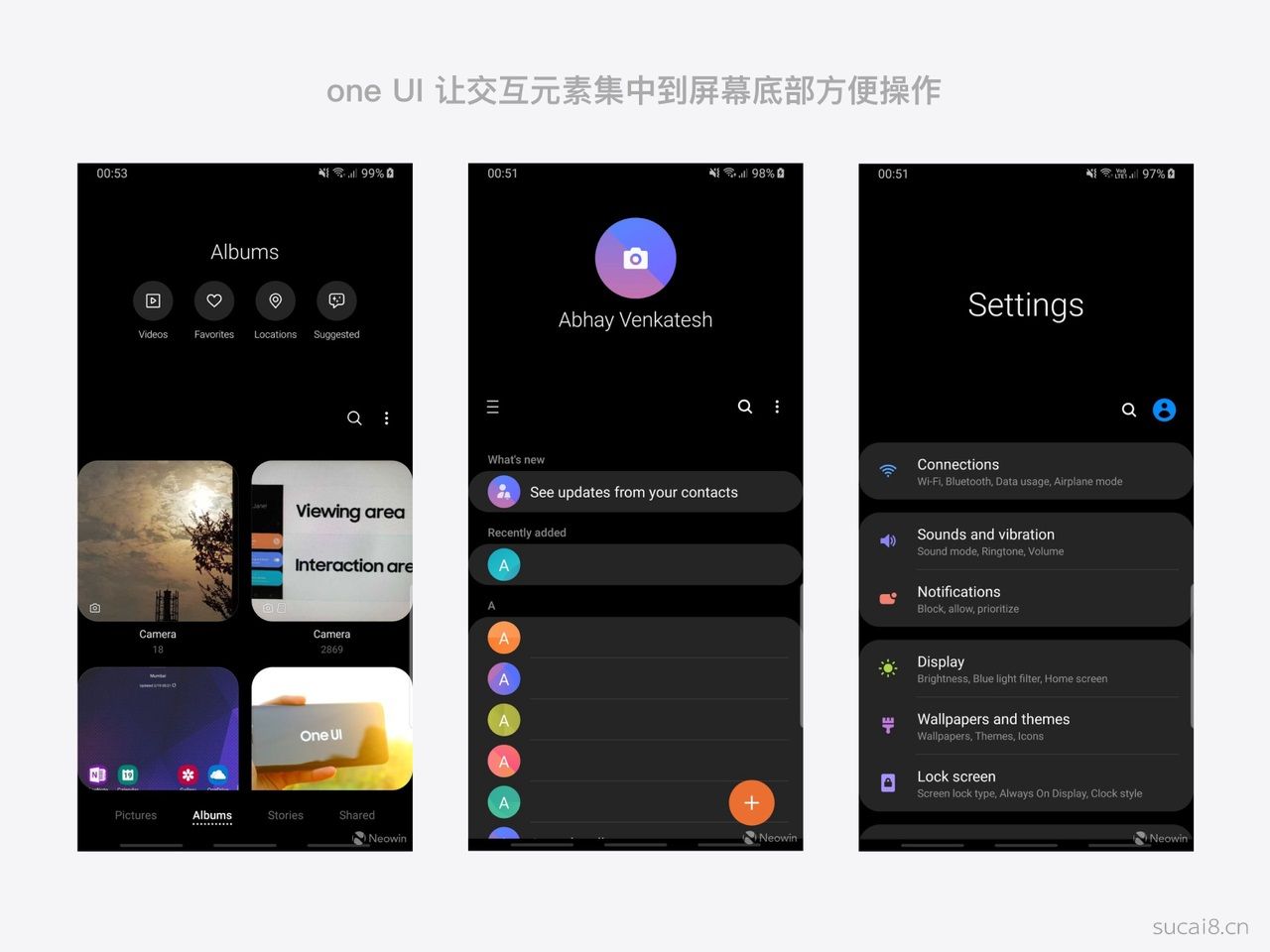
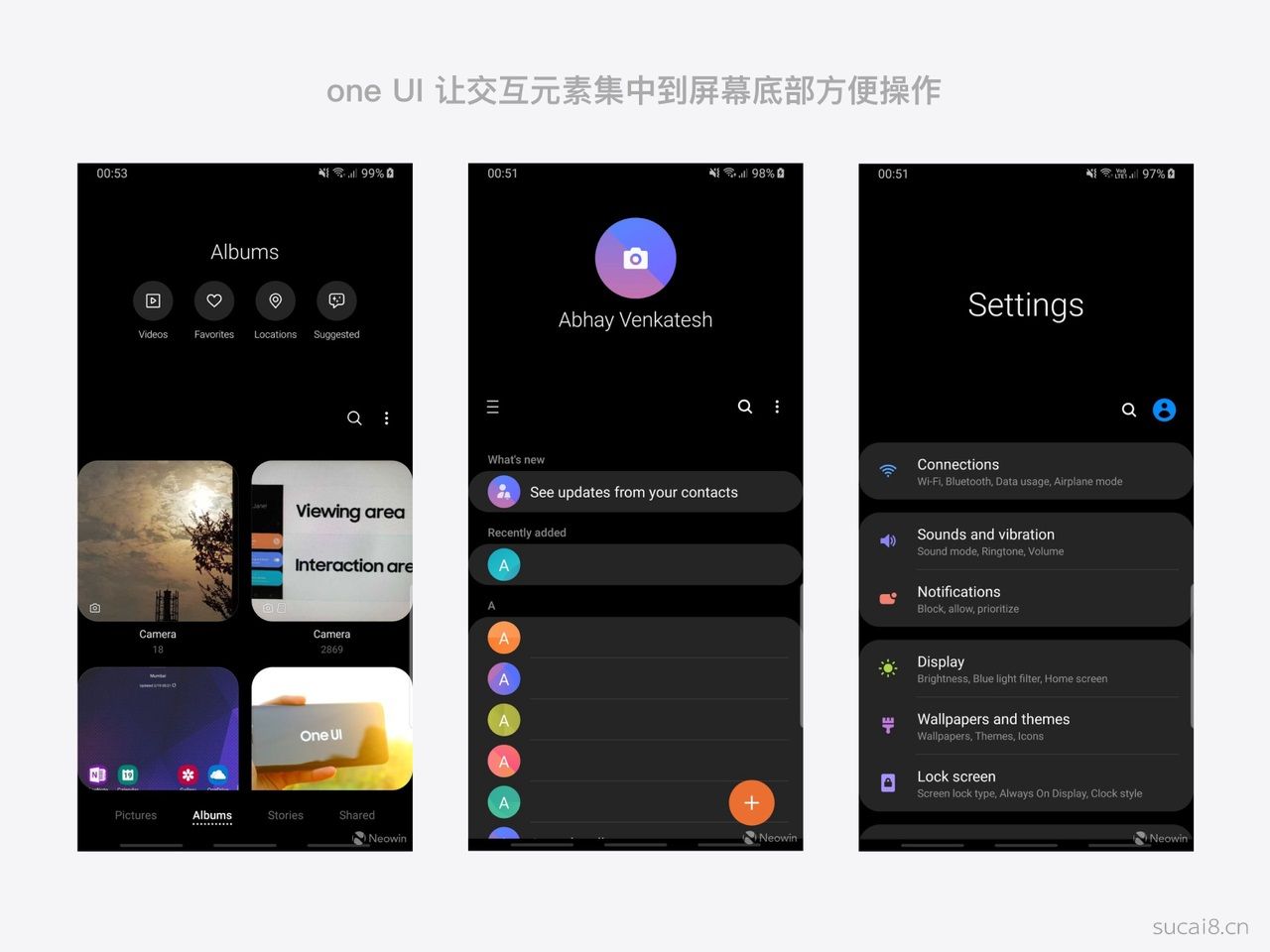
Safari 的这种交互方式在移动操作系统已经有了一些案例,三星的 one UI 以及安卓阵营中的众多产品也都逐渐往这种大屏化的交互逻辑发展。
 · ·
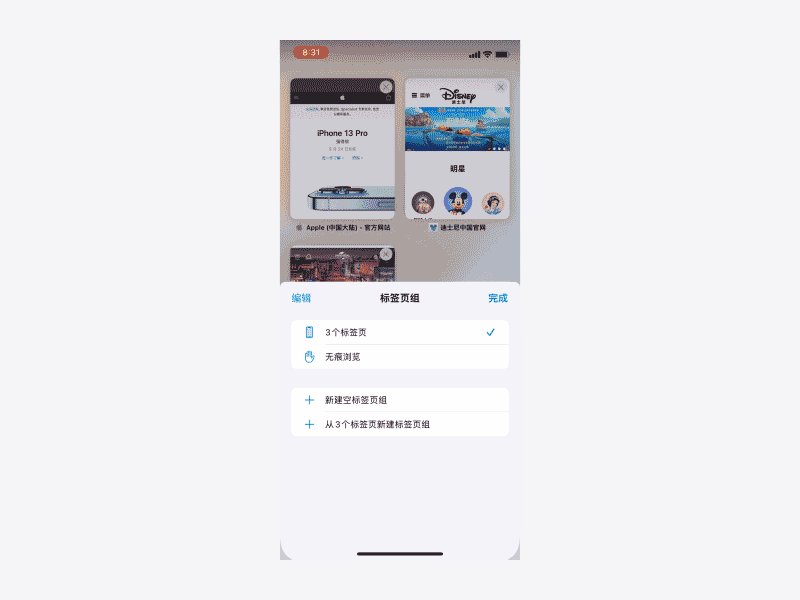
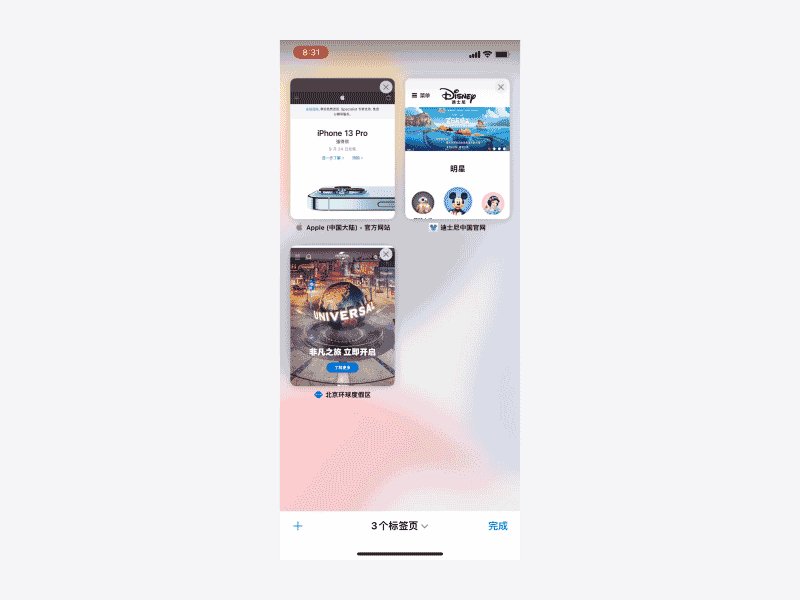
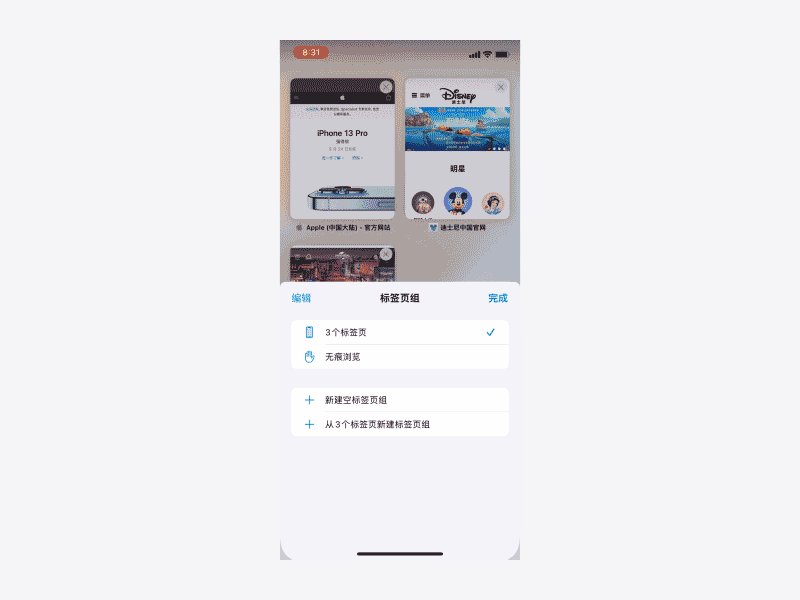
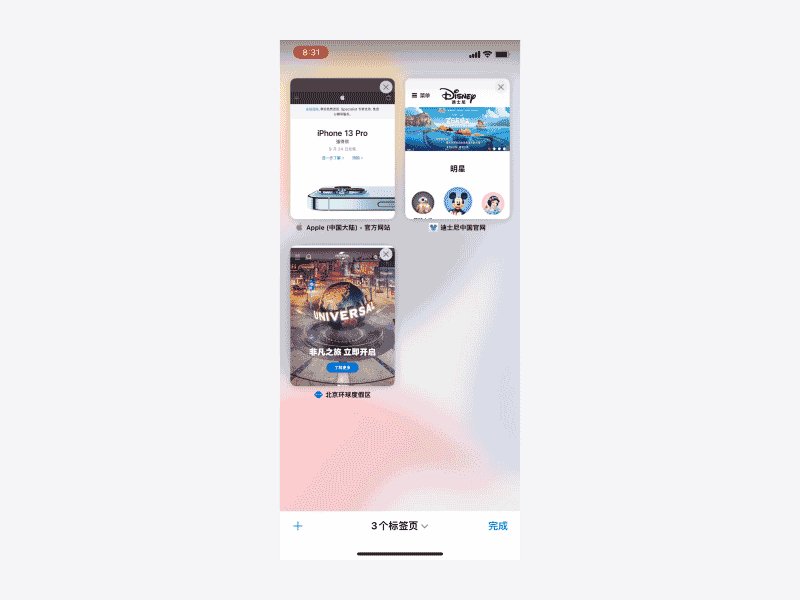
