Hi,我是彩云。“配图用的好,作品差不了”,UI 中配图的好坏直接影响到界面的品质感。它非常重要但却经常容易被忽视,要想把配图做好其实也是有规律可循的,今天的文章就将总结配图使用的 10 个优秀方法,相信看完一定会有所收获。之前我也写过另一篇如何选好配图的文章《如何选到设计感强的配图,我总结了这 7 个实用方法》,同时也分享了很多超高质量的图片素材资源和网站,千万别错过。
如何选到设计感强的配图?我总结了这7个实用方法在设计中,判断一张图是否好看的时候,你通常会从哪些角度去分析? 阅读文章 > 在欣赏了 Behance 上数百个高质量的项目和众多 Dribbble 优质作品后,我总结出了一套可以将图片与 UI 结合提升设计感的方法,可以让你的作品立即看起来更加专业。
本文的灵感来源于我刚开始做 UI 时所遇到的困难。和许多其他设计师一样,当我在 Dribbble 和 Behance 上浏览别人的作品获得灵感时,面对这些海量作品时常会感到迷失和不知所措。就像透过万花筒看到各种花哨的图案一样,当把万花筒挪开的时候这些图案就消失了,幸福的感觉是短暂的。当我自己开始设计作品时,我仍然不知道该怎么做。随着时间的推移,我意识到我并没有从日常的作品欣赏和搜集中思考和学习,就只是漫无目的地欣赏了其他设计师的作品。
渐渐地我发现了一种欣赏其他设计师作品的好方法,我会有意识地去总结记录下他们使用的想法和技巧,然后应用到我的日常工作。在本文中,我很想分享一些其他设计师用来处理配图的方法,这些方法可以使作品看起来更加专业。
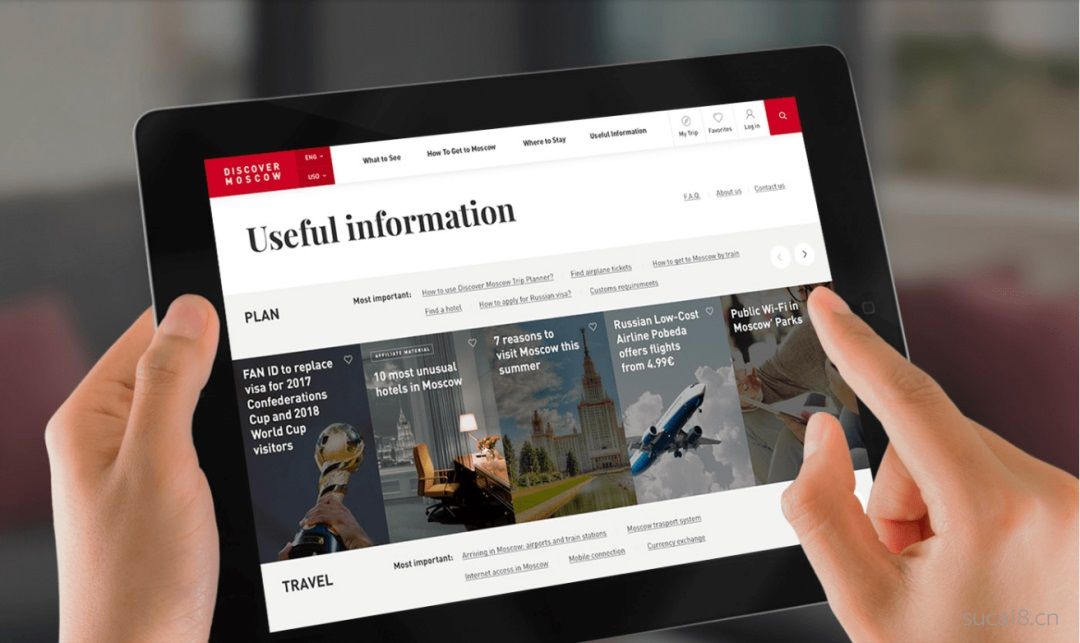
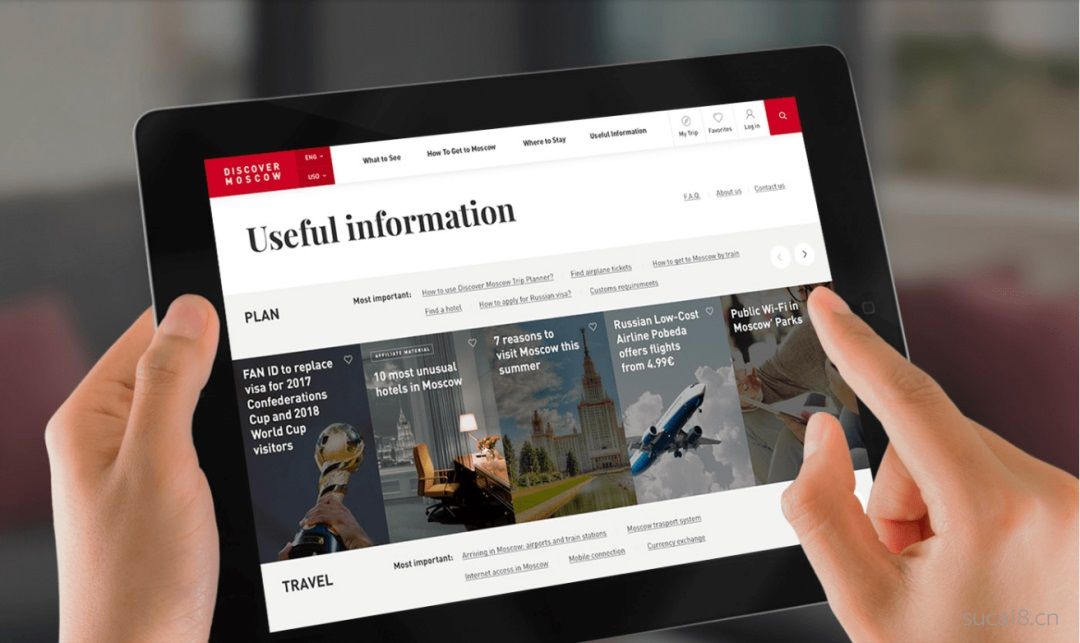
