兄弟们,“金九银十”的季节你们是成功翻身了吗?
“银十”已经过去一半了,你是否想抓一下“银十”的小尾巴呢?
想抓住小尾巴也不是一件容易的事,毕竟准备作品集也是要花费时间的,特别是对于作品集的封面最为头疼,今天就来教给大家一个快速做出作品集封面的野路子,希望对大家有所帮助!
为了加强难度,这次我就以竖版的 H5 作品集封面作为重点步骤讲解。毕竟横版的作品集封面可直接参考的太多了。
花瓣:

然而一搜可直接参考的竖版作品集:

的确竖版的作品集很难找到有直接参考价值的作品图片!
开整
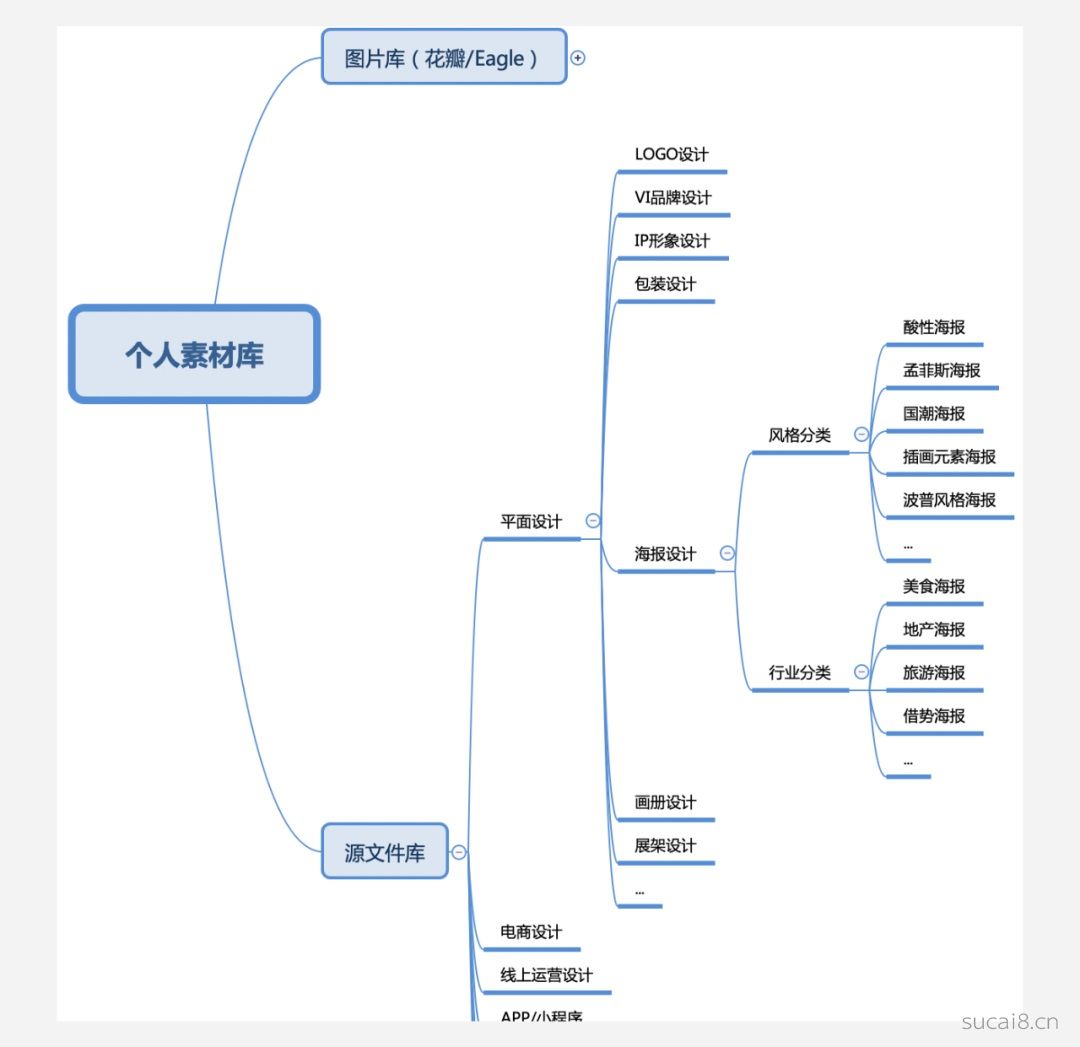
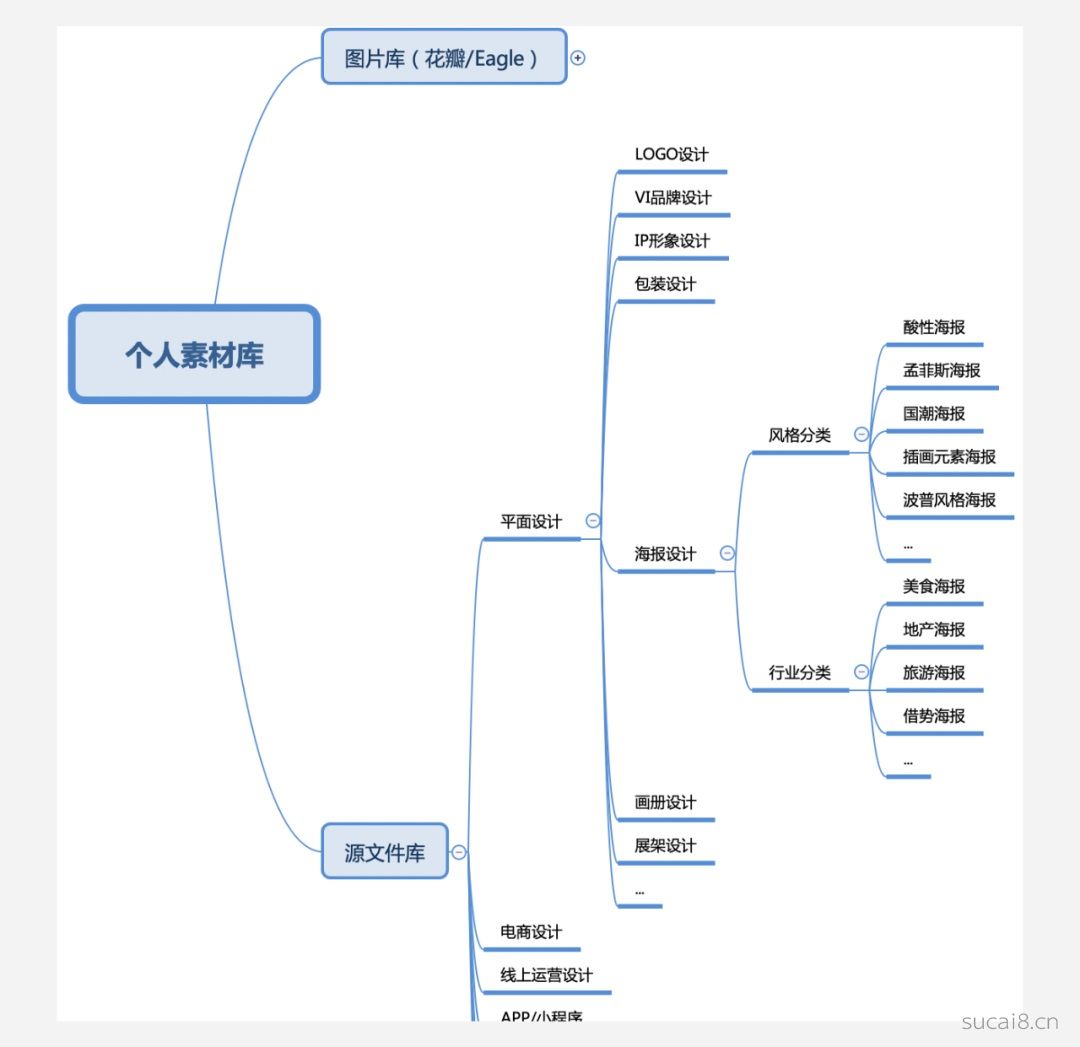
操作前准备:我快速设计作品集封面的野路子最重要的一点是要借用自己的素材库。(注:素材库是每一位设计师必备的,在这里给大家简单的瞅瞅我的部分素材库分类,每个人的素材库分类都不一样,按照自己喜欢的方式来分类就好了)