此外,Safari 采用了新的标签栏设计,同时可以对繁杂的标签页进行整理和保存,标签组支持多设备间的无缝同步,在任一设备上的改动,都能及时同步到所有设备上。
 · ·
卡片化的设计
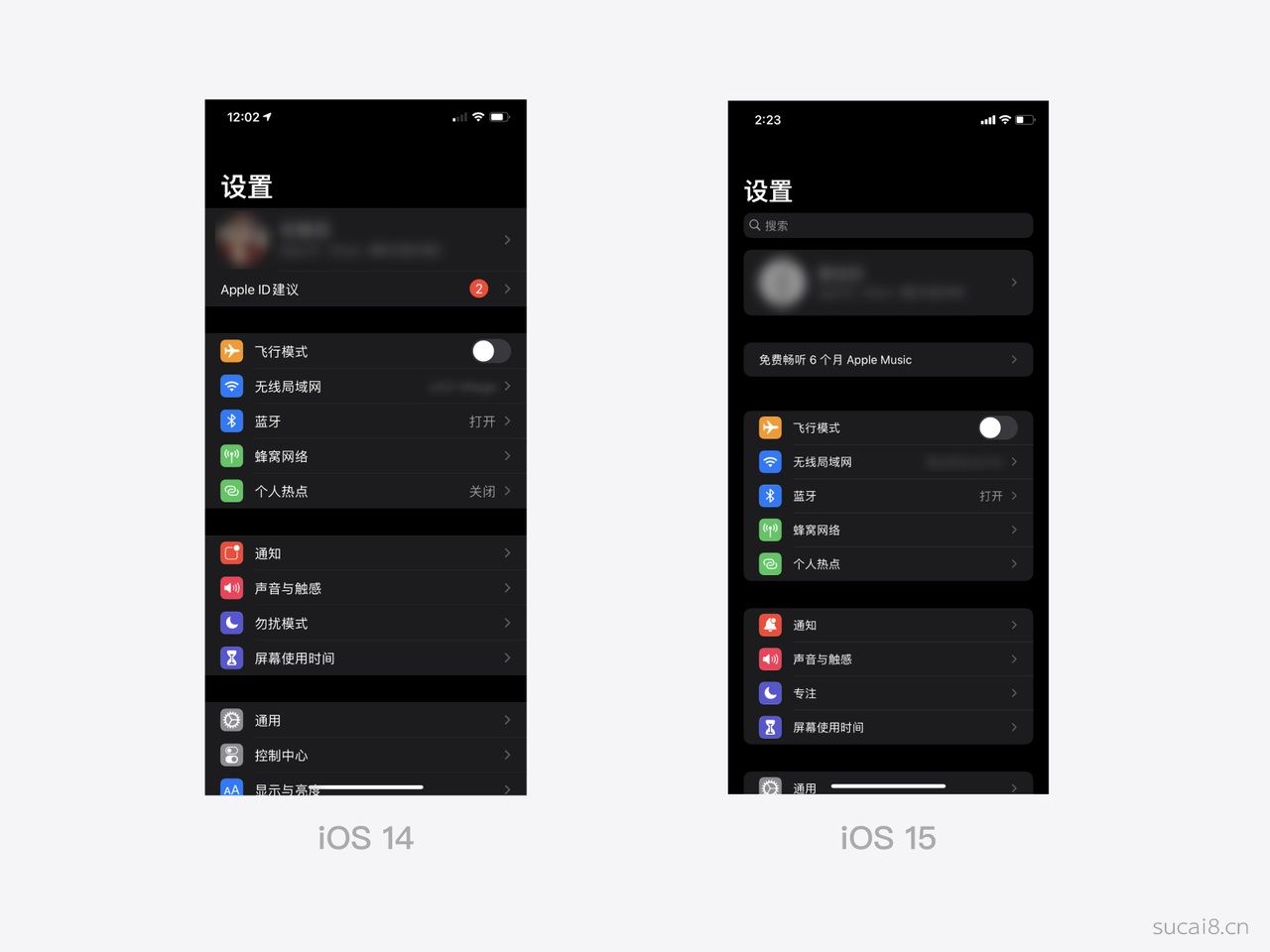
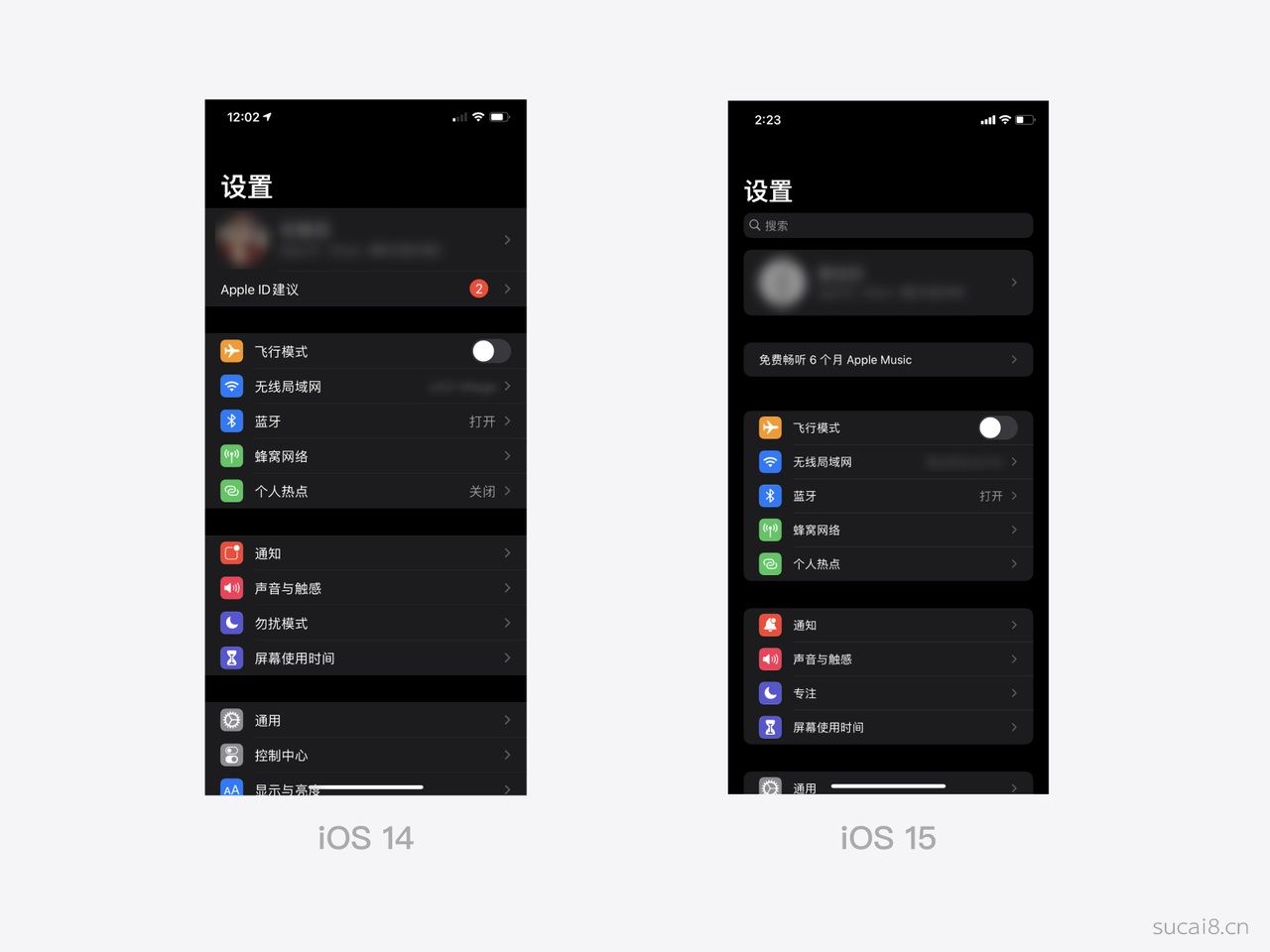
在使用 iOS 15 的过程中能清晰的感知到,iOS 整很多界面卡片设计更加和谐了,我们最常用的设置页就整体卡片设计上做了区块化和圆角化的处理。要比之前系统直线分割的界面柔和许多。