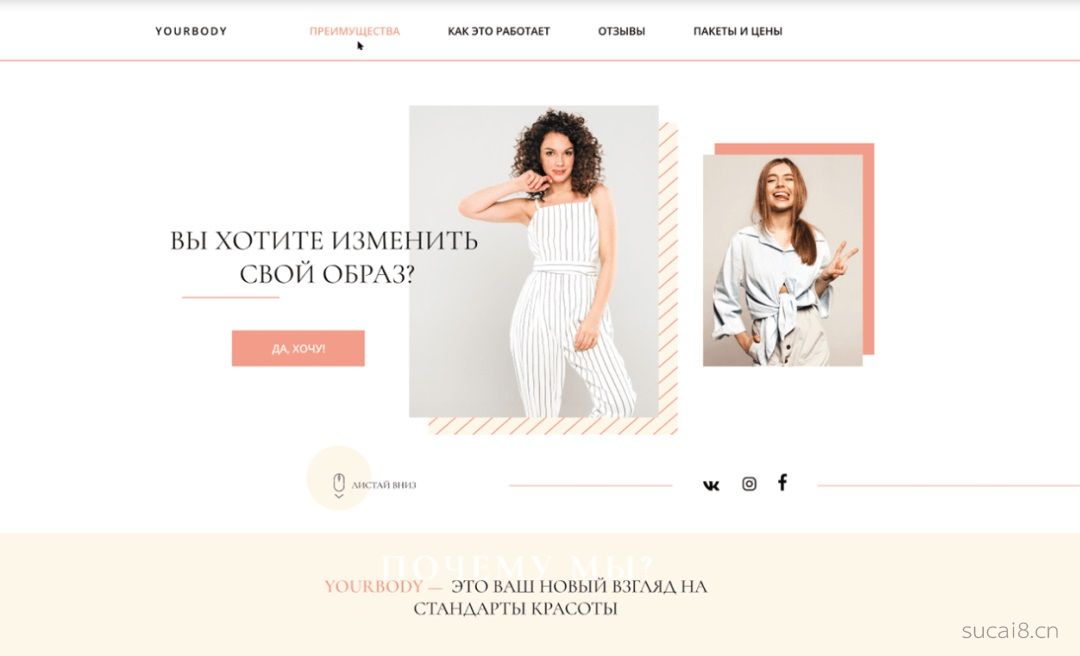
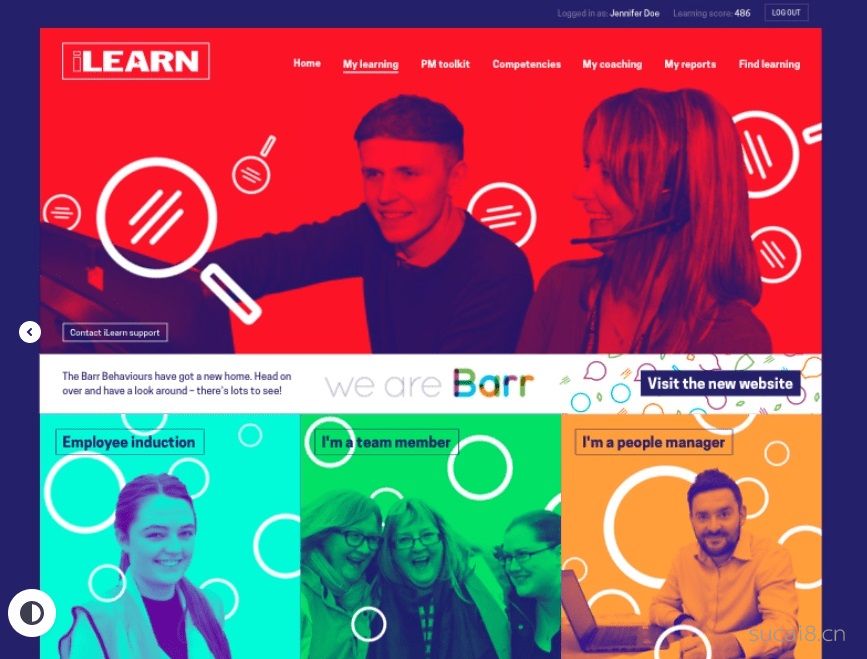
这里的图片选择要突出核心内容且一定要高质量,不要选择杂乱无章或与主题无关的低质量图片
 · ·
 · ·
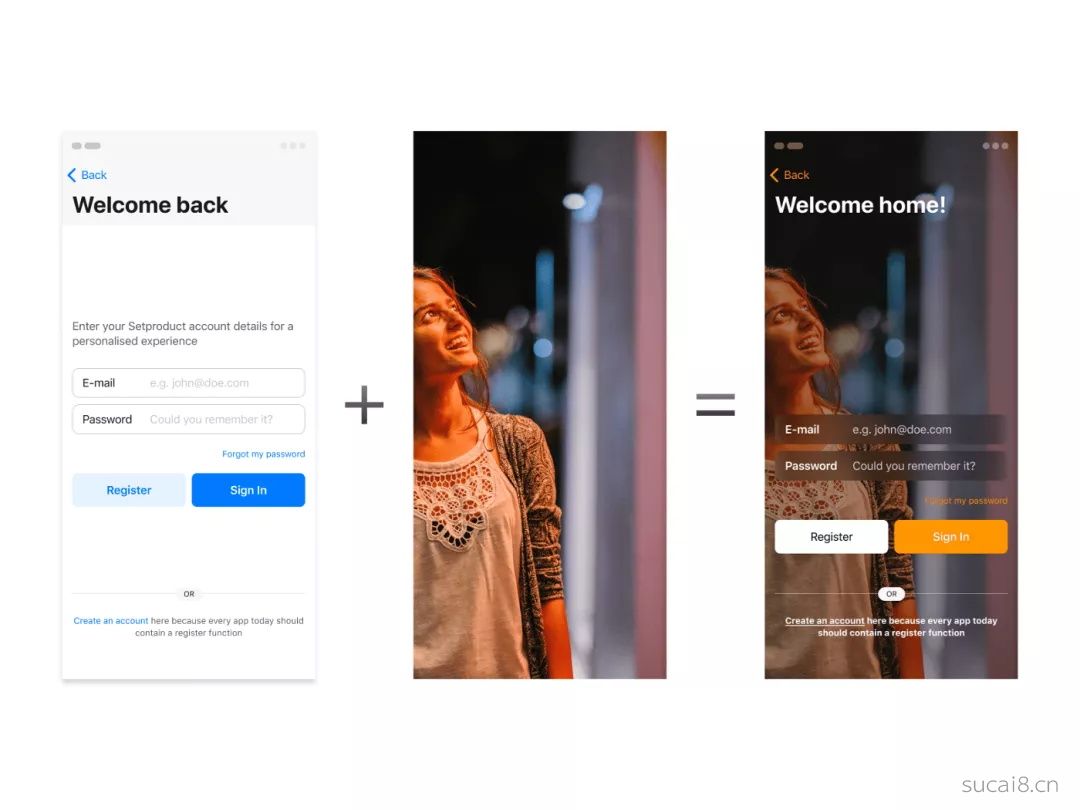
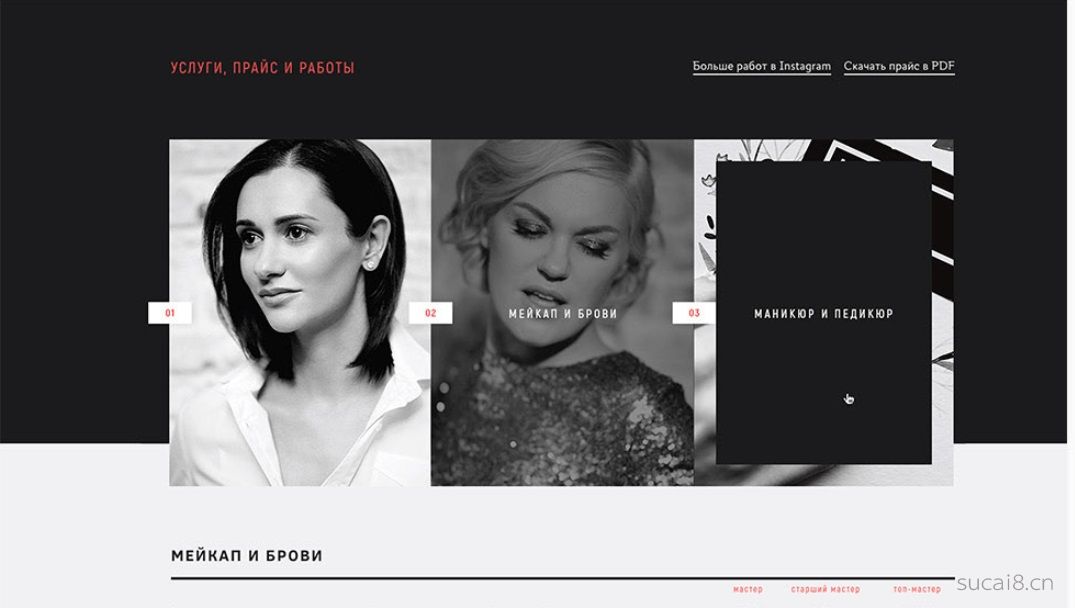
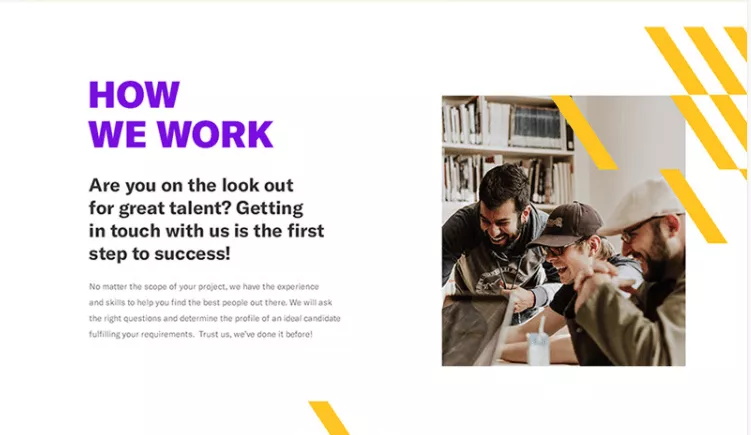
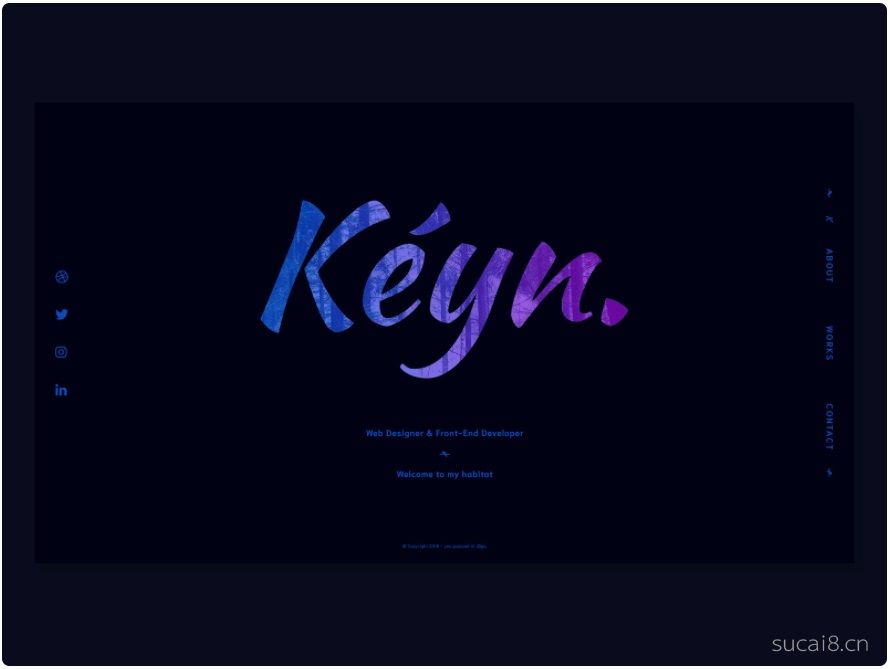
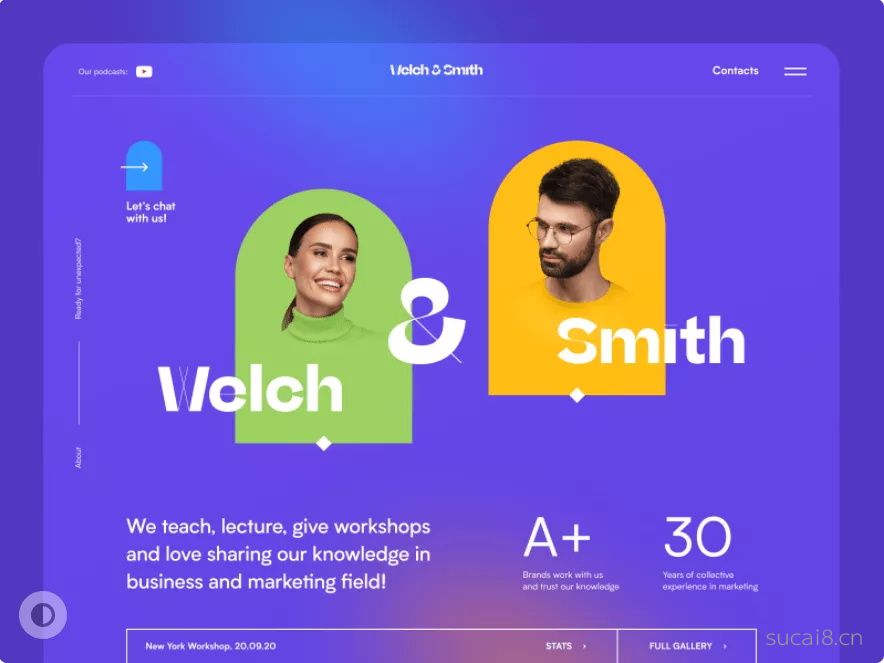
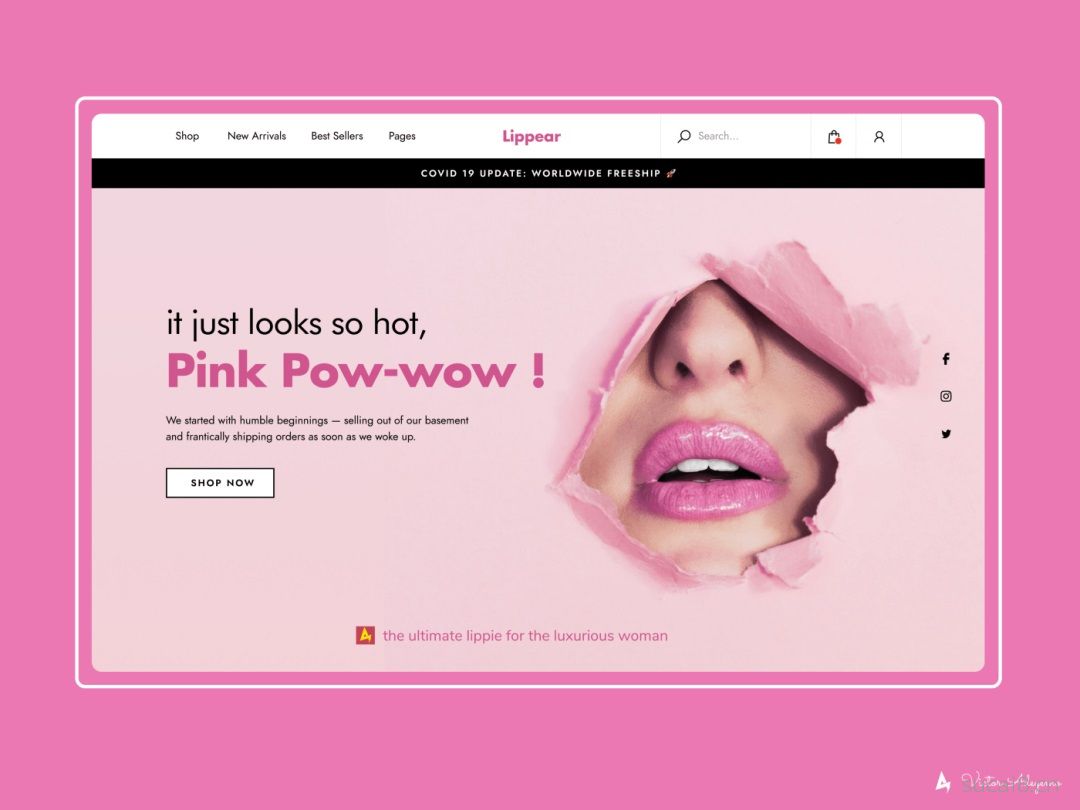