步骤一:确定自己作品集整体的版式风格排法,进入自己的素材库查找合适素材使用,我们设计的为竖版 H5,所以就可以去自己的海报素材库里去找竖版参考。
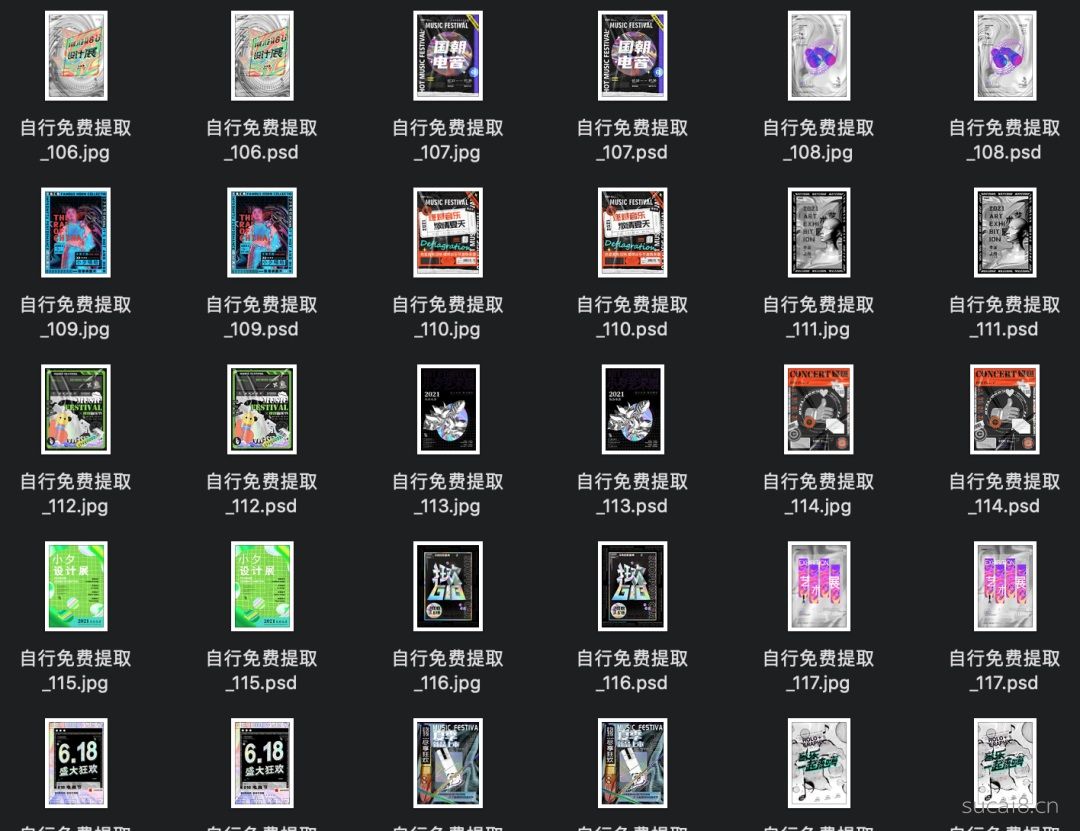
因为之前给大家分享过 200 张酸性设计海报的源文件,所以今天就拿它作为案例来讲解,正好也有助于大家对我分享出来的素材使用,而不是下载下来就等着生灰,毕竟你们生灰的素材应该不少吧(图片狗头提醒!)。
送18G优质素材!酸性设计全方位深度教程!“酸性设计”是今年设计圈内离不开的一个词,但是对于大部分设计师而言它熟悉而又陌生。 阅读文章 > 
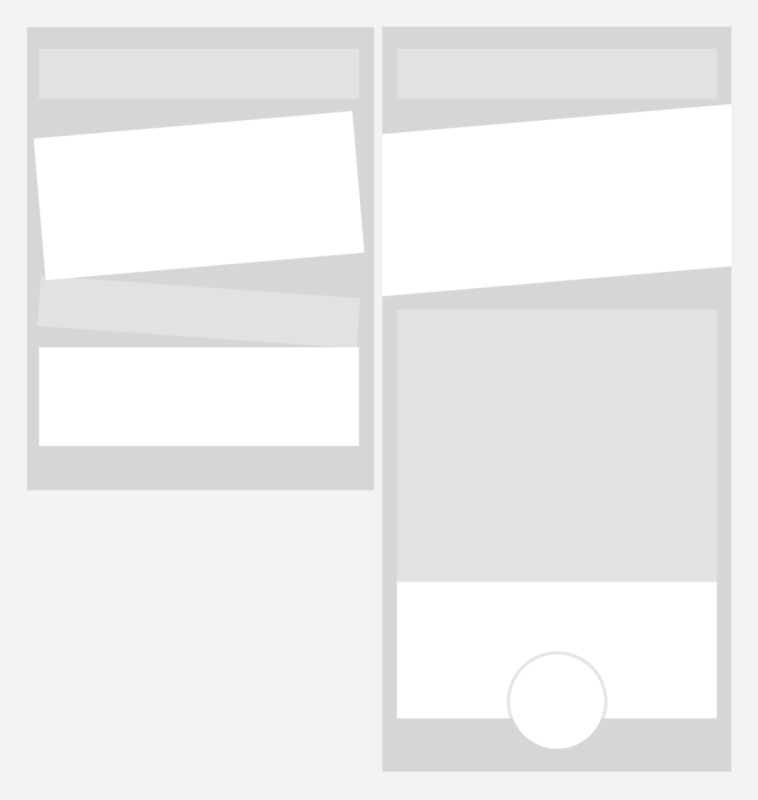
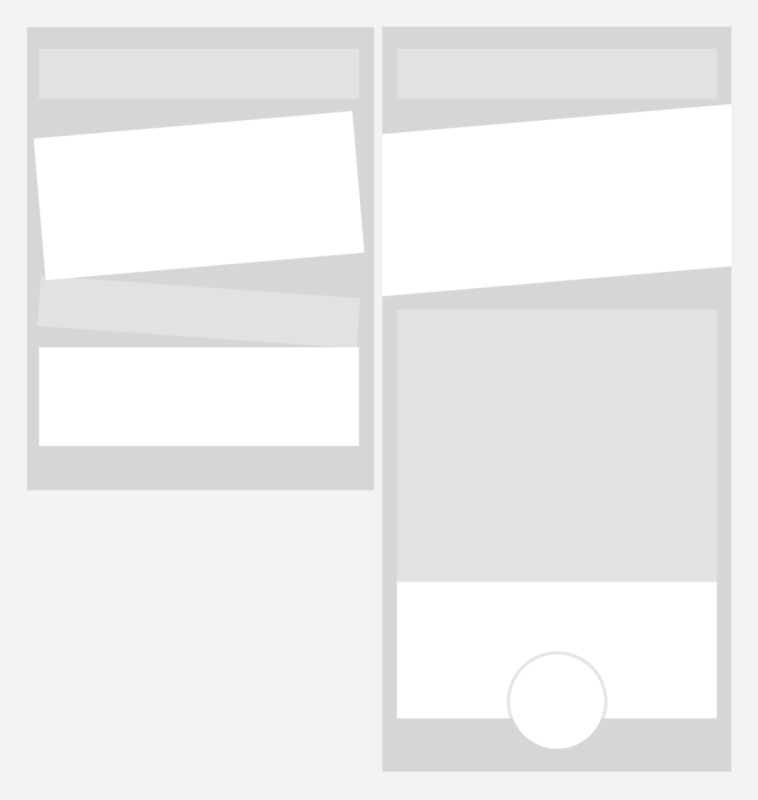
步骤二:确定主要应用素材,根据作品集的尺寸规划布局板块。
我设计的 H5 为 iphone-x 的尺寸,而海报素材则是更接近于方形,所以我们整体的设计就更为修长,随之中间则会空出更多版面(这也是我们用素材时常见的问题)。

优化方案:
- 顶部标题区域拉通,占取更多版面
- 底部信息区域拉长,承载更多有效信息
- 中下方留出较大区域,用于展示“作品特色”

步骤三:调整布局,加入作品集封面文案。

步骤四:调整版式细节,添加更多酸性辅助元素,渲染氛围。(辅助元素可从我提供的素材中去选取)

完成:在空白板块加入你的“特色”,比如你擅长做插画就放入插画,擅长 IP 形象就放入 IP,甚至可以放进一些最近比较火的好玩儿的元素。

简简单单的五部曲就能轻松的做出作品集封面,是不是感觉自己突然就行了呢?所以说想要工作效率高/成品质感强,还是需要自己多去积累自己的素材库,真的非常非常非常的重要!
其实我们找参考时并不一定非要去搜“作品集”,也可以试着去搜搜封面设计、H5 首屏设计、甚至包装设计等等,你会发现新大陆哦!在附件除了给大家提供 200 张酸性设计的海报源文件外,还为大家提供 150 张孟菲斯风格的海报源文件,大家都可以去提炼使用。
欢迎关注作者微信公众号:「黑狮力」 |