这种通过使用大留白、两侧缩进的卡片设计使得界面所呈现的功能更加清晰,也更能够突显内容,同时和苹果自家产品 App Store、Apple Music 等产品的设计风格更加靠近。
 · ·
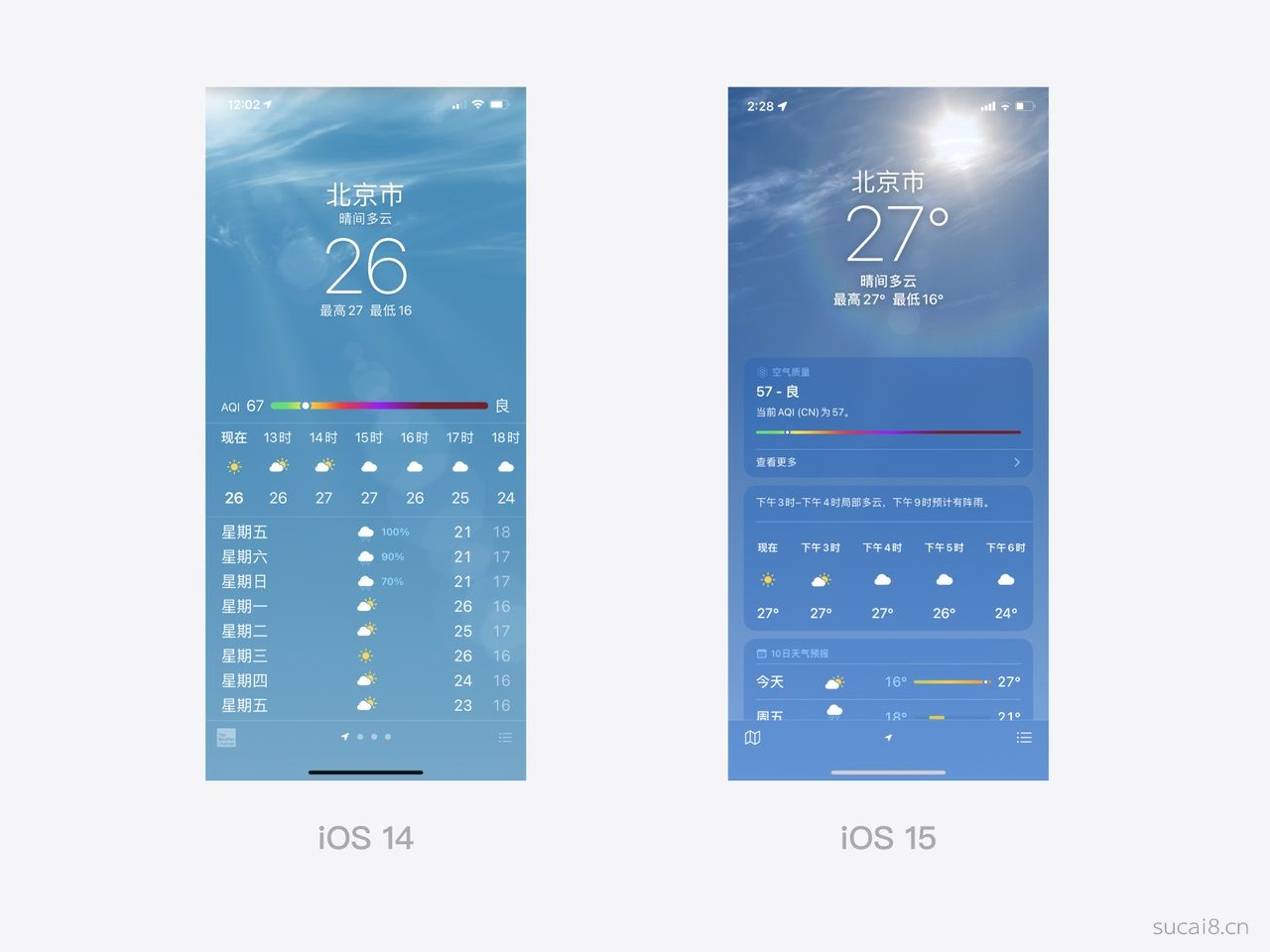
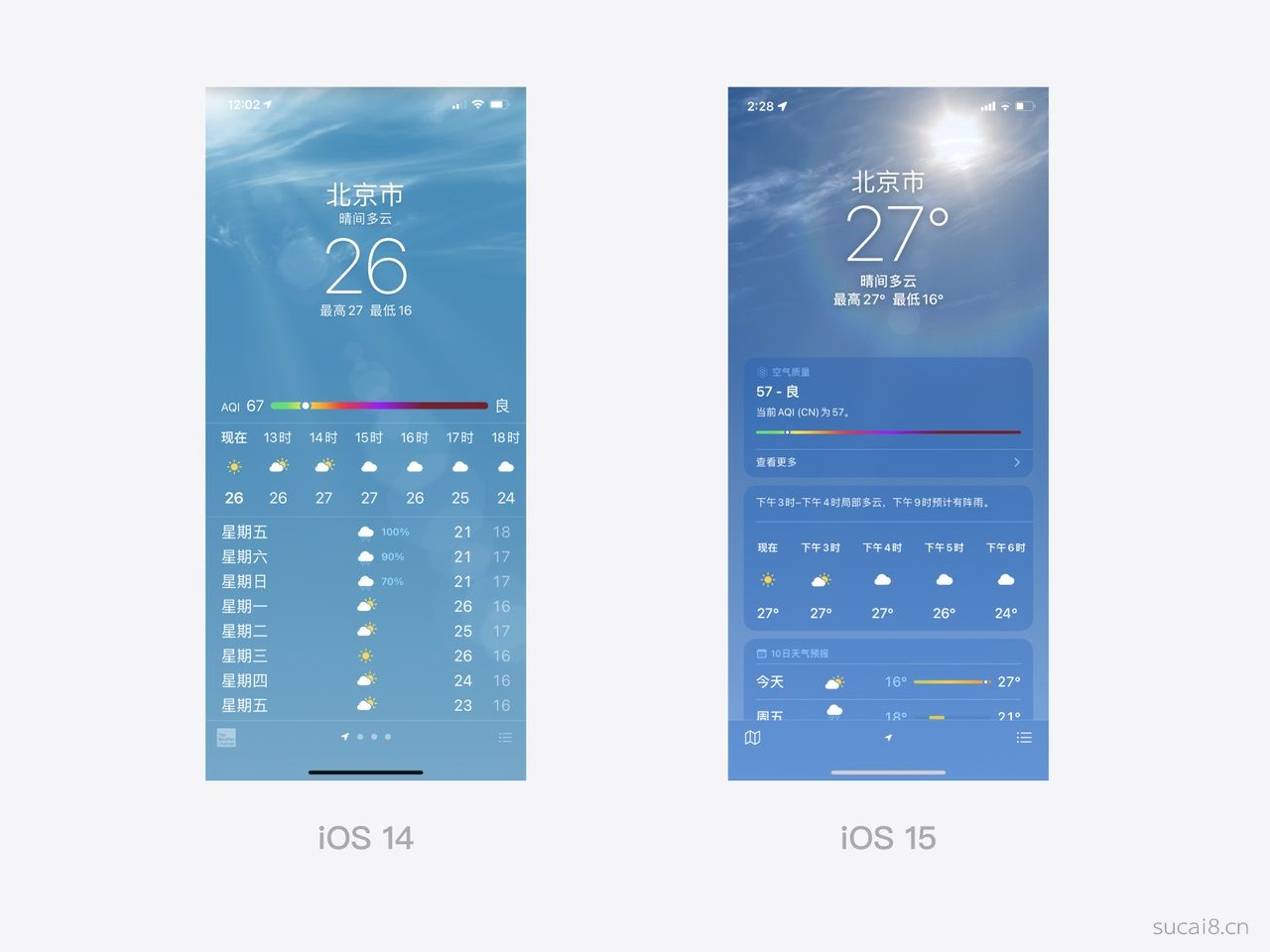
同样天气 APP 主界面也做了布局的改动,增加了卡片化的设计,信息组织也更加直观清晰。天气 APP 头部的天气背景也进行了重新设计,动画背景更加真实,能够准确地反映出太阳的位置和降雨情况,相比之前会美观很多。天气 APP 也增加空气质量、温度、降水强度,空气质量地图等诸多功能。
 · ·
更多新功能