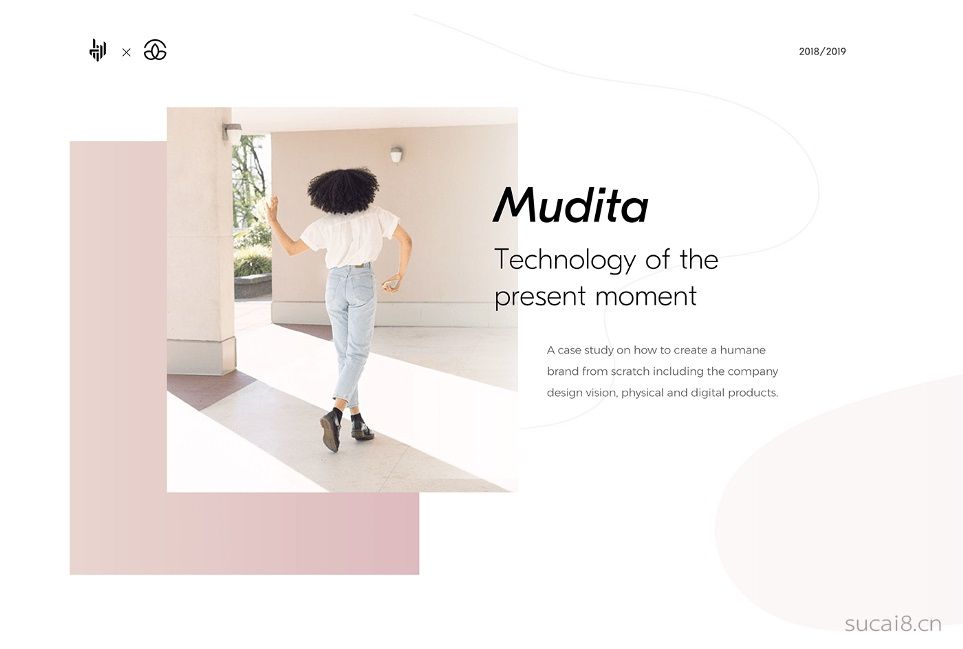
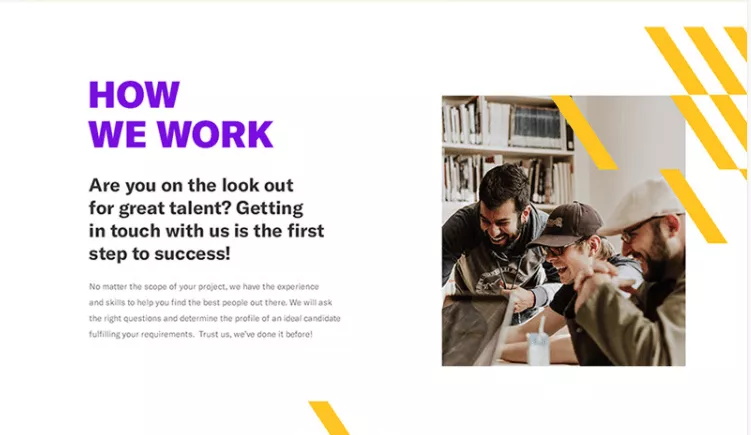
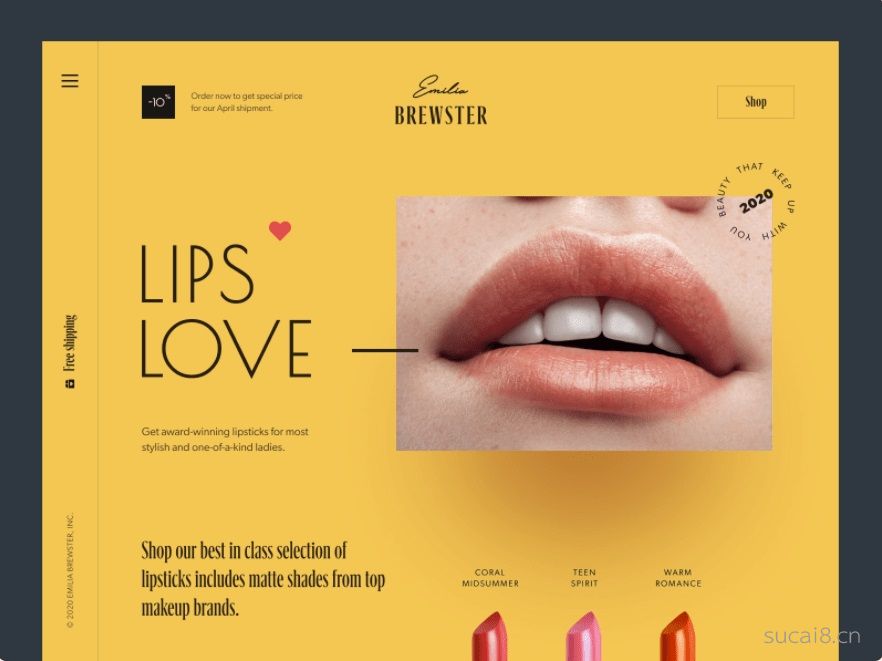
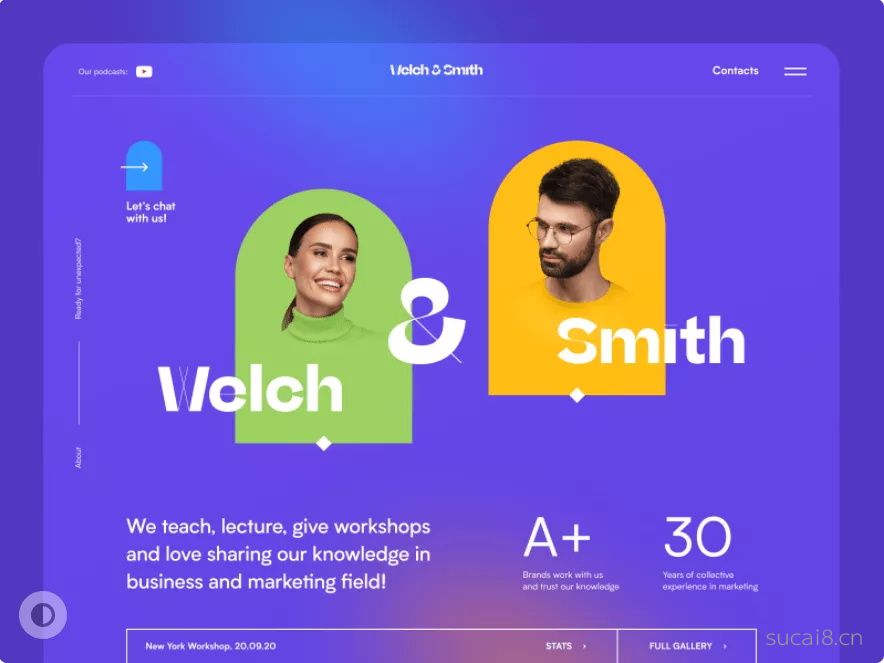
结合页面表达需要,选择合适的配图并做融合或出界的设计,会让画面极具吸引力和强烈的设计感。
 · ·
 · ·
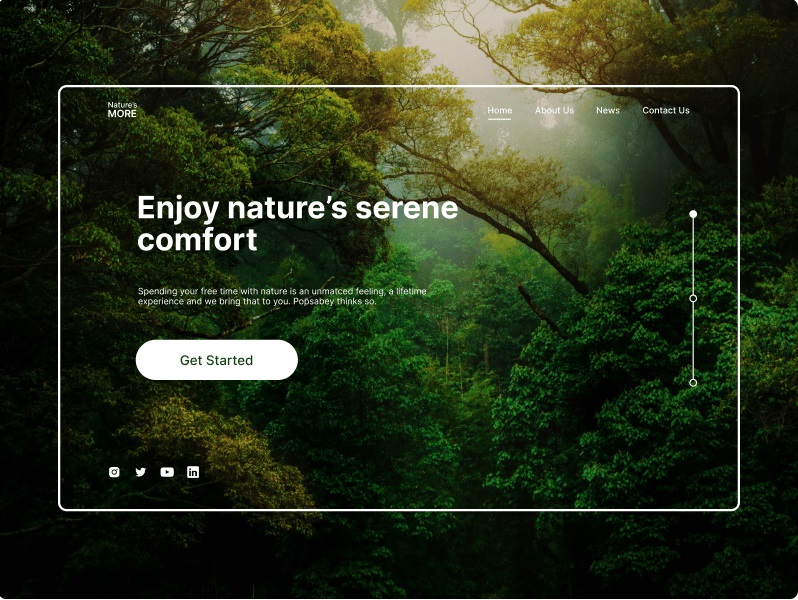
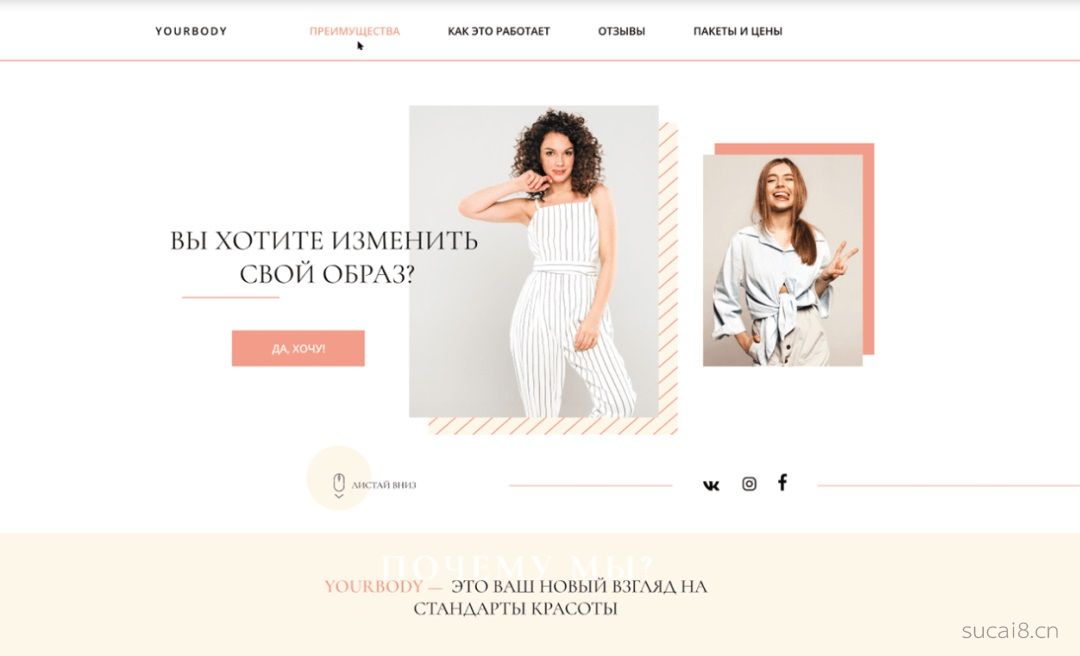
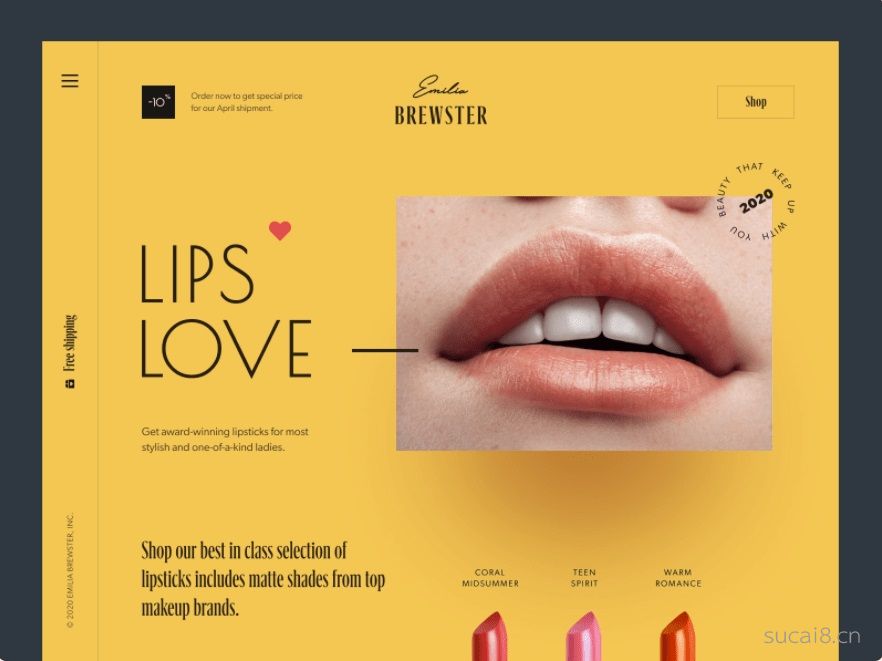
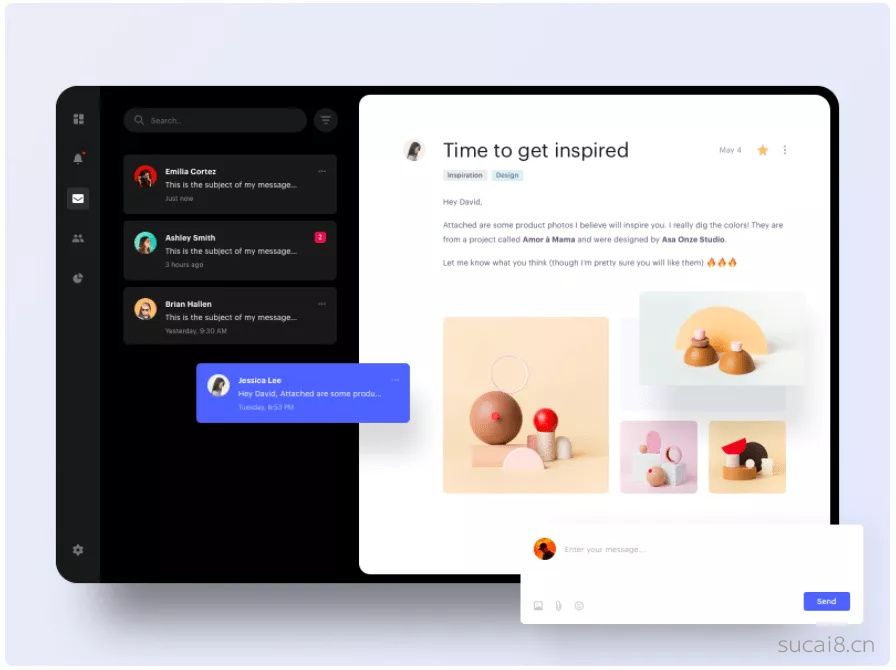
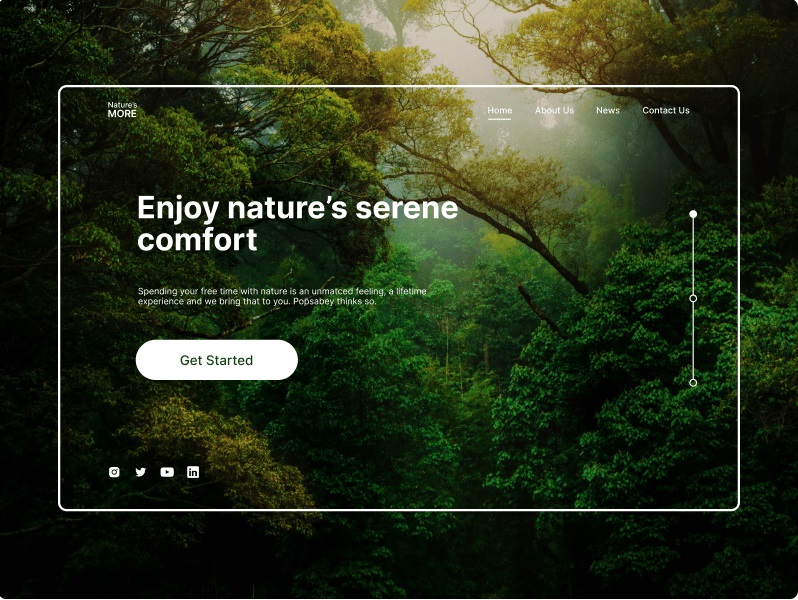
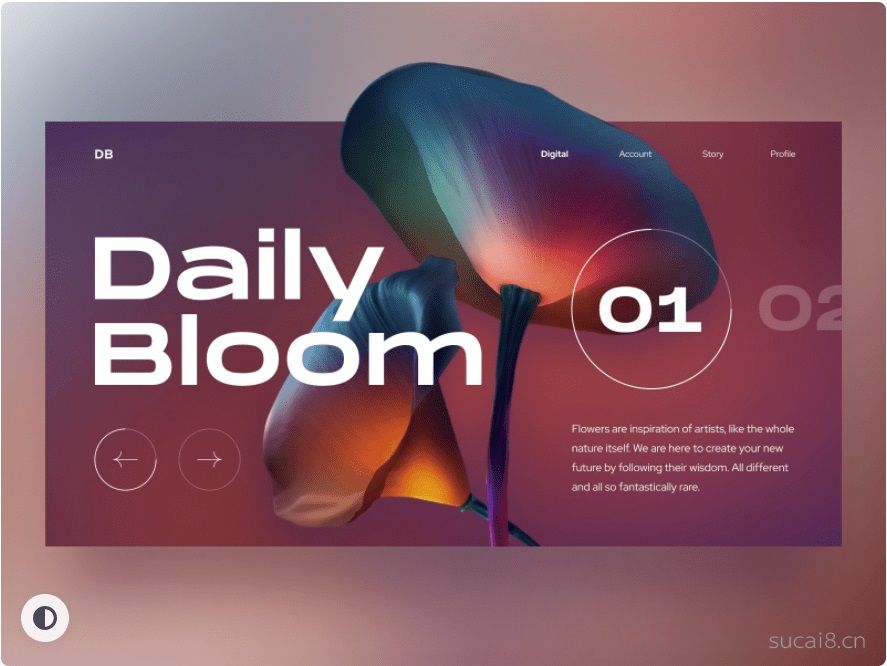
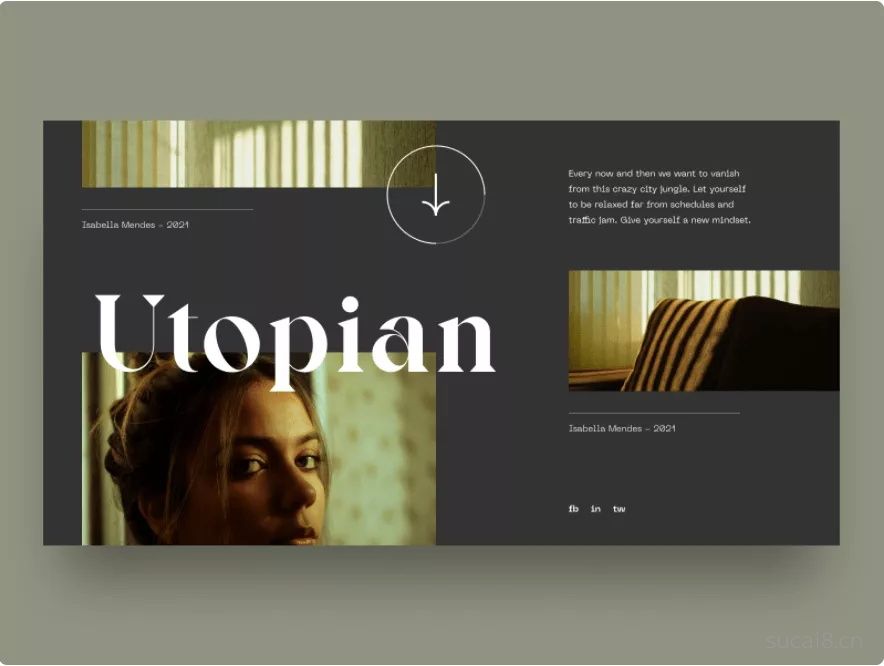
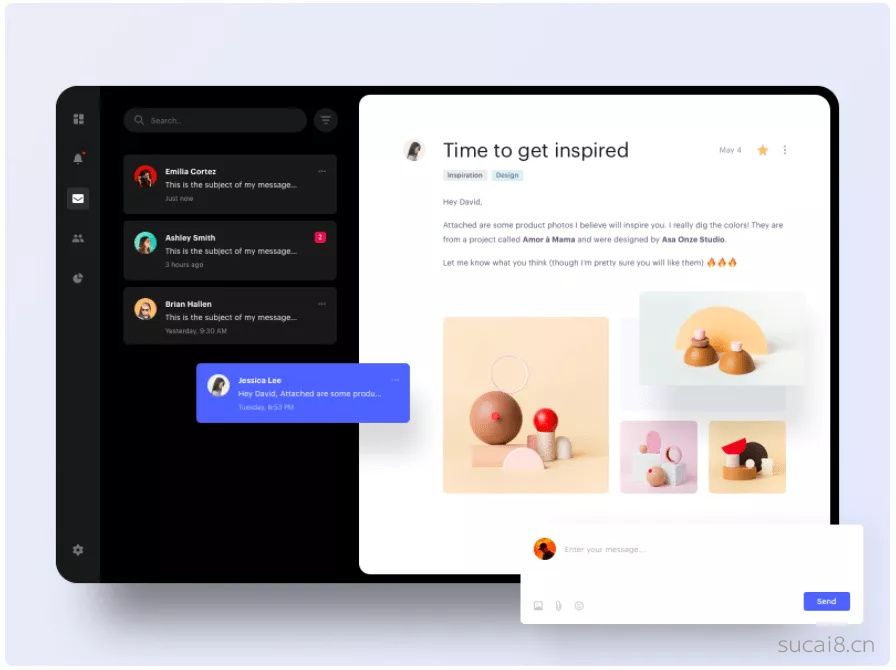
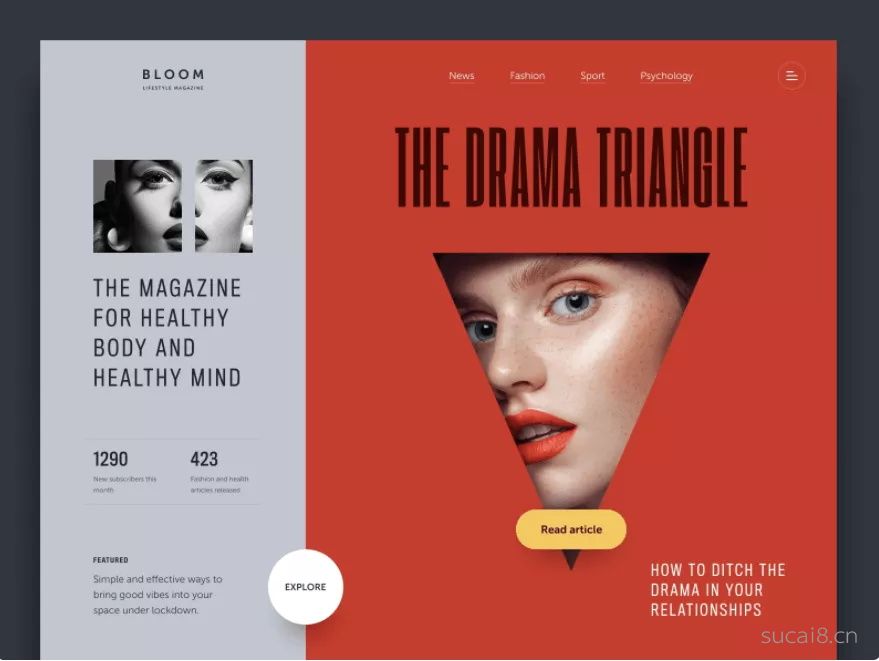
当画面主要以高质量图片吸引用户注意时,尽可能的利用更大展示面积,这样会显得更加高级和有视觉冲击力。
 · ·
 · ·
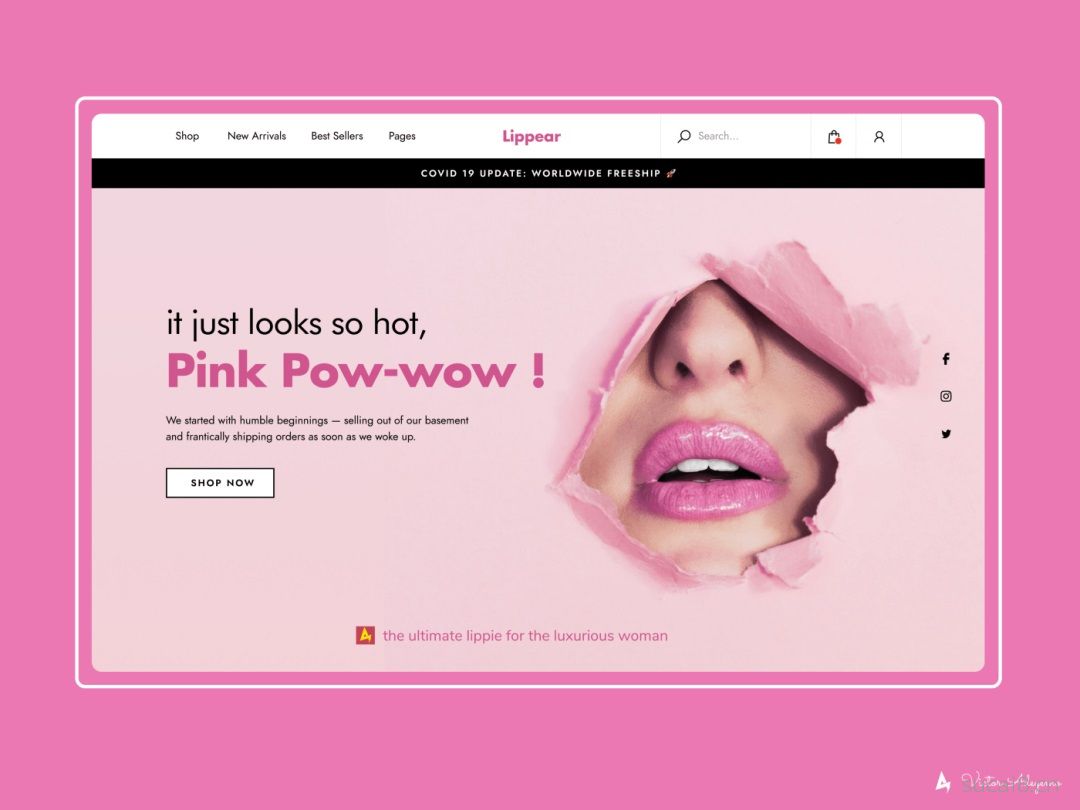
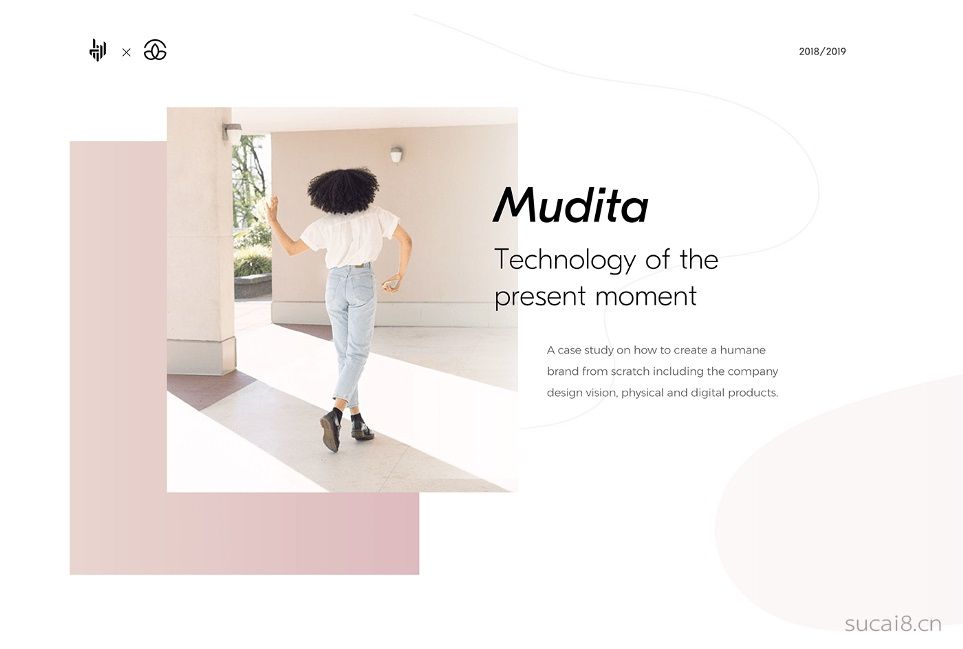