除了通知、Safari 浏览器、天气、钱包、地图等常用功能的更新外,iOS 15 新版本在其他方面也做了更多功能性的升级,这里就来简单看下有哪些重要的更新。
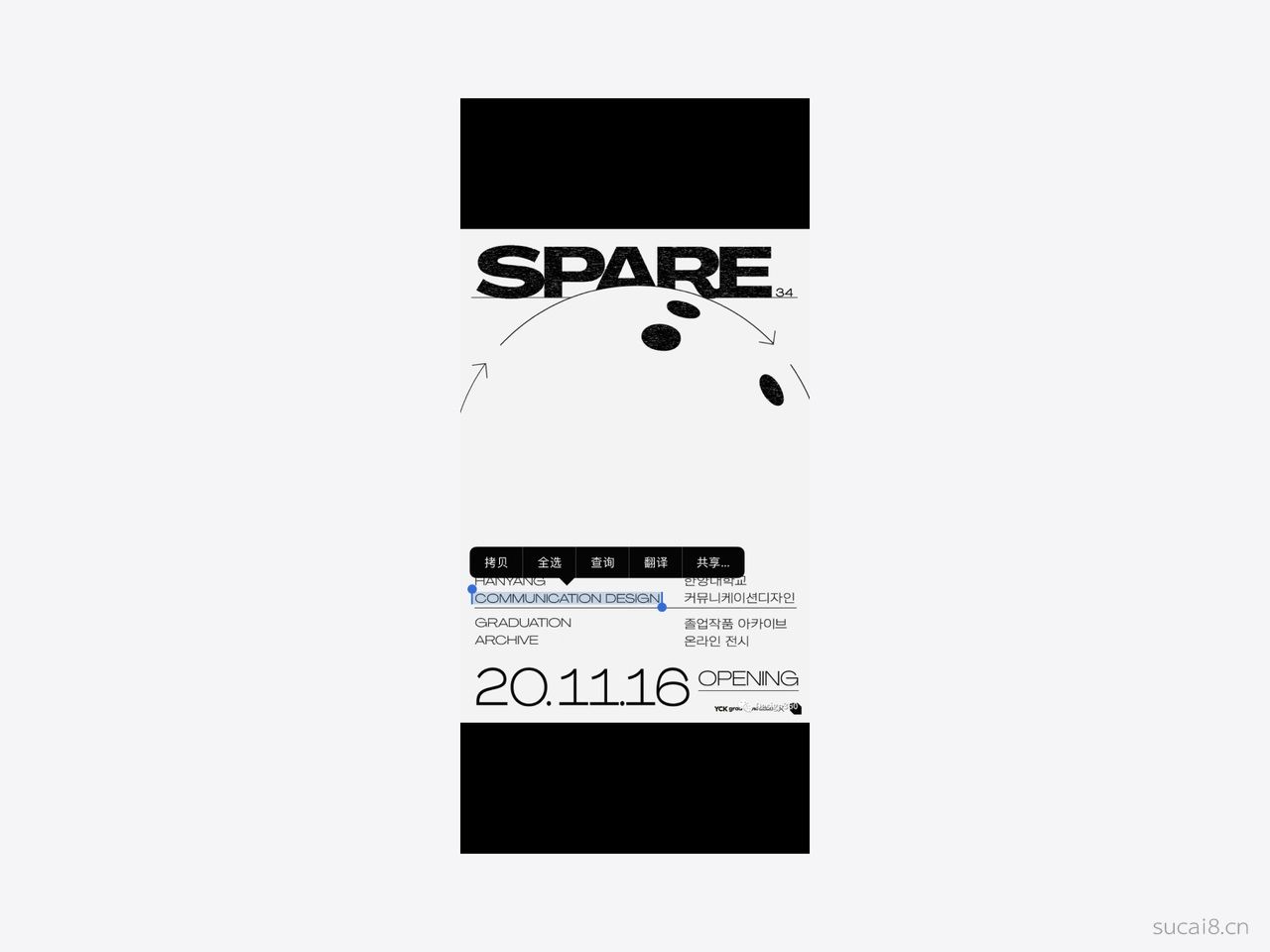
1. Live Text
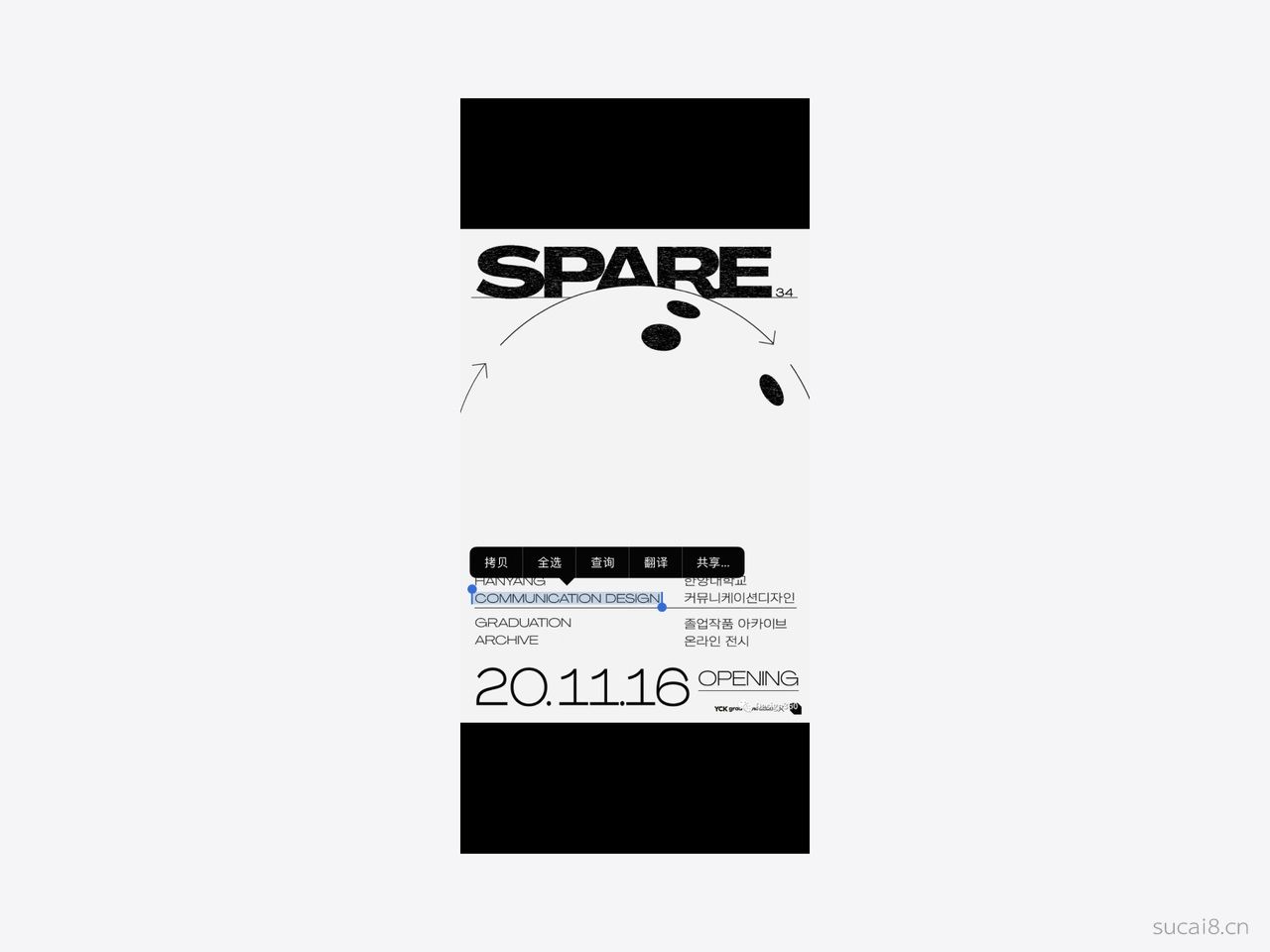
首先就是 iOS 15 中为照片带来了「实况文本」功能,在这个功能的帮助下,在相册里长按图片,就会弹出复制、查询、翻译和学习等选项,这个新功能估计也是 iOS 15 更新最实用的功能之一了~(这个功能在锤子手机的“大爆炸”中也有)
Live Text 还可以识别照片的各种元素,比如地标、动植物和花卉种类等等。配合 iPhone 自带的系统搜索——聚焦搜索(Spotlight),根据文字元素来搜索图片。
 · ·
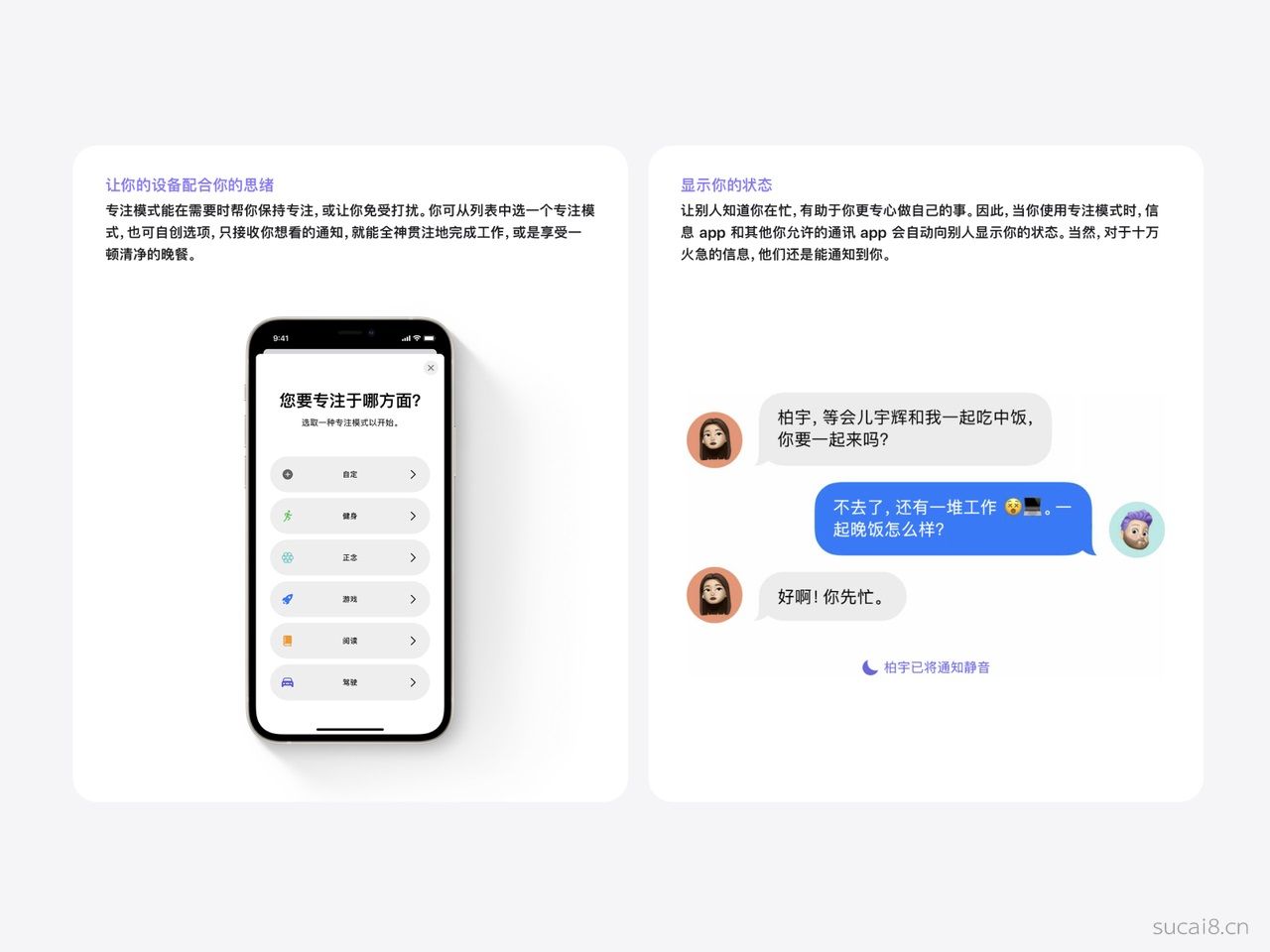
2. 专注模式
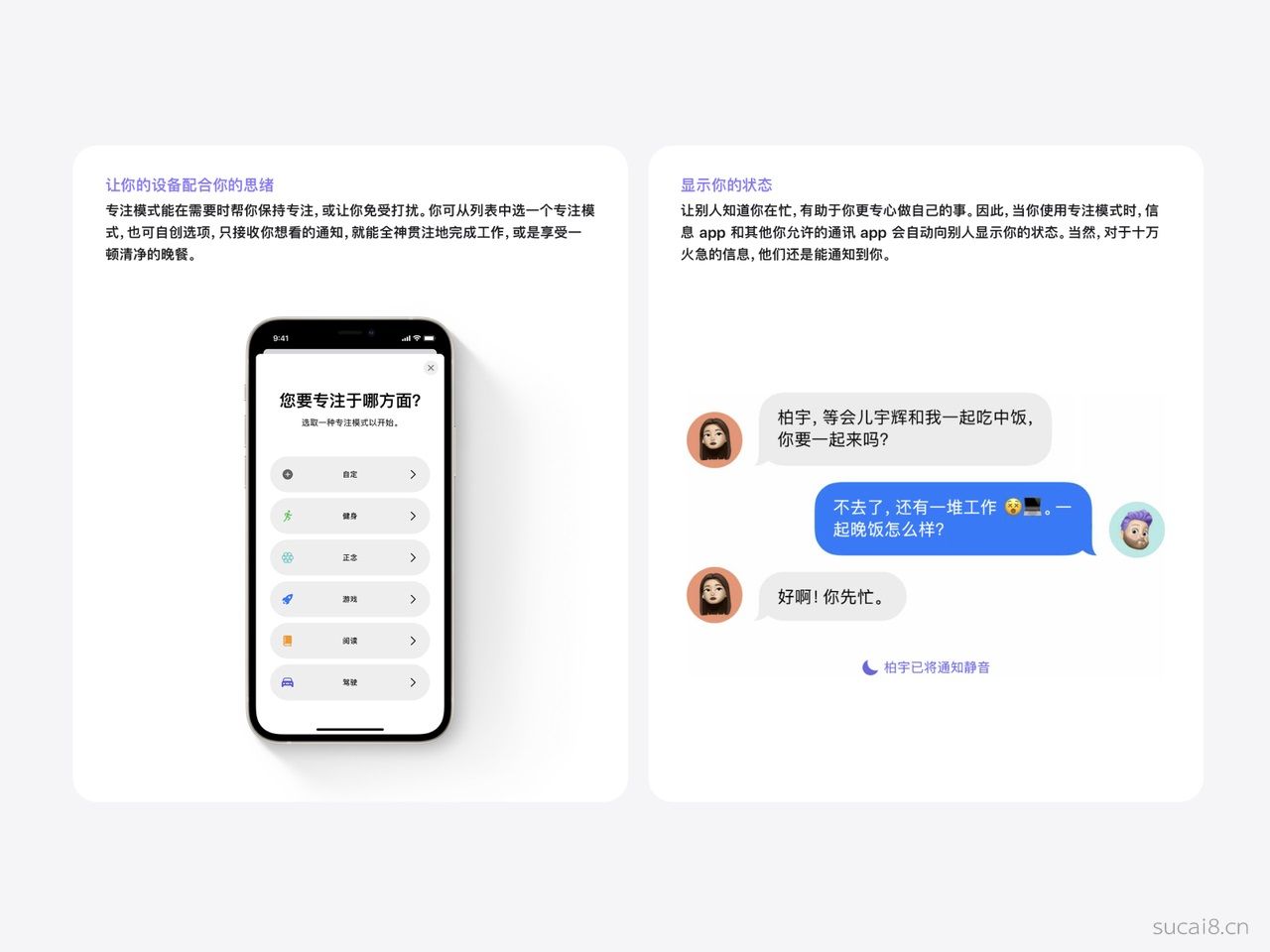
iOS 15 加入了「专注模式」,能助你更好地专注重要信息,由之前的「勿扰模式」升级而来,包括勿扰模式、工作模式、个人模式以及睡眠模式。每个状态可以设置不同的显示通知,并可与其他设备同步。
 · ·
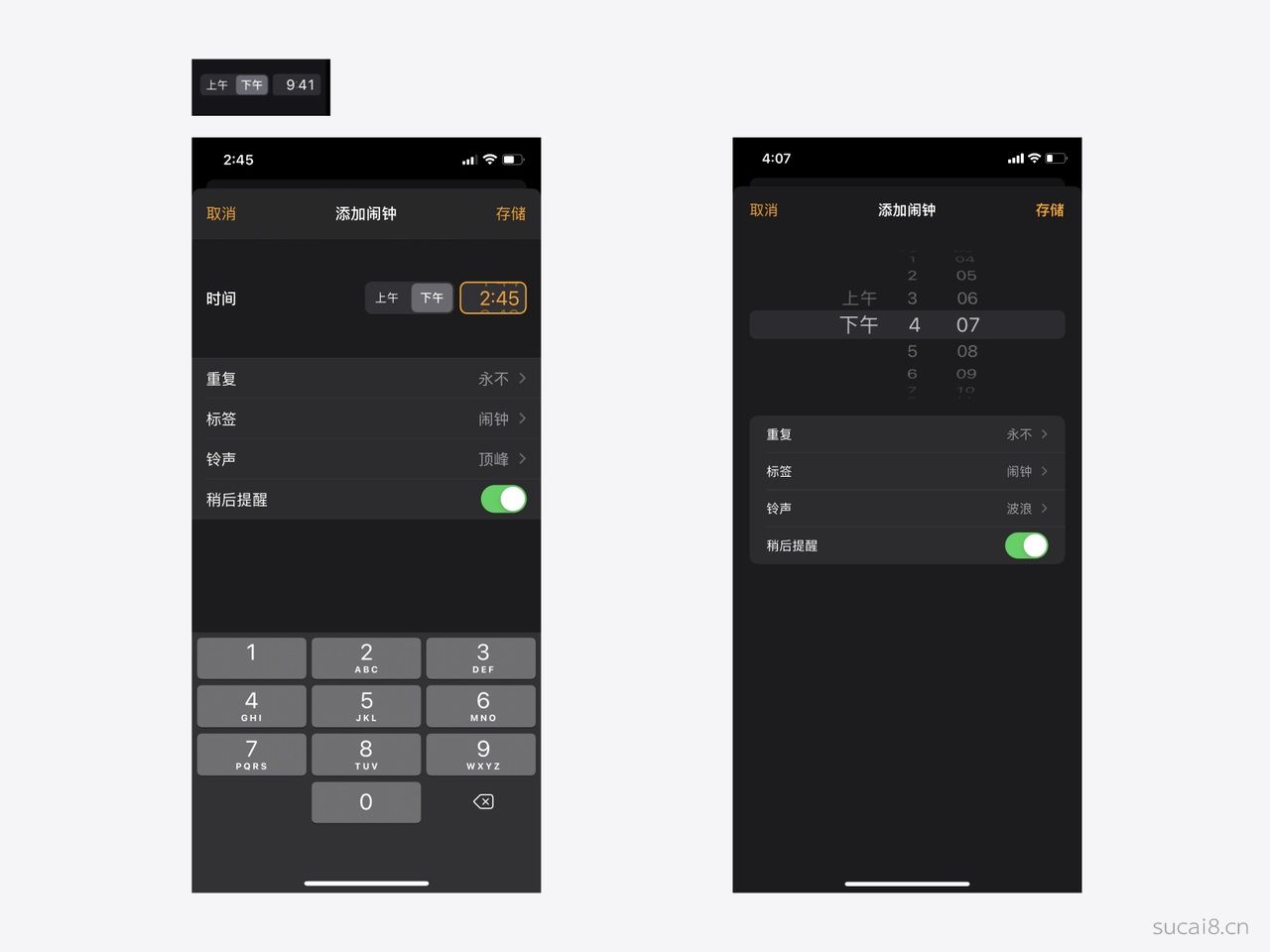
3. 大闹钟回来了