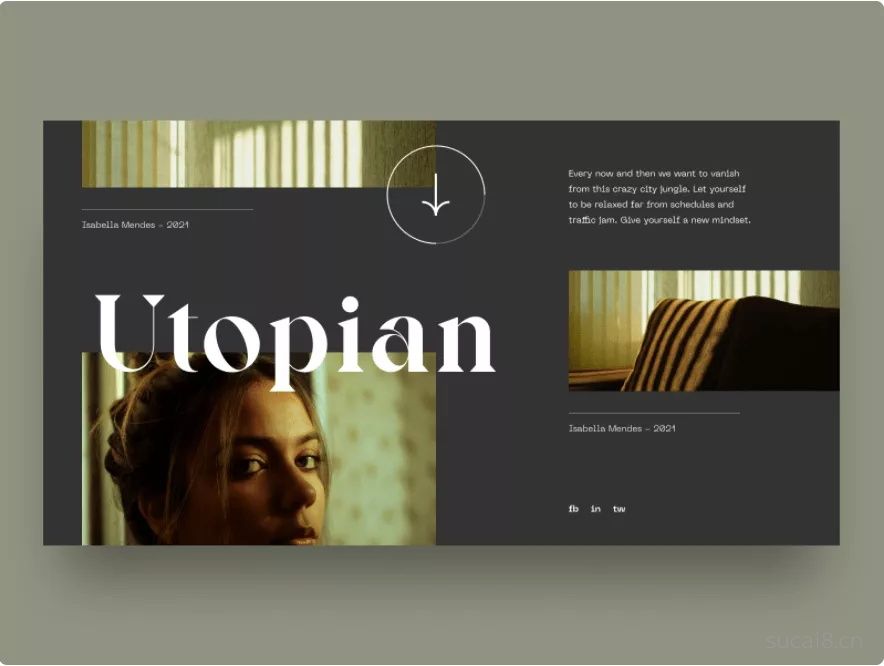
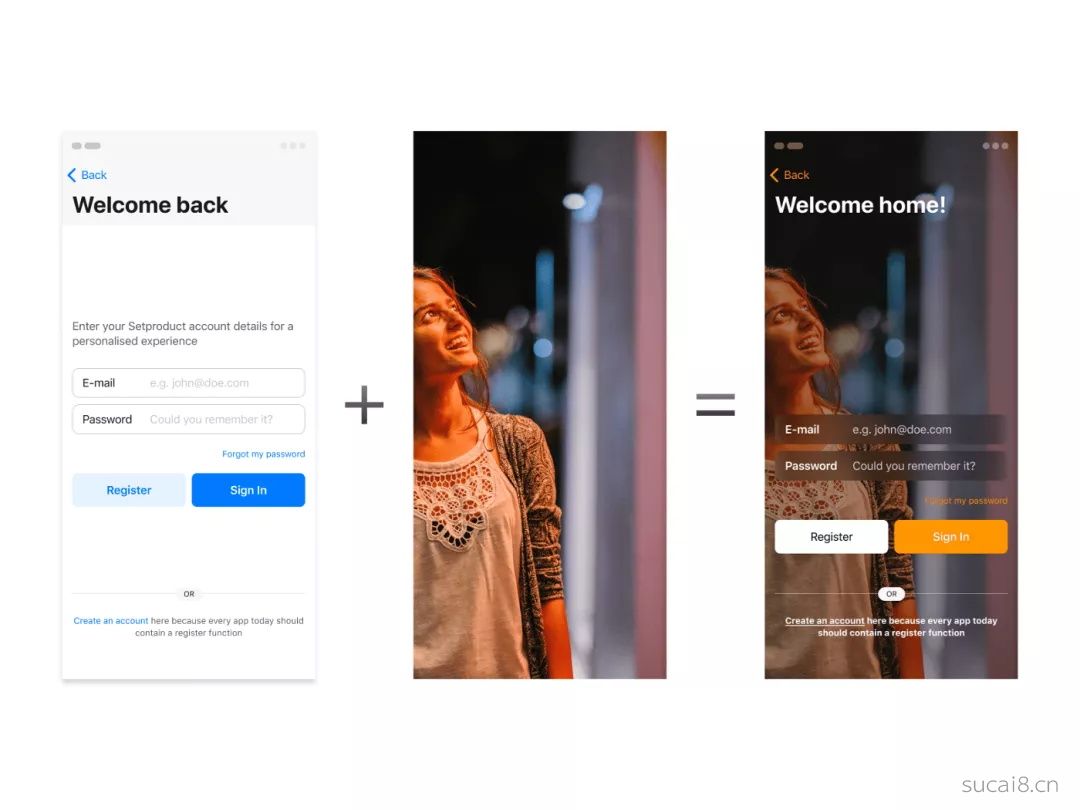
这里的色块要注意跟图片的主色调保持相近,可以直接吸图片上的颜色然后找找邻近色就好了,色环上 30°区间内的颜色就比较和谐。
 · ·
 · ·
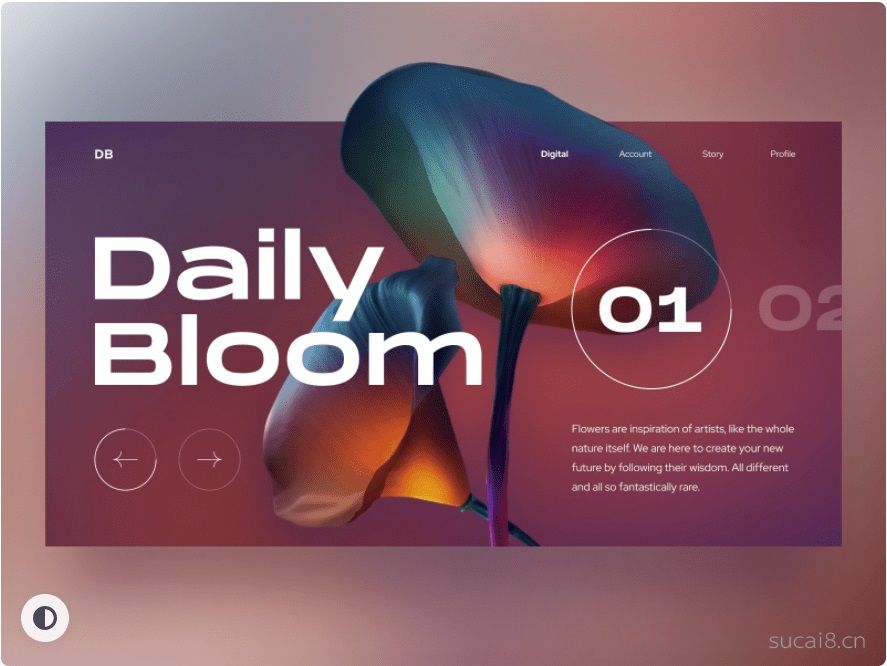
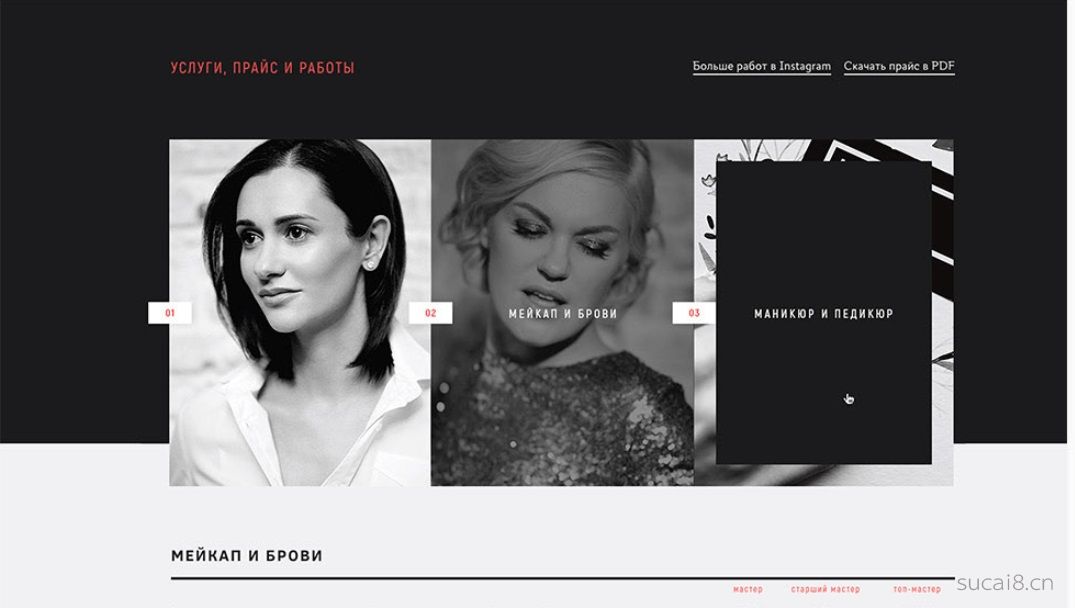
这里的形状建议不要太过于复杂,用一些基本图形就可以,比如圆点、方块矩形之类的,增强画面的形式感
 · ·
 · ·
这里的文字、图案或不规则形状跟上面的技巧类似,都是起到装饰的作用,但文字的话有时候还要注意识别性,比如文字比较紧凑的时候。图案或形状更多的是起到视觉引导的作用。
 · ·
 · ·
 · ·
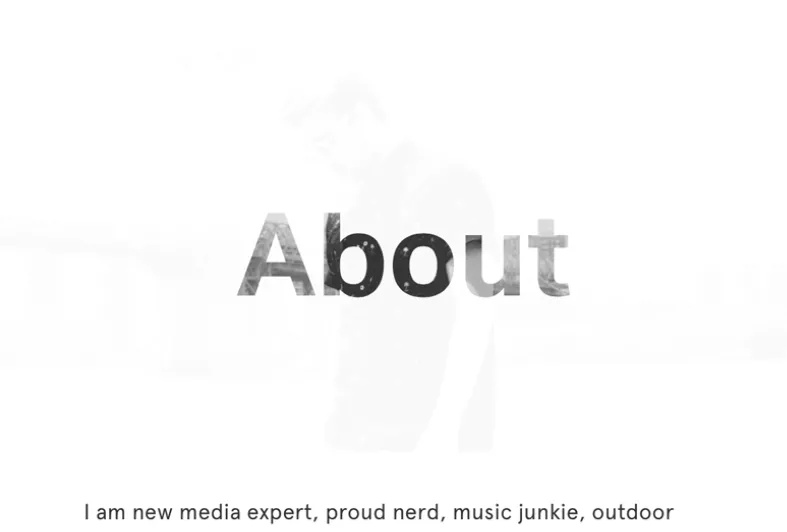
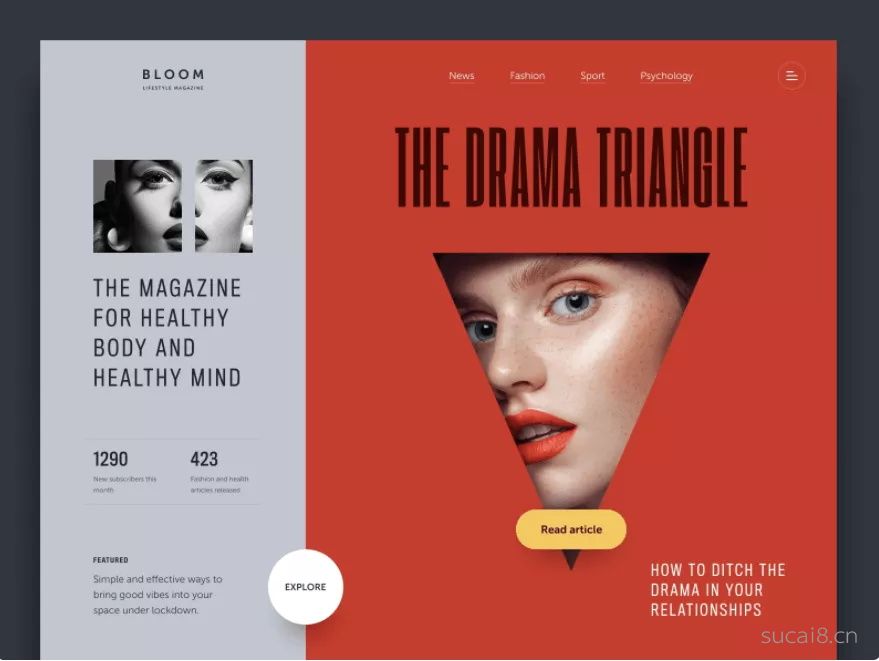
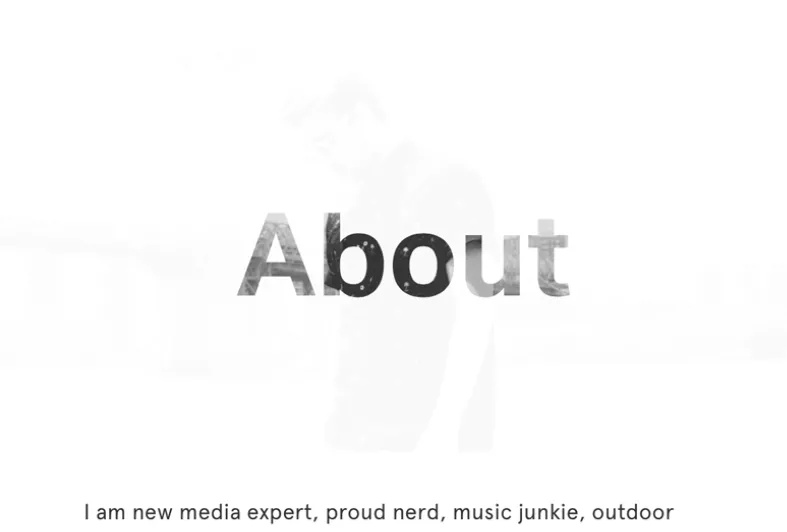
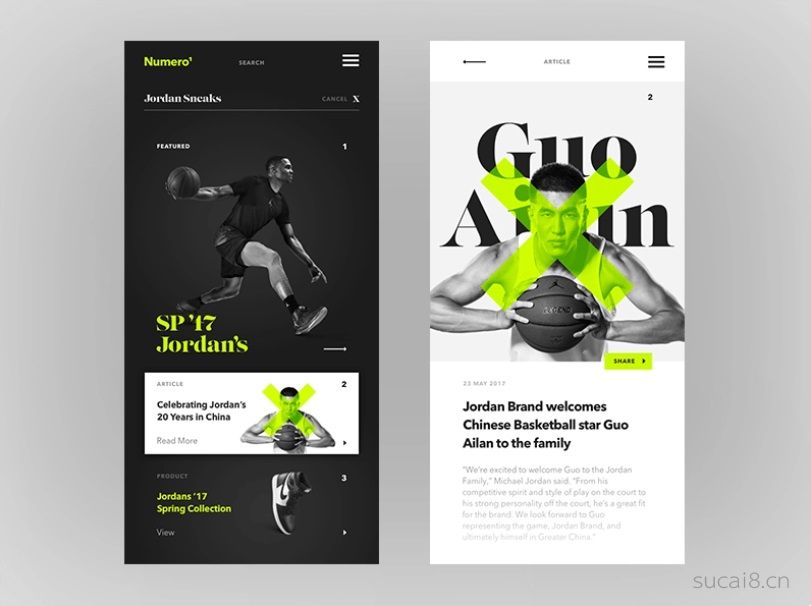
这个很好理解,就是以文字或形状作为遮罩,增加画面的设计感,文字尽量选择粗体
 · ·
 · ·
这个技巧可能跟第 3 条有些冲突,其实这 2 个方法都是可以的,要根据页面具体的排版情况灵活使用。
 · ·
 · ·
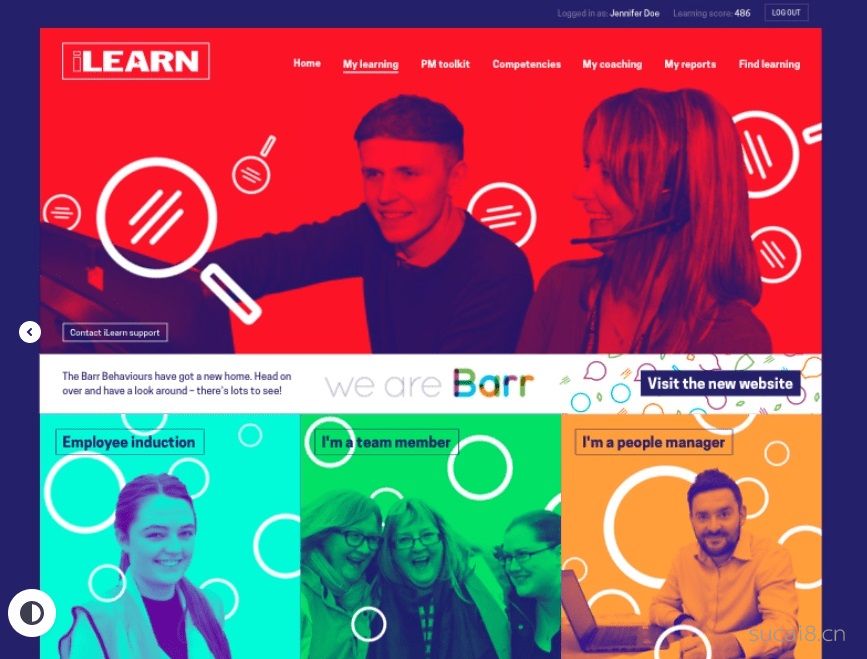
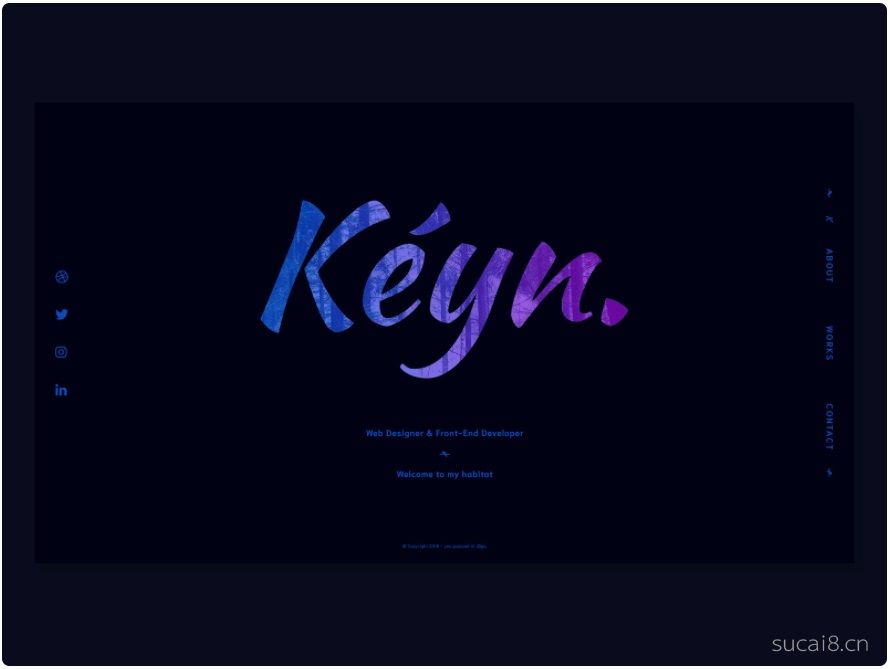
这个技巧也比较容易理解,一般会选择饱和度较高的颜色应用在充满活力的页面上,增加画面的冲击力。