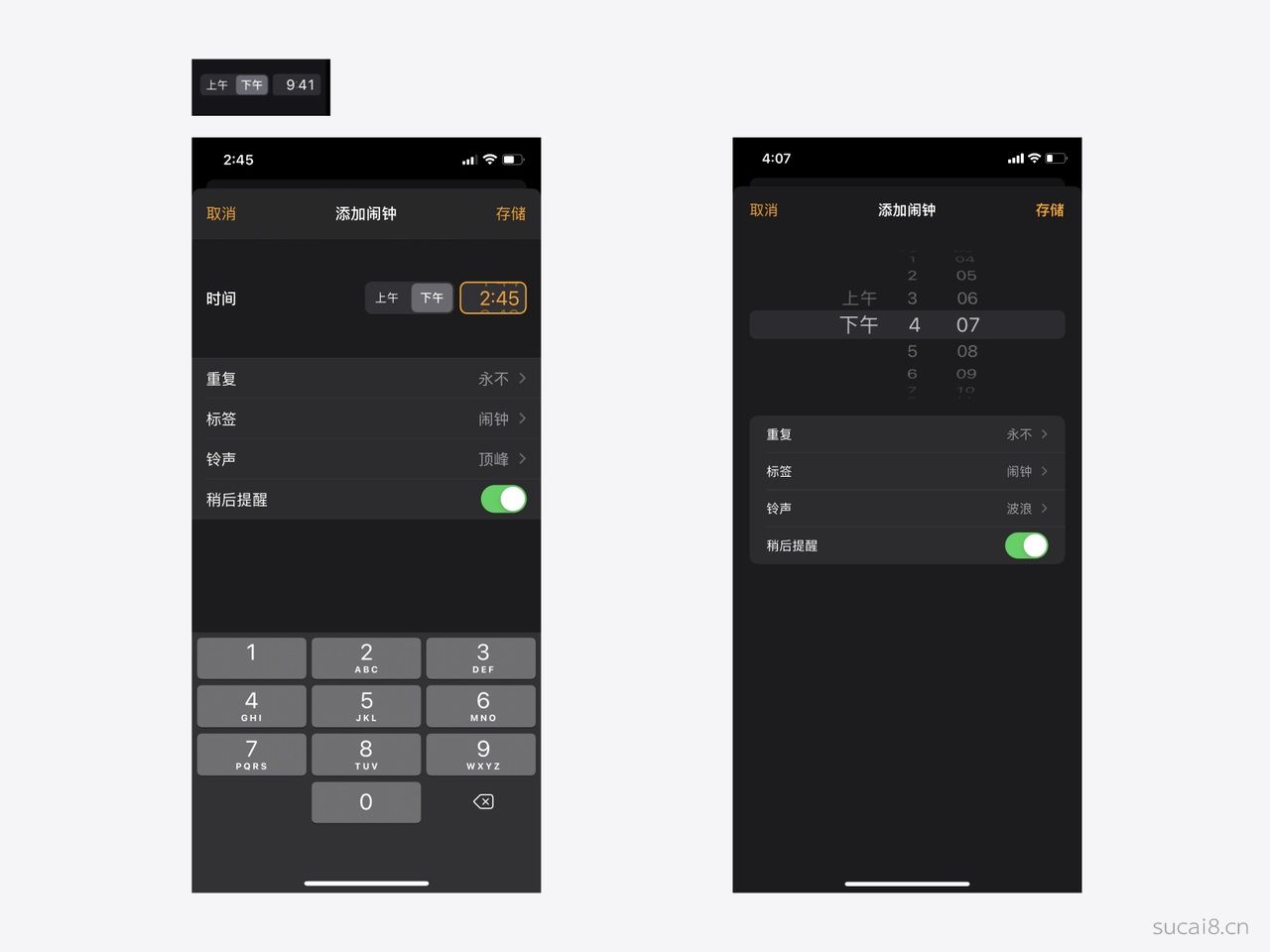
在此前的 iOS 14 中,设定闹钟的控件改为了数字输入,在随后的迭代中又改为了很小的滚轮输入,这种过小的交互空间受到了很多用户的吐槽。
iOS 15 中苹果又将闹钟设置改为 iOS 13 的大滚轮,随手上下拖动拨盘就轻松的设定好闹钟了。
 · ·
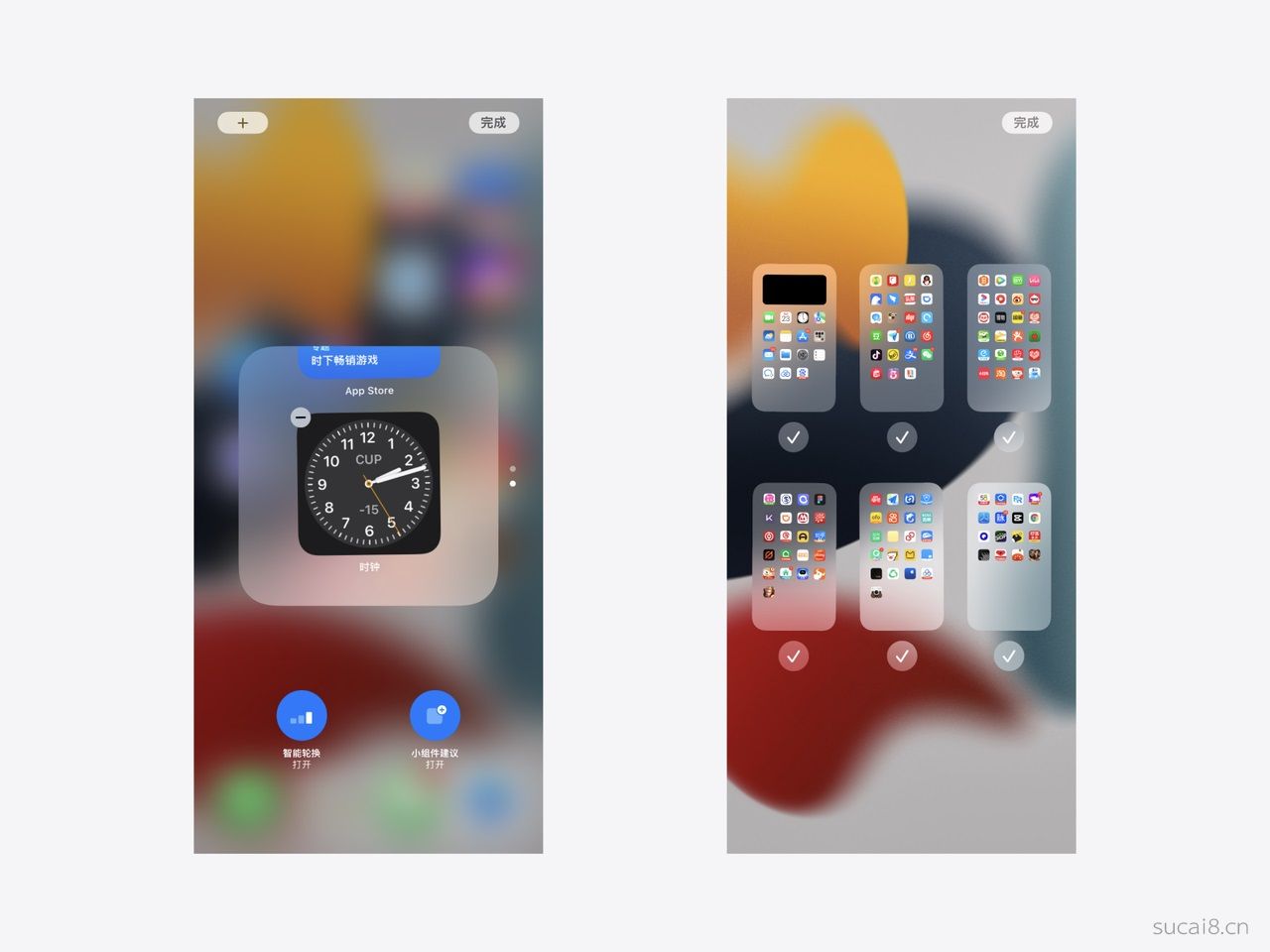
4. 桌面小组件
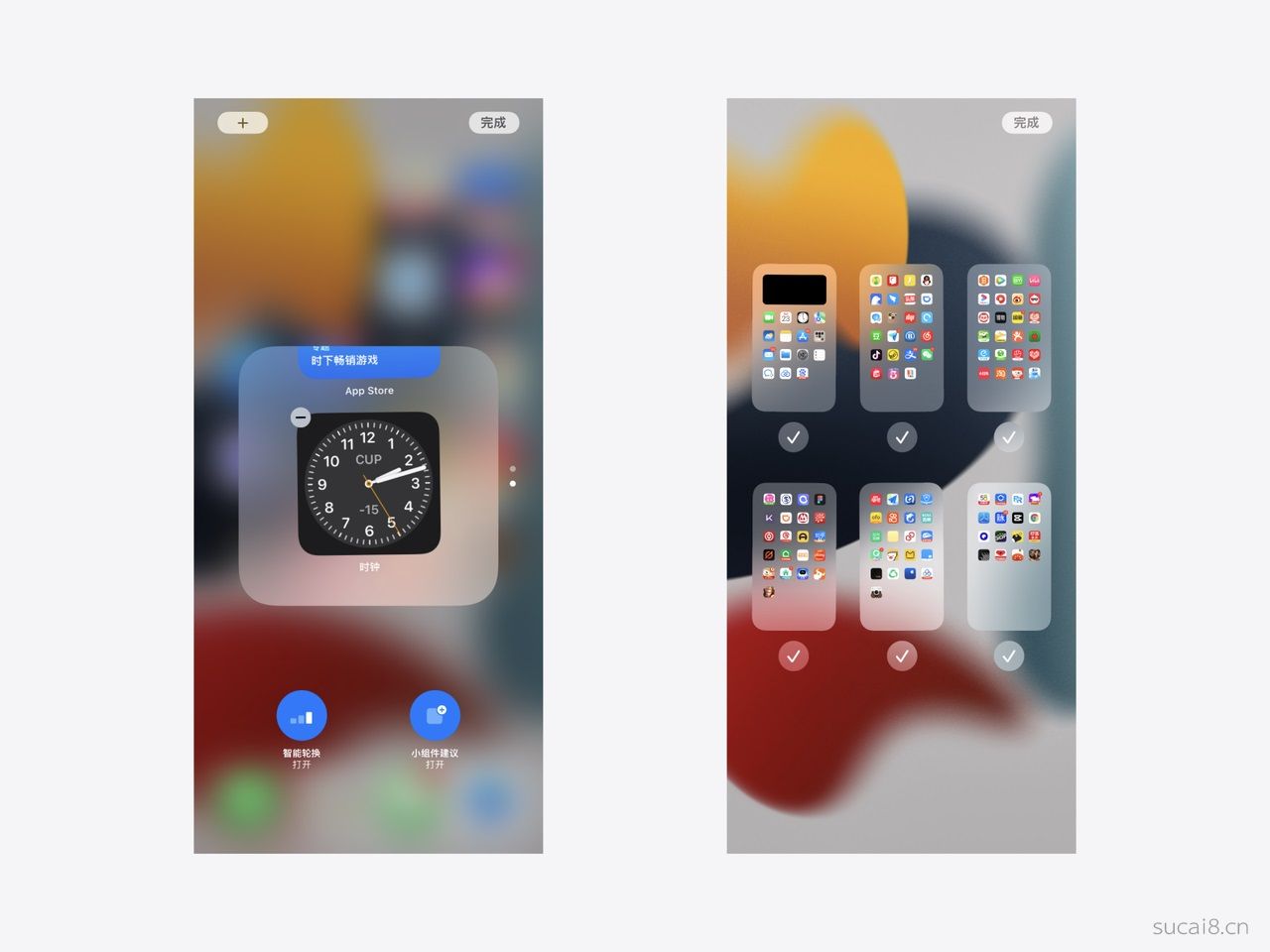
不知道小伙伴有没有发现,在 iOS 14 中桌面重叠的小组件没法拖动出来,只能手动删除再重新添加。在 iOS 15 苹果就解决了这个问题,小组件现在可以从堆叠状态移出,同时可以选择智能轮换和小组件建议是否打开。
桌面还有一项大的变化就是可以整页移动了,相比 iOS 14 只能一个一个拖动 APP,整页的切换和隐藏大幅缩短了 APP 布局困难者的“编辑”时间。
 · ·
此外,iOS 15 相机和天气的图标也进行了一些细微调整。“健康” APP 中新加入了健康趋势,其中包括静息心率、睡眠和有氧适能,持续观测健康状况的变化。FaceTime 中也增加了空间音频、人像模式、语音隔离、同播共享等功能。相册增加了 EXIF 参数显示等。
除了系统及界面以外,iOS 在 Human Interface Guidelines(界面设计指南)的内容上也有了一些更新,比如新增了包容性的设计原则,SF Symbols 3.0 图标的新增,以及新的空间交互的设计。更多关于 iOS 人机界面设计指南可参考 :https://developer.apple.com/design/human-interface-guidelines/ios/overview/themes/
 · ·
总的来说,虽然修修补补又一年,但 iOS15 系统在细节设计以及新功能上确实提升了用户体验。
欢迎关注作者微信公众号:「UX实验室」
| 
 ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
·