 · ·
 · ·
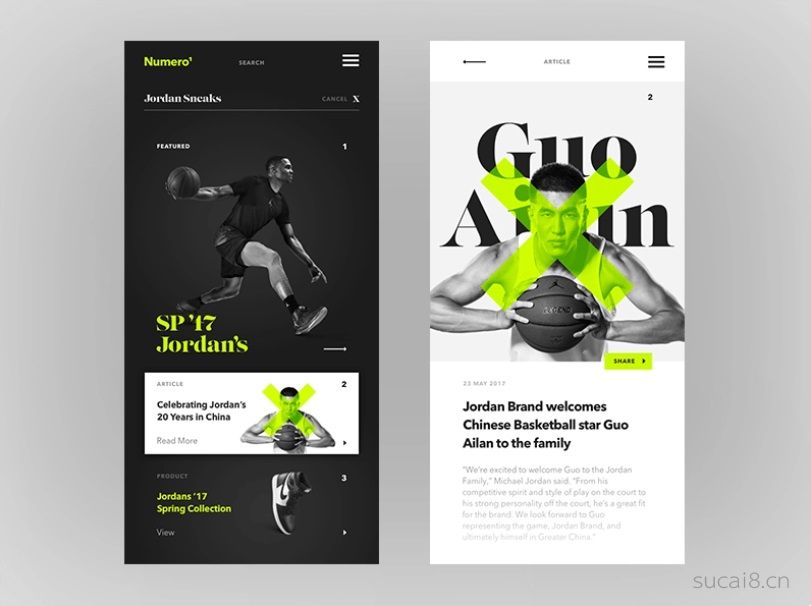
这个技巧跟上面的有些类似,只不过是以小面积叠加的形式,颜色一般选择品牌色或主题色,与背景尽量有较大反差会更加容易出彩。
 · ·
 · ·
这个方法有一点需要注意的就是剪切的形状不要过于复杂,一般用基础图形就好
 · ·
 · ·
以上,就是我总结的一些可以用来操作 UI 图片的实用方法,这些方法可以使得作品变得更加有视觉感也更加专业。
设计画面丑? 3种配图思路帮助你!欢迎关注作者的微信公众号:「designb」 欢迎关注作者的微信公众号:「彩云译设计」 | 
 ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
·